Notionの可能性は無限大。
その可能性を最大限引き出せるようになります。
Notionはいろいろな使い方ができる!
って聞くけど、よくわかんないんだよね…
と思っているあなたへ
この記事ではNotionの使い方アイデアを7個紹介していきます。
今、あなたがやりたいと思っていることは大体できるようになるので、記事を読みながら一緒に試してみませんか?
って言われても、
読んだだけじゃわからないよ…
って思ってしまいますよね。
Notionの使い方はYouTubeやX、InstagramなどのSNSやnoteなどでよく解説されています。
それを参考に、今までも試してきたと思います。
でも、よくわかんなかった…
使わなくなった…
そうなんです。
使い方を見ただけではわからないし、使わなくなってしまうんです。
だって、なんか難しそうだから…
だからこそ、Notionはテンプレート使って欲しい。
テンプレートなら、解説を読みながら使うことができます。
ダウンロードすれば今すぐ使うことができるので、
いいかも。使ってみようかな。
と思った瞬間から、使い始めることができます。
なのでこの記事では、Notionの使い方解説とそのテンプレートを配布しています。
テンプレートをそのまま使ってもよし。
あなた好みに組み替えてもよし。
あなたのNotionアイデアをこの記事で広げていきませんか?
使い方アイデア 7選
Notionの使い方をテンプレート共に解説していきます。
解説するテンプレート7種類。
- ログ
- メモ
- 思考の整理
などなど
これは便利そう!
なんか使えそう!
と思ったテンプレートは、今すぐダウンロードして使うことができるので、記事下のリンクをチェックしてみてください。
生活ログ

あなたが今、何に時間を使っているのかを把握するためのNotionの使い方。
- やったこと
- やった時間
これらを記録することで、自分の時間を把握することができます。
このテンプレートでは、
- ボタン
- データベース
この2つの機能を使っていきます。
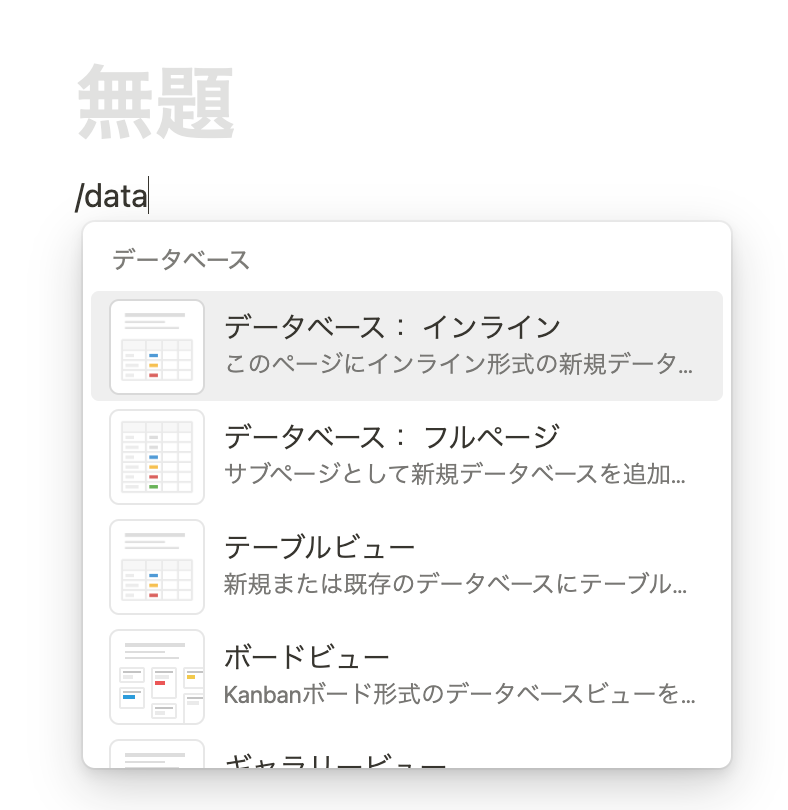
まずはデータベースを作成して、プロパティを編集していきます。

今回は、やったこと、やった時間を把握していきたいので、
- 日付(始めた、終わった時間の記録用)
- 数式(経過時間の計算用)
それぞれ設定していきます。

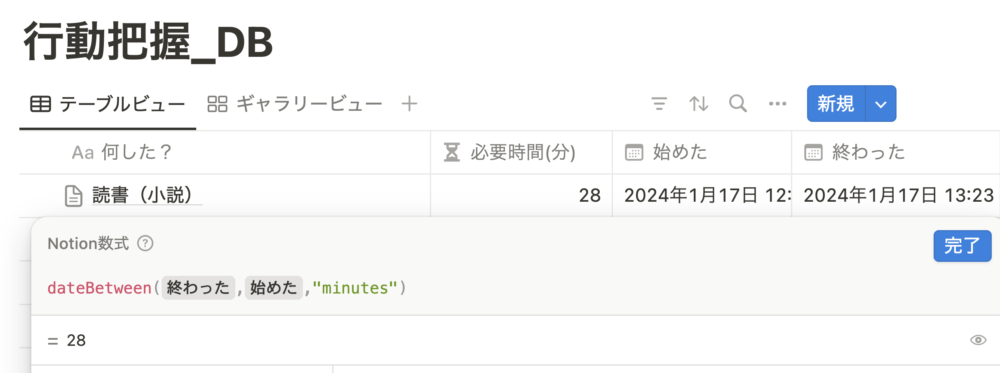
経過時間の計算は、dateBetweenを使います。
【終わった日付 – 始めた日付】を【minutes(分)】で計算する数式になります。
数式はこちらをコピペして使ってください。
dateBetween(prop("終わった"),prop("始めた"),"minutes")
データベースが設定できたら、次はボタンを設定。

ボタンを設定することで、データベースへのデータ追加をワンタップですることができます。
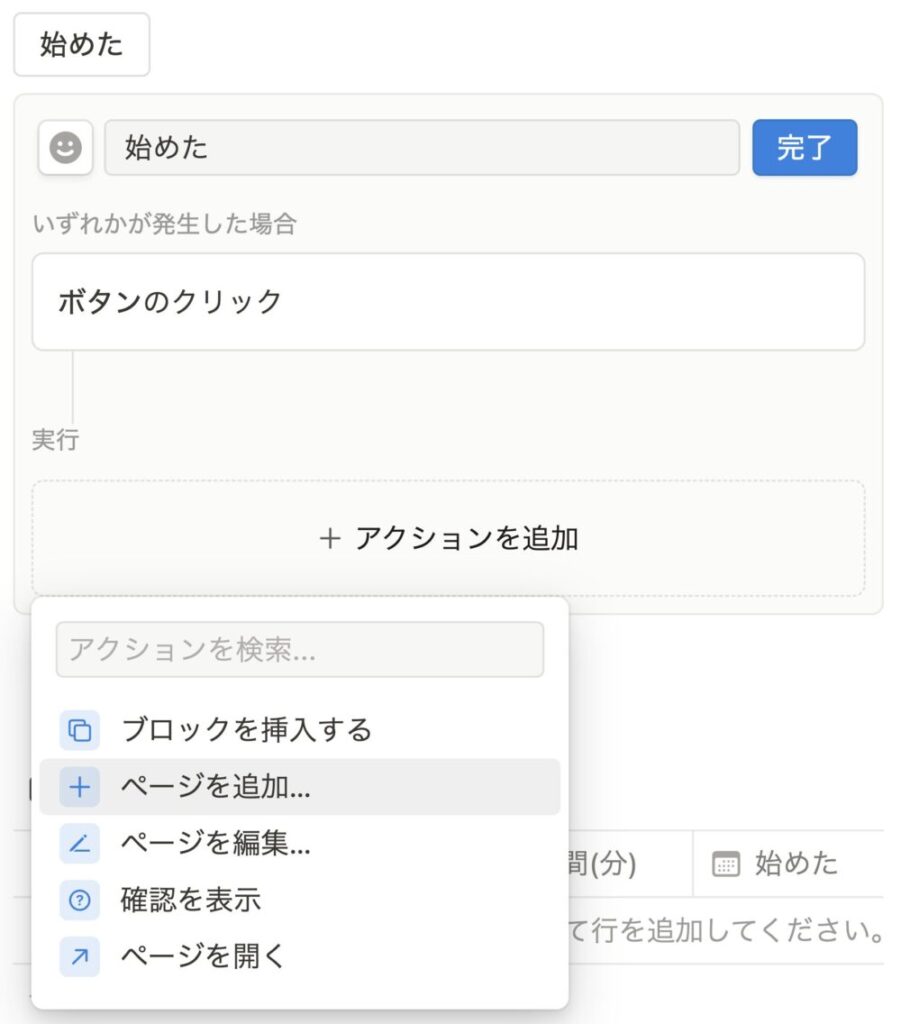
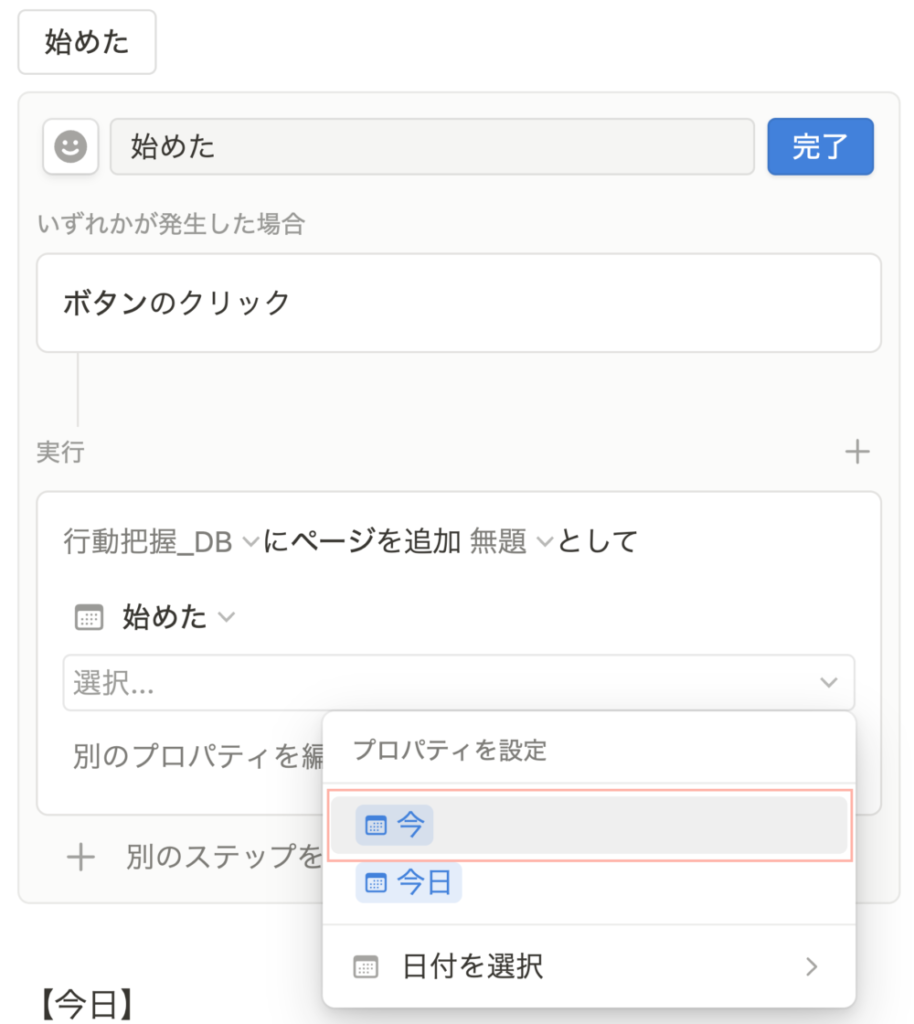
ボタン名を入力して、【+アクションを追加】
【ページを追加…】を選択して、先ほど作成したデータベースを選択します。

【始めた日時】のプロパティを選択して、【今】に設定。

【今】に設定することで、データを追加した際の日時を自動で入力してくれるようになります。
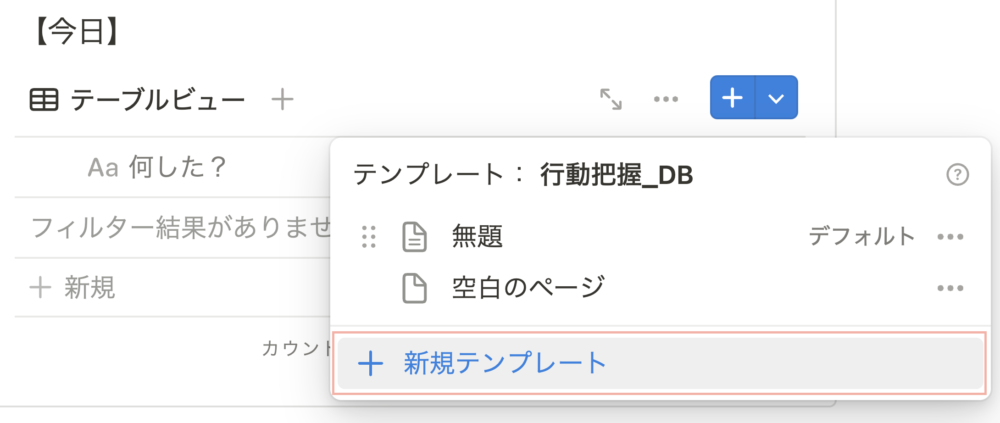
次に、データベースのテンプレートを編集します。
データベースの右上、【新規】の右側を選択して、【+新規テンプレート】をタップ。

データベースのページが表示されるので、そこにもボタンを設置します。
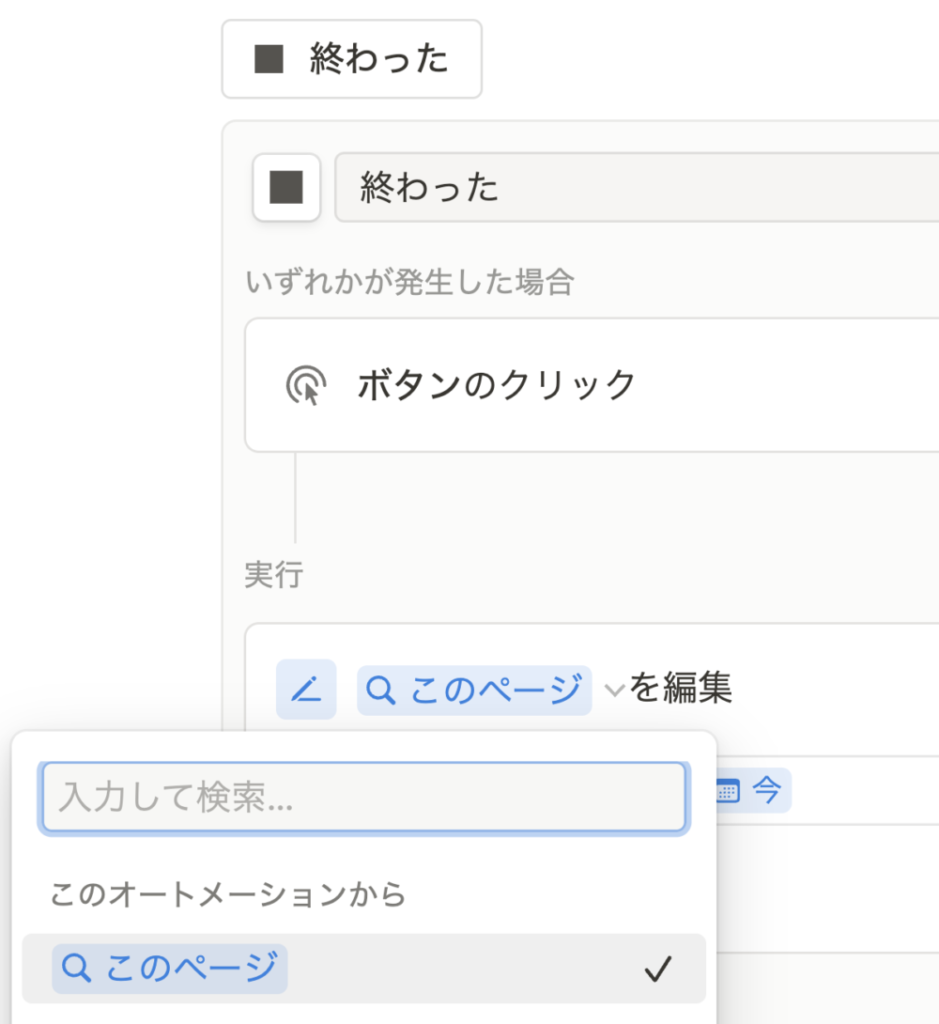
次は、終了時間を記録するためのボタン。
【ページを編集…】を選択して、データベースは【このページ】を選択。

そうすることで、作成したページ内を編集することができるようになります。
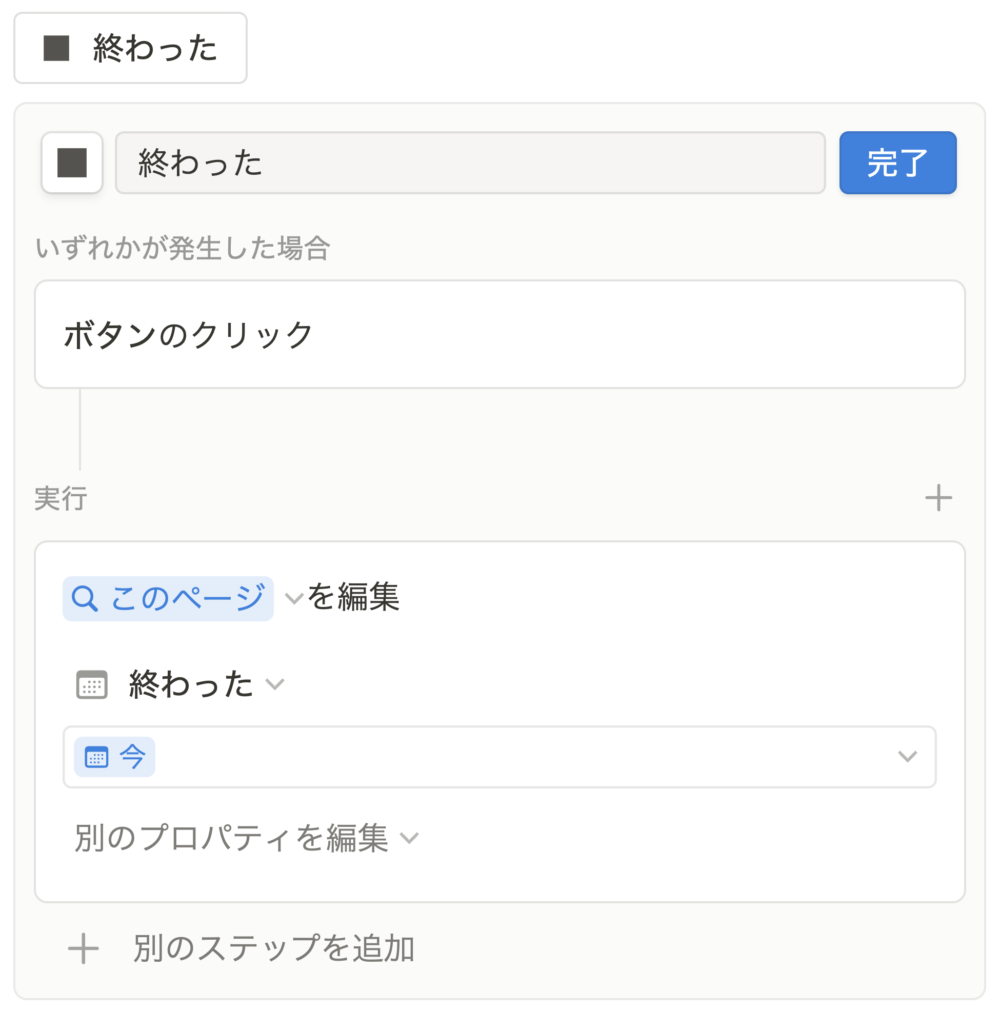
【終わった日時】のプロパティを【今】に設定することで、ボタンをタップするだけで終了時間を自動で入力してくれます。

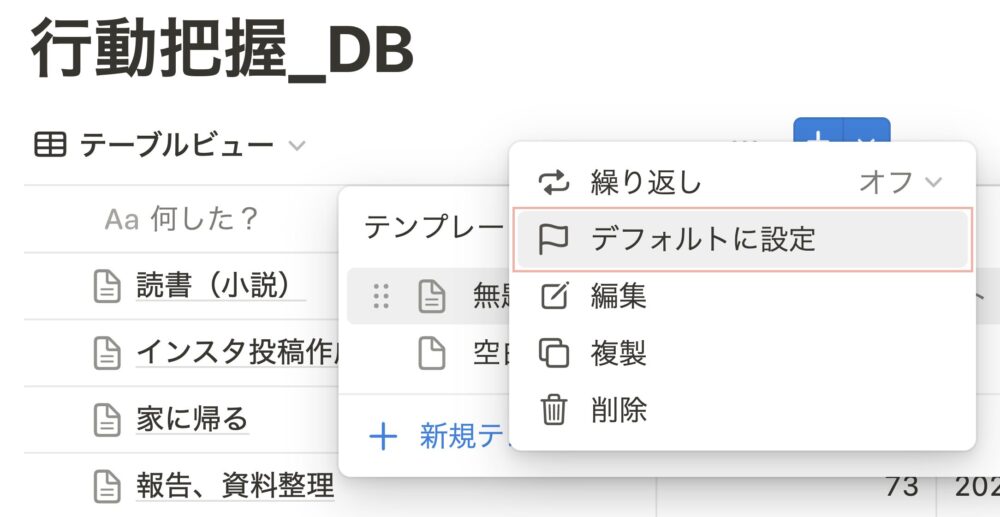
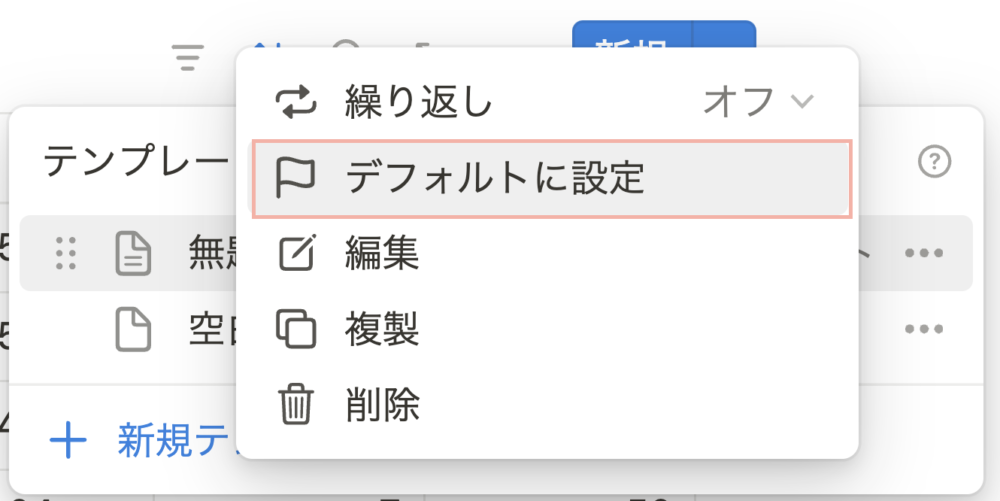
ボタンを設定できたら、もう一度【新規】の右側を選択して、無題をデフォルトに設定します。

そうすることで、【始めた】ボタンをタップするたびに、【終わった】ボタンがページ内に表示されるようになります。
設定はこれでおしまい。
ここからは使い方を解説していきます。
使い方
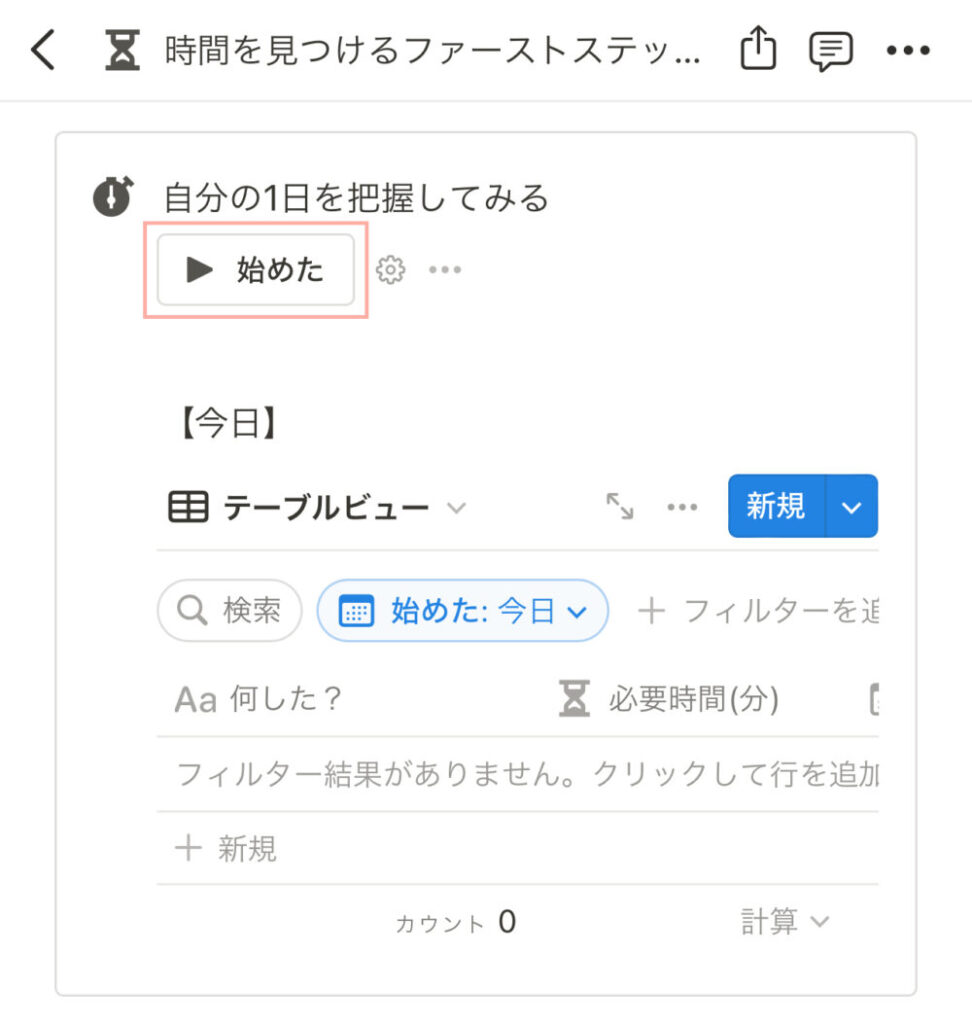
ボタンをタップ

スマホやパソコン、タブレットでページを開いてボタンをタップ。
やったことを記録していきます。
私はスマホでの記録をおすすめします。
スマホは常に持ち歩いているので、いつでもどこでもボタンタップできますよ。
やったことをメモ

やったことをタイトルに入力して、【終わった】ボタンをタップ。
やったことと、その時間をタップするだけで記録することができます。
これだけで、
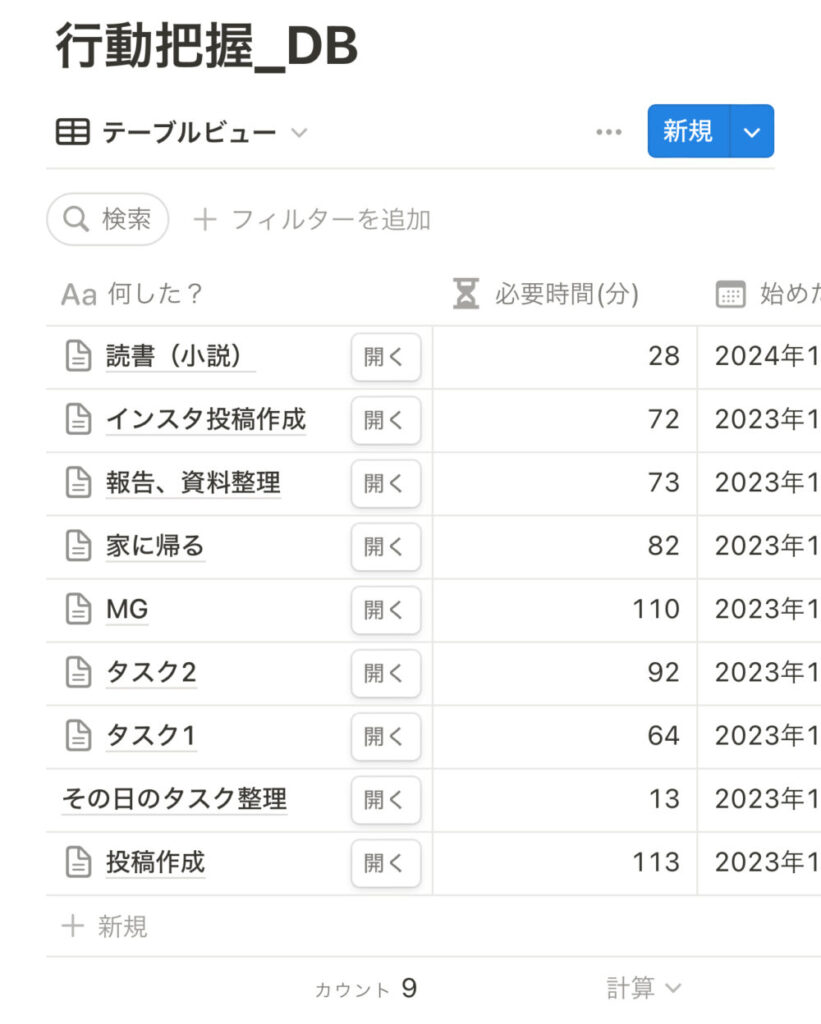
- 空き時間が多い時間帯は?
- やっていることの傾向は?
- 何に時間を使っているのか?

あなたの1日を記録して把握。
1日が把握できれば、時間を見つけることができるようになります。
時間が見つかれば、やりたいことをする時間を増やすことができますよ。
テンプレートはこちら
この生活ログのテンプレートはこちらからダウンロードできます。
テンプレートの使い方は、Instagramの投稿でも解説しています。
サクッと使い方を見たい方はこちらを見てみてくださいね。
読書ログ

あなたが今読むべき本を見つけて、その内容をメモするためのNotionの使い方。
- 気になる本をまとめる
- 気になる本から読むべき本を見つける
- 読んだ内容をメモ(アウトプット)
このNotionの使い方ができれば、積読を少なくすることができます。
そして、読むべき本を確実に読み進めて、内容を整理することができるようになります。
このテンプレートでは、
- データベース
この機能を2つ使っていきます。
まずはデータベースを作成して、プロパティを編集していきます。

気になる本をまとめるデータベースを作成したいので、
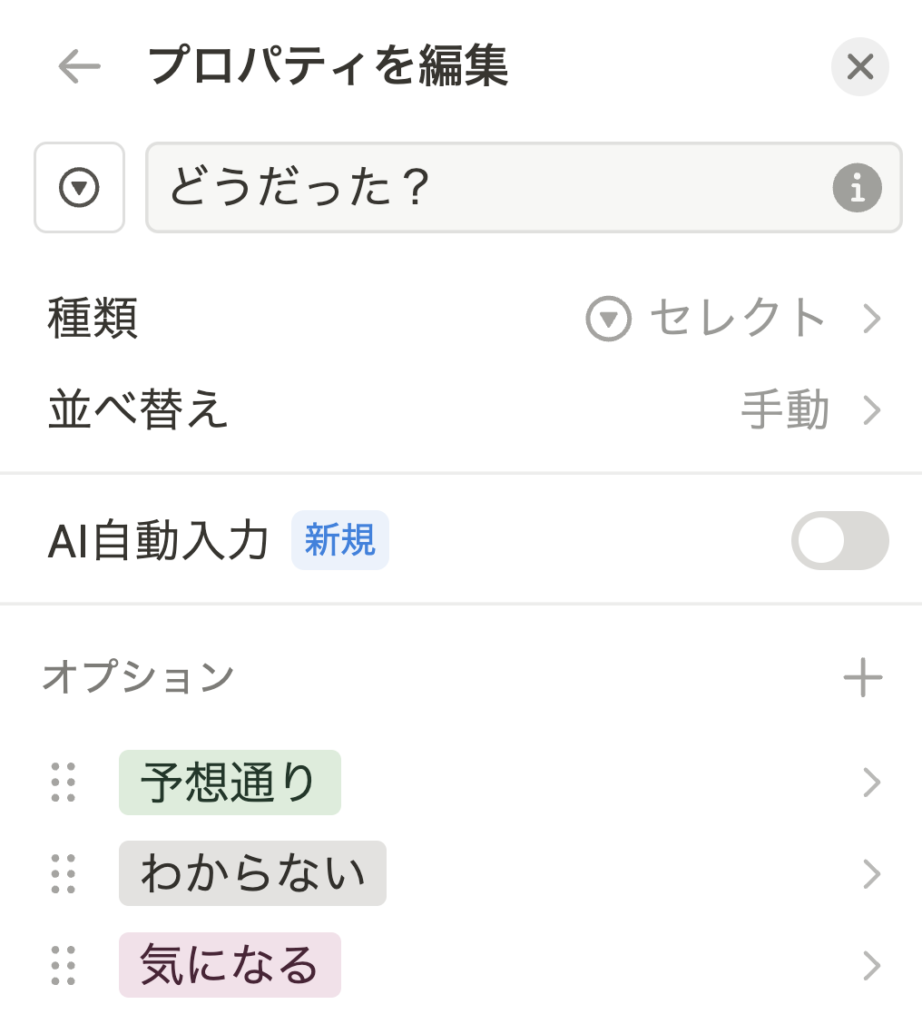
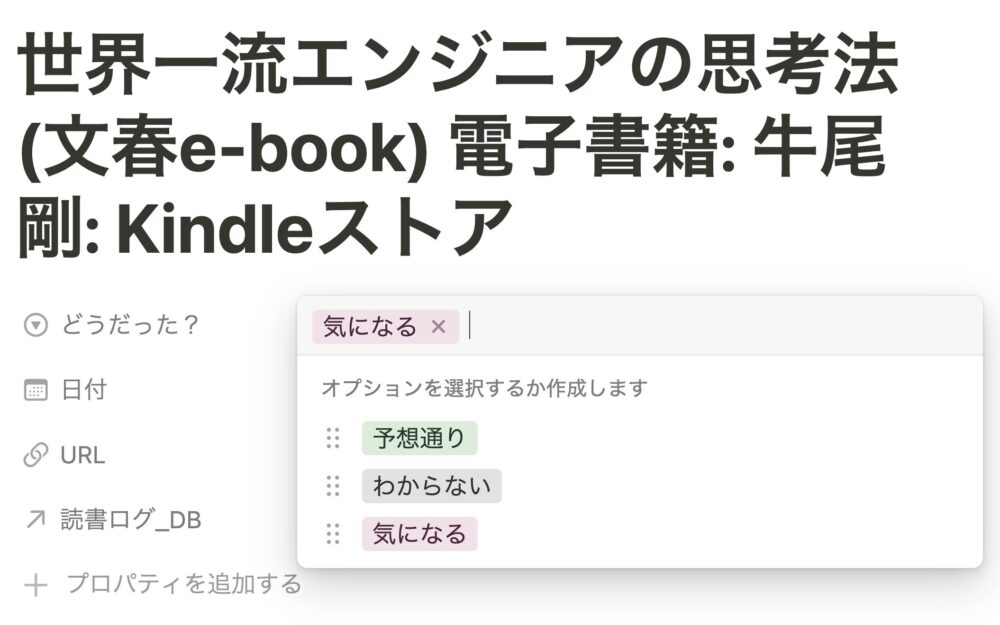
- セレクト(パッと見の感想を選択するため)
- 日付(本を見つけた日)
- URL(すぐ購入できるように)
この3つを追加していきます。

セレクトには、
- 予想通り
- わからない
- 気になる
この3項目を設定。
気になる本をまとめるデータベースの設定はここでおしまい。
次に、本の内容をメモするデータベース(読書ログ)を作成していきます。

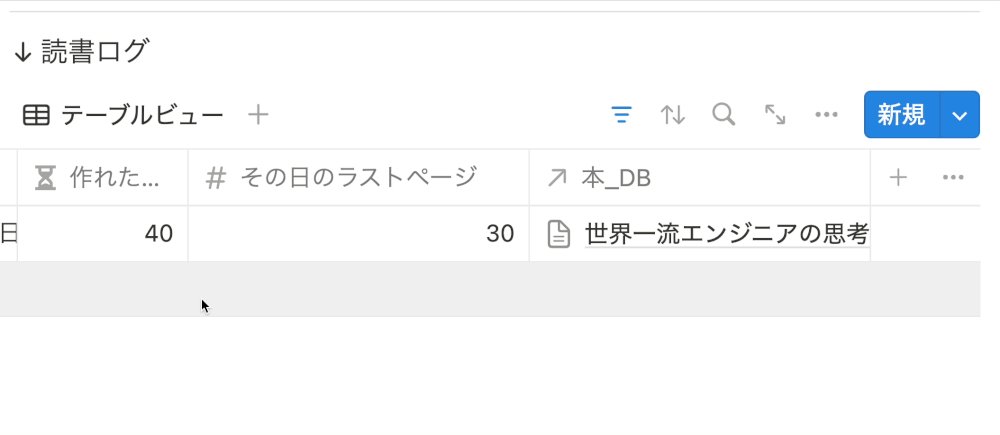
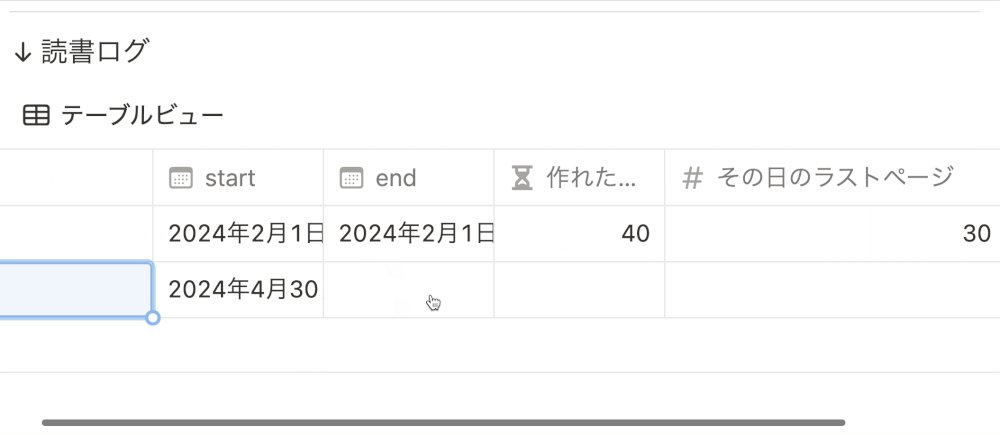
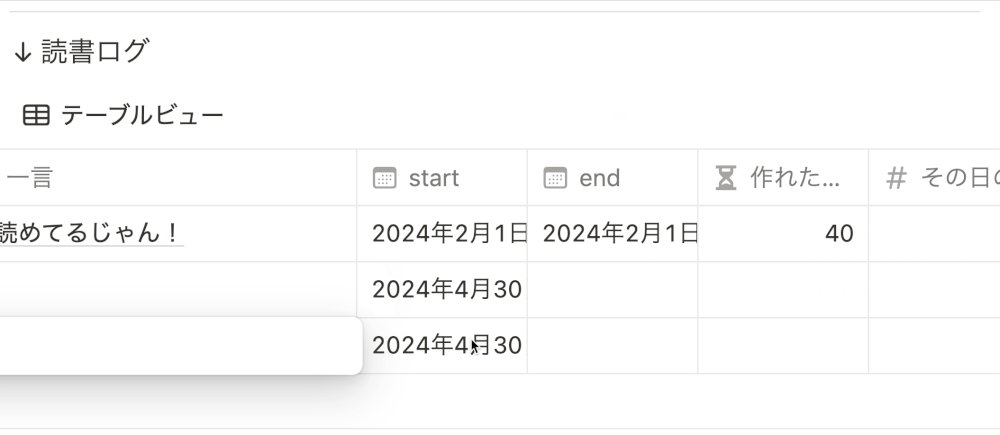
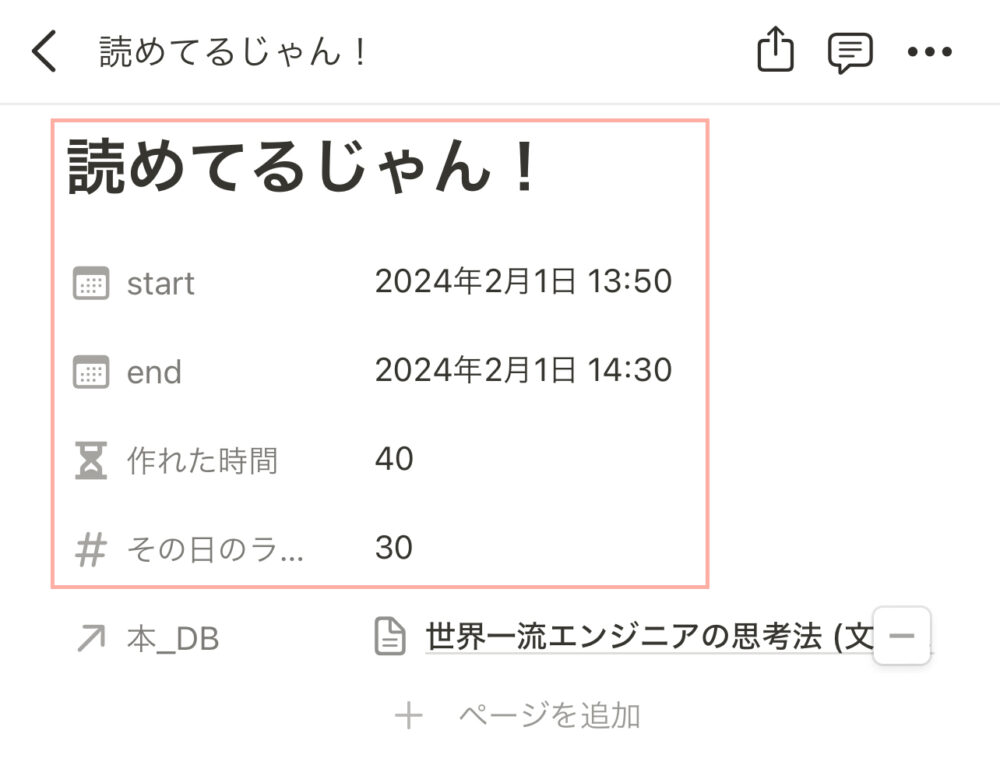
設定するプロパティは、この4つ。
- 日付(読み始めた時間と終わった時間を記録)
- 数式(読んだ時間を計測)
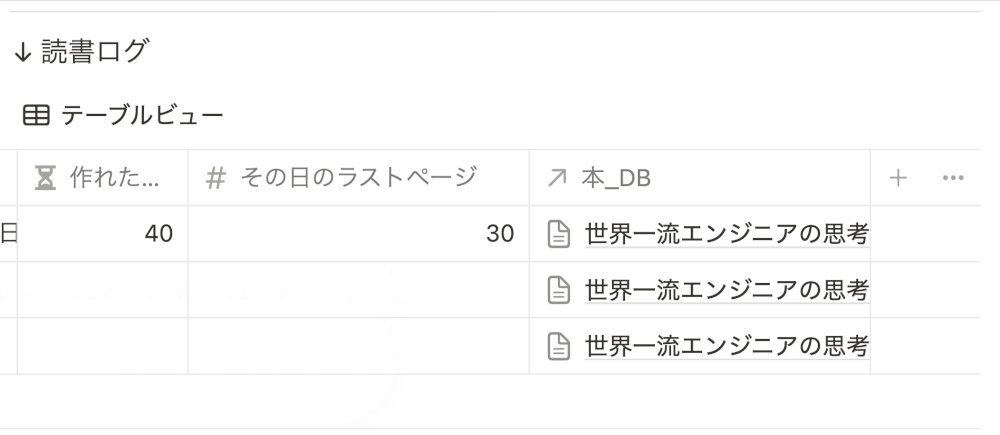
- 数値(最後に読んだページを記録)
- リレーション(気になる本と内容メモを紐付ける)
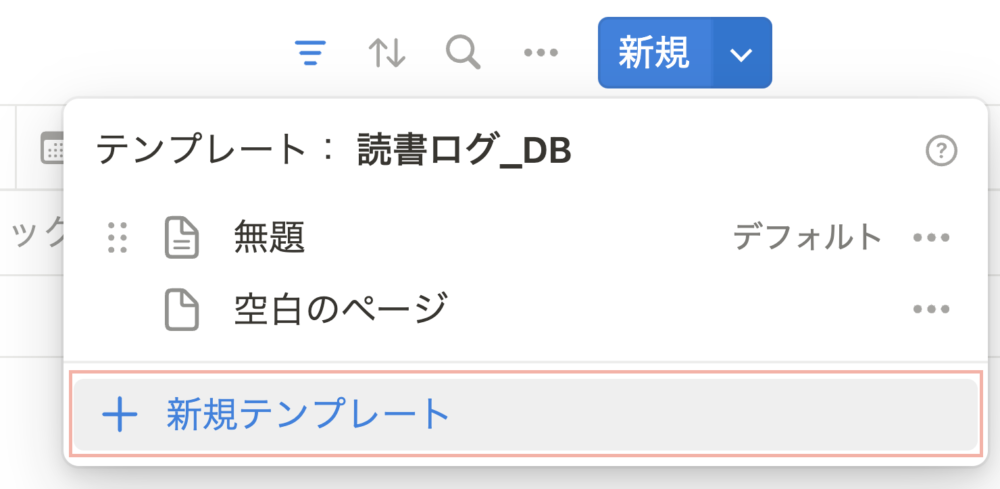
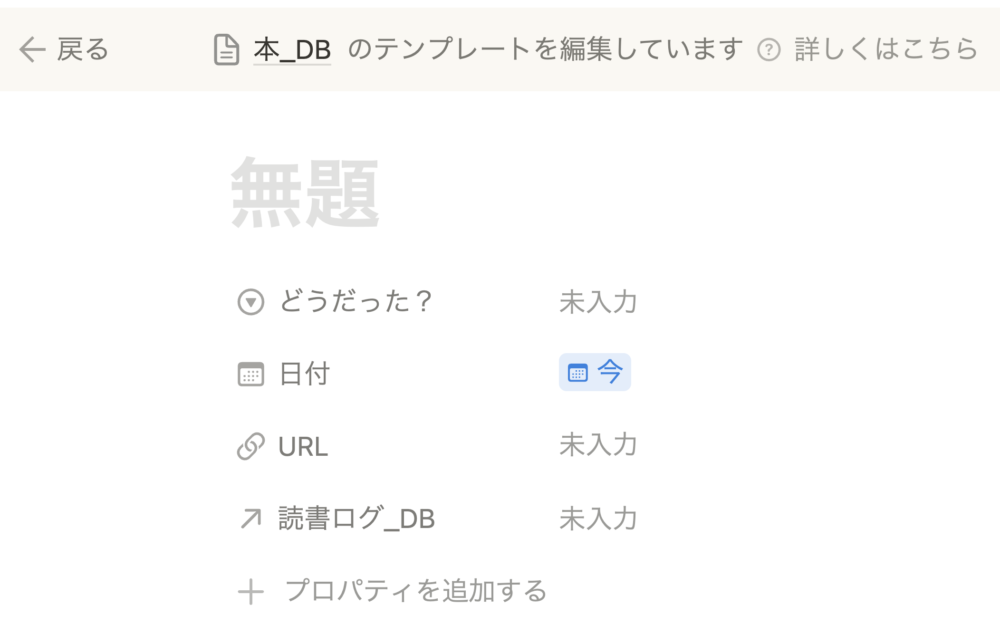
このデータベースも【新規】の右側から【+新規テンプレート】を作成して、

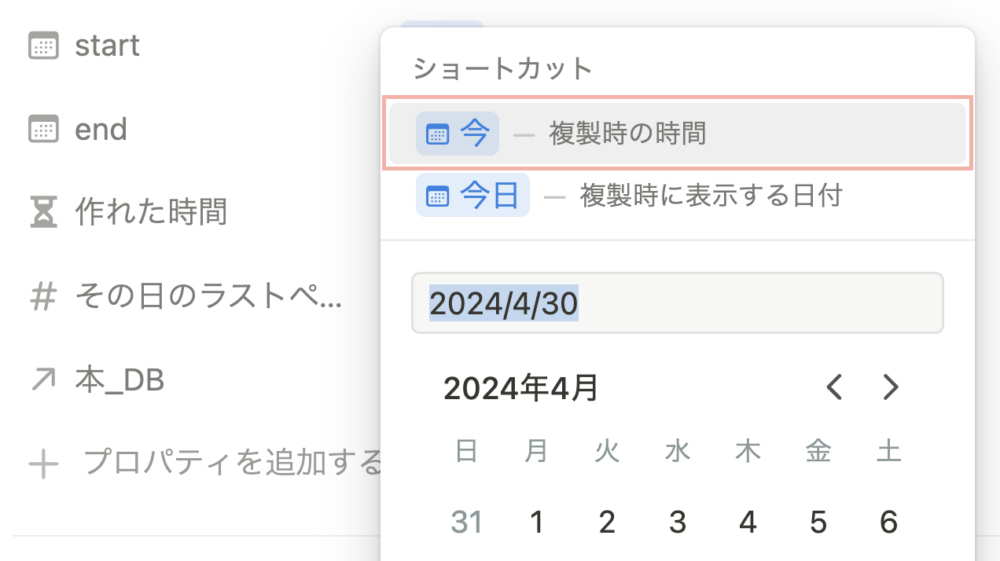
読書開始(start)に【今】設定します。

そして、ページ内にボタンを設置。
ボタン名を入力して、【ページを編集…】から編集するページを【このページ】で設定。
読書終了(end)に【今】を設定して完了します。

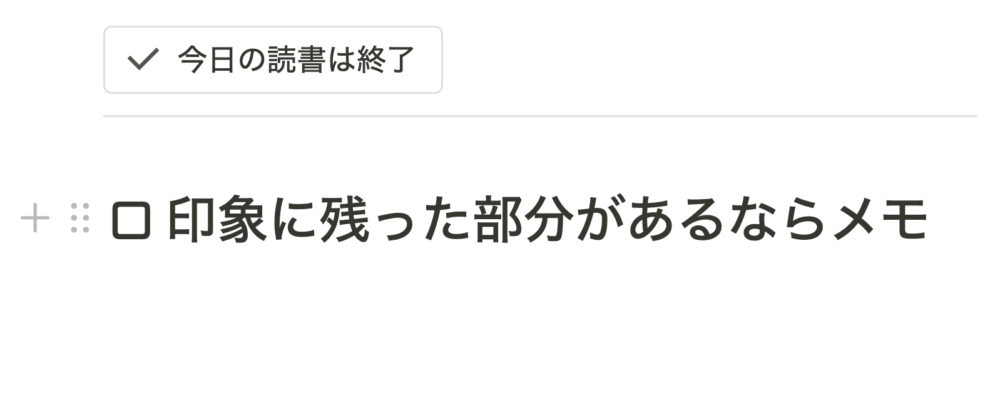
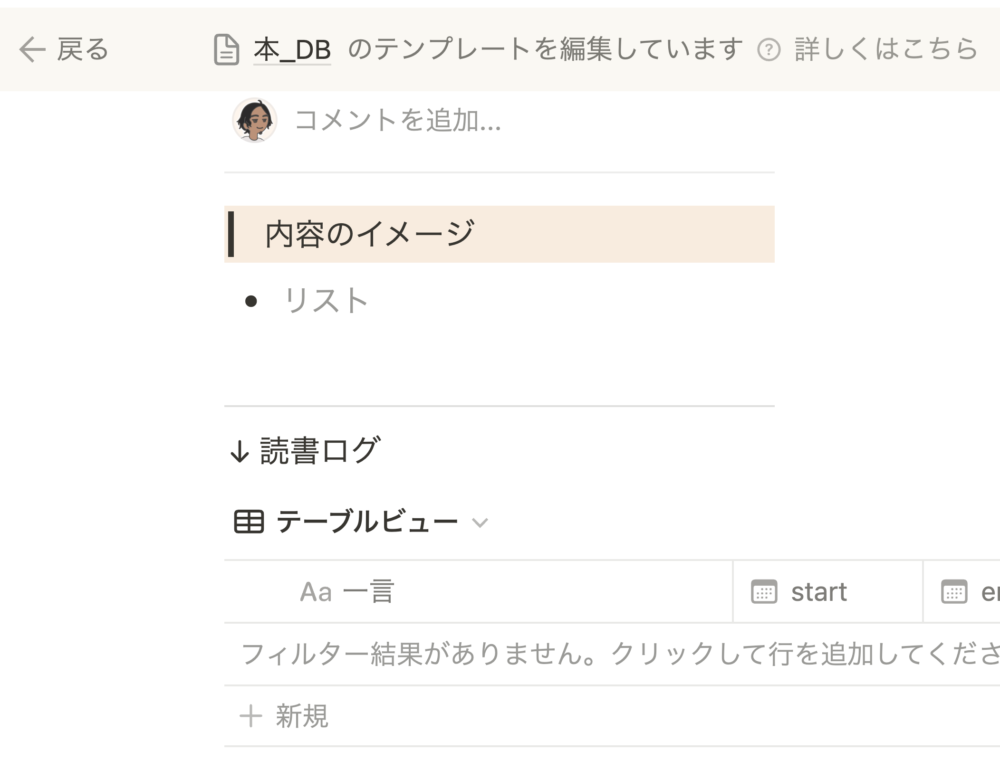
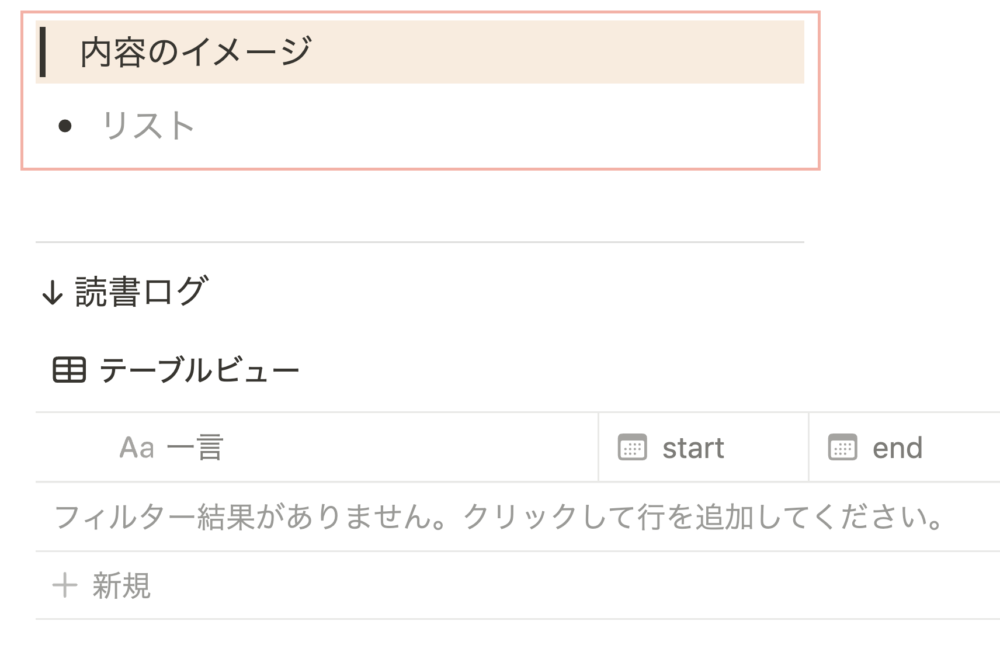
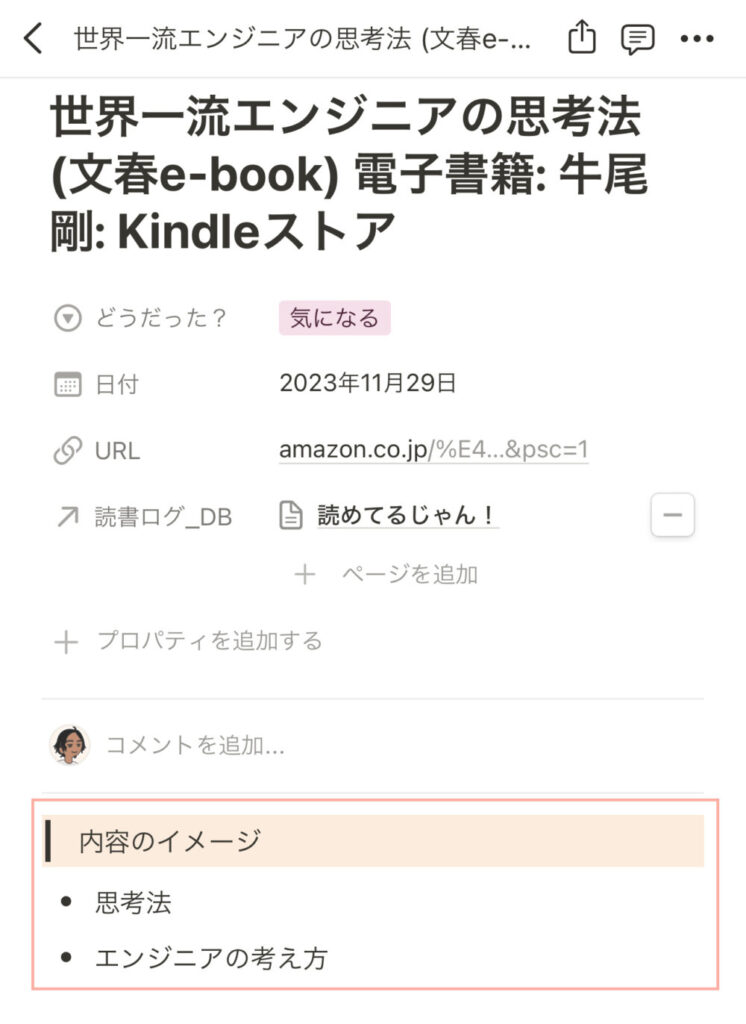
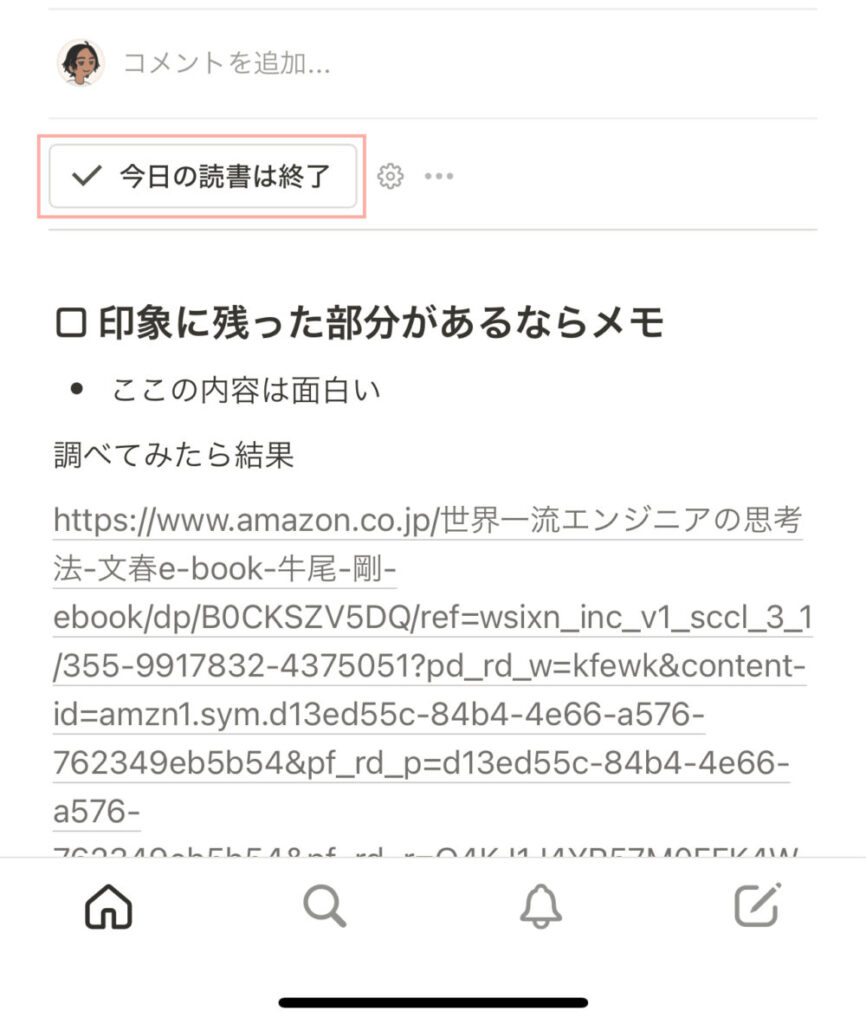
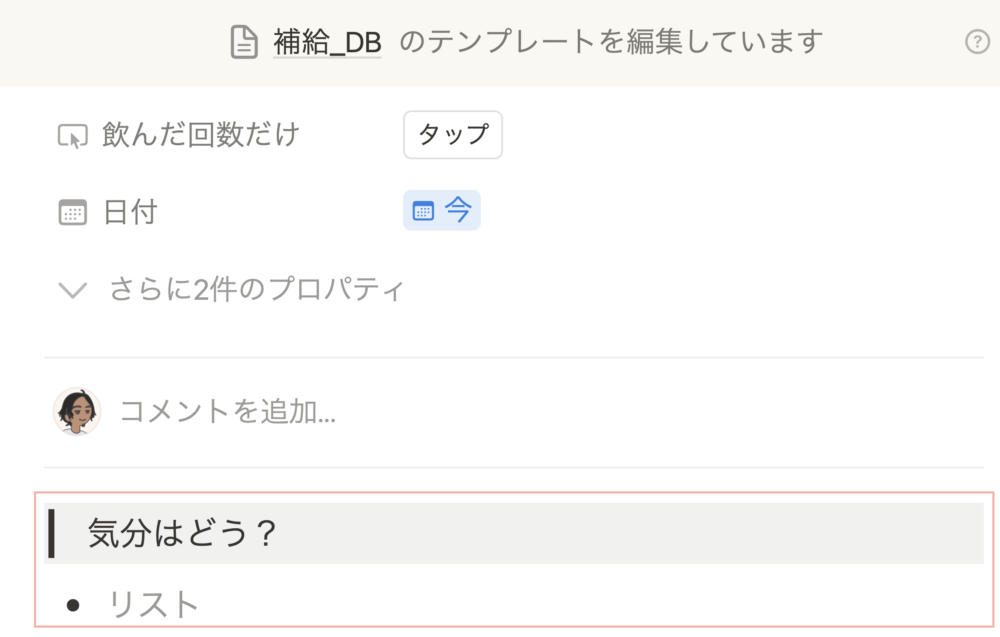
ボタン下に区切り線と見出しを設置して、読んだ内容をメモする場所を設置。

そうすることで、内容のメモしなくちゃいけないと思うことができます。
これで、ただの読書がメモ(アウトプット)するための読書になるので、読書の質を高められるんです。
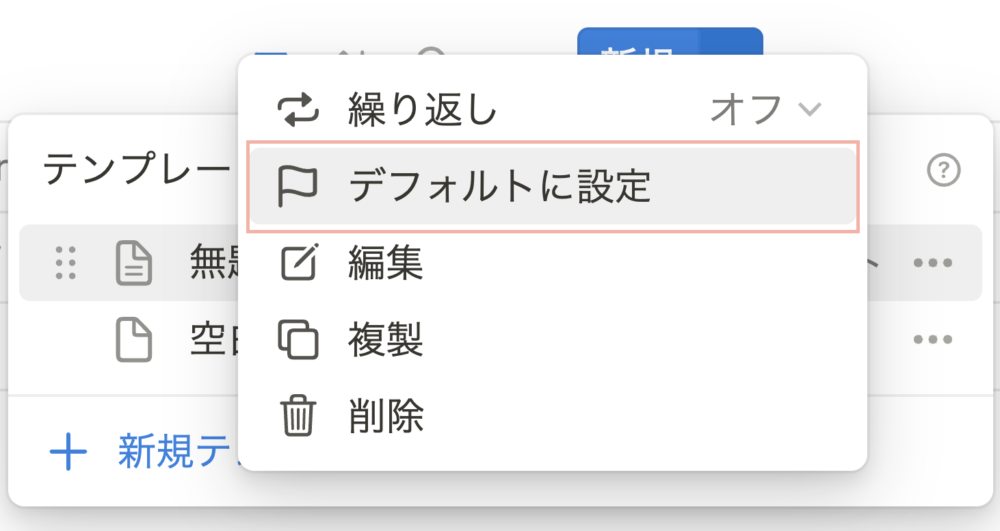
そして、作成したデータベーステンプレートをデフォルトに設定して終了。

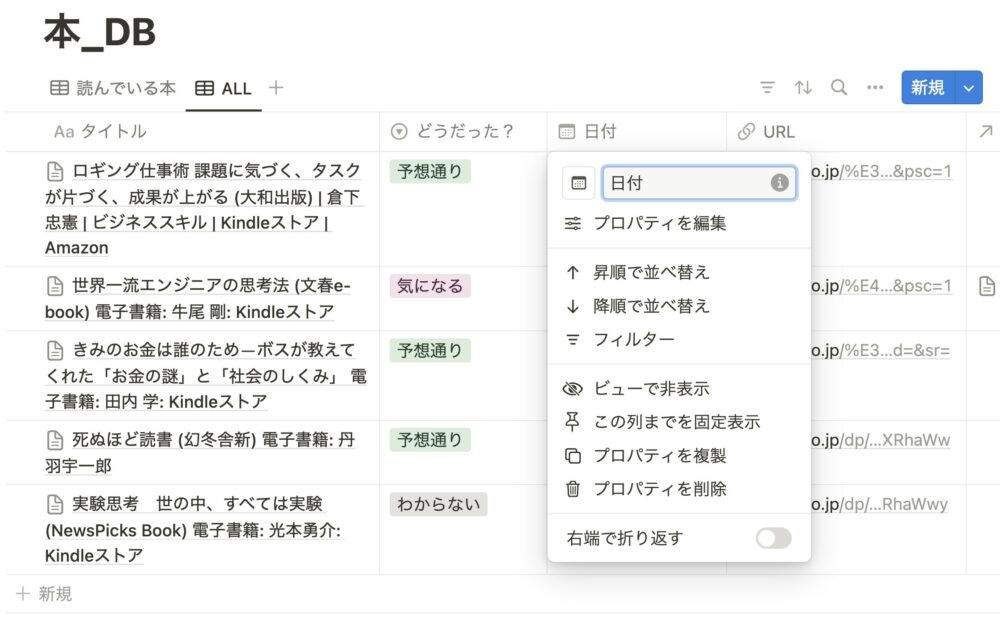
最後に、気になる本のデータベースを再度開き、データベーステンプレートを設定していきます。
日付を【今】に設定。

ページ内に
- 引用
- 箇条書きリスト
- 区切り線
- リンクドビュー
この4つを作成します。

引用はタイトルが分かりやすいようにカラーを変更。
箇条書きリストを1つ設置します。

リンクドビューには、先ほど作成した本の内容をメモするデータベース(読書ログ)を設定します。

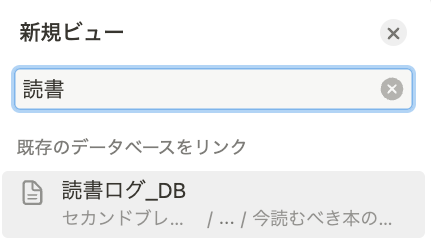
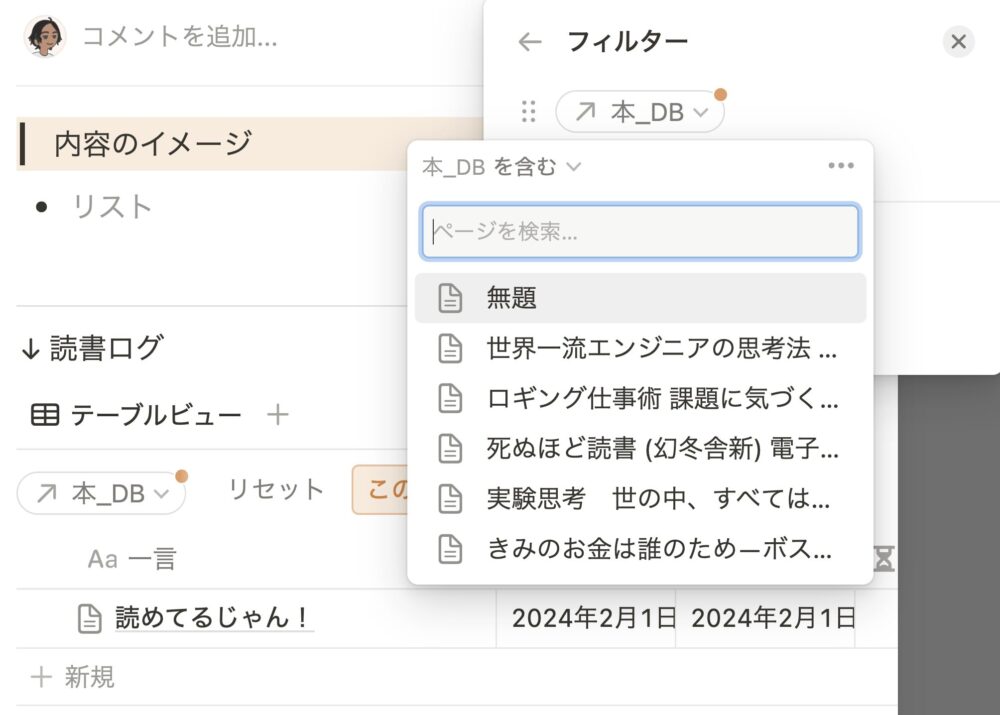
そして、リンクドビューのフィルターを追加。
リレーションから、無題を選択します。

そうすることで、データベースに入力された本の名前でデータが自動的に作成されていきます。

これで、ページの設定はおしまい。
ここからは使い方を解説していきます。
使い方
とりあえず保存

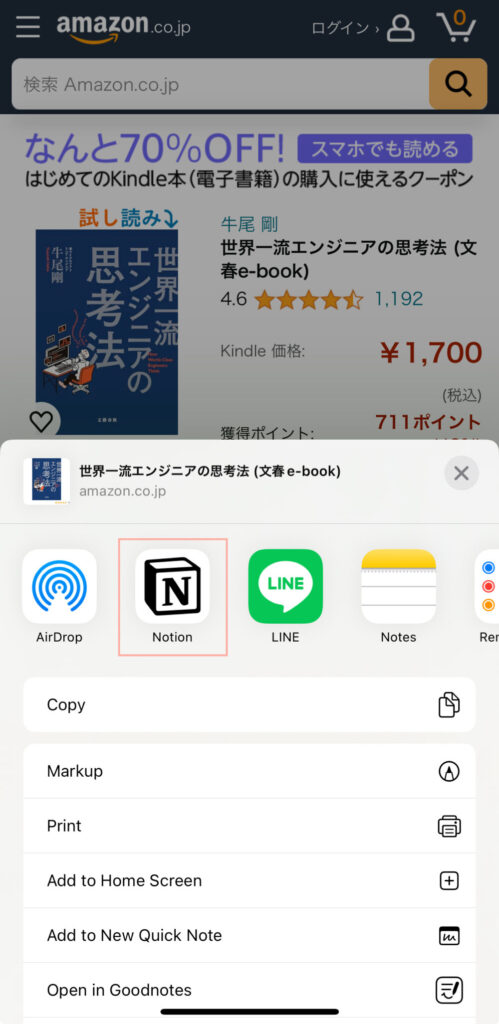
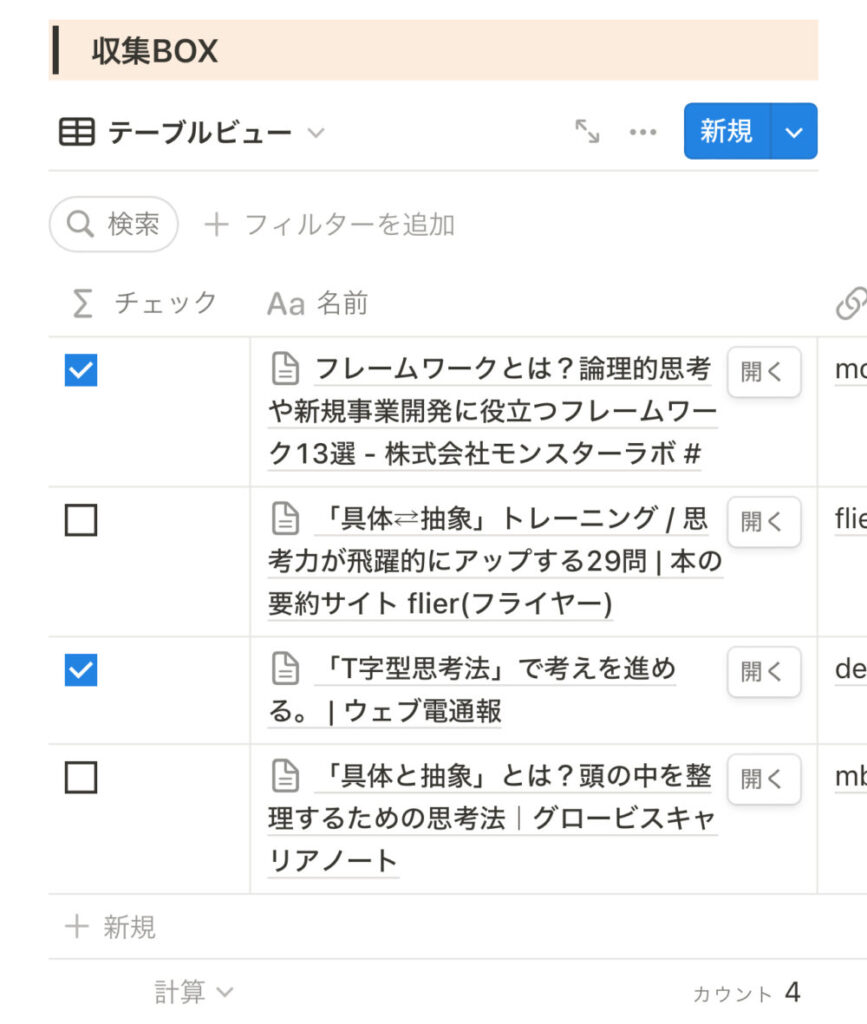
書店やSNSで見つけた気になる本をデータベースに保存していきます。
Amazonや楽天などで検索したものをデータベースに共有して保存していきます。

タイトルや概要欄から本の内容を想像して、データベースにメモしていきます。
- こんな感じの本じゃないかな?
- 多分こんな本だろう
- こんな本だったらいいな
など、思ったことをメモしてください。
内容をチェック

書店なら立ち読み、電子書籍なら試し読み。
目次などから想像した内容だったかチェックしていきます。
想像した内容と合っているなら【予想通り】
よくわからなければ【わからない】
読んでみたけどもっと気になるなら【気になる】

それぞれ選択していきます。
その中でも、【予想通り】【わからない】なら今読むべき本ではありません。
なぜなら、もう知っている内容か、読んでもわからない難しい本だから。

【気になる】を選択した本だけを購入します。
【気になる】を選択して、購入した本を読み進めていきます。
ページ内のデータベースから【新規】をタップ。
- 読んでみた感想
- 印象に残った部分
- 読んだページ
をそれぞれメモしていきます。

その日の読書が終了したら、【今日の読書は終了】のボタンをタップ。
これで、本の内容と読書時間を記録することができます。

何かを習慣にするためには、やったことを記録する必要があります。
記録することで、
今日も頑張ったから、
明日も頑張ってみよう
と思うことができ、モチベーションを高めたまま習慣化することができます。
このテンプレートは、そんな習慣化術もテクニックとして取り入れています。
テンプレートはこちら
この読書ログのテンプレートはこちらからダウンロードできます。
テンプレートの使い方は、Instagramの投稿でも解説しています。
サクッと使い方を見たい方はこちらを見てみてくださいね。
ダイエットログ

食べ過ぎなければ太らない。
それを習慣にするためのNotionの使い方。
- 食べたものを記録する
- 昨日と比較して今後に活かす
- 体重も一緒にメモしてモチベーションUP
このNotionの使い方ができれば、ダイエットを着実に進めることができます。
そして、食べた物に気を遣えれば、体調を整えることもできます。
このテンプレートでは、
- ボタン
- データベース
- コールアウト
- リンクドビュー
この機能を使っていきます。
まずはデータベースを作成して、プロパティを編集していきます。

食べたものを記録したいので、
- 数値(体重を記録)
- 日付(記録した日)
この2つを追加していきます。
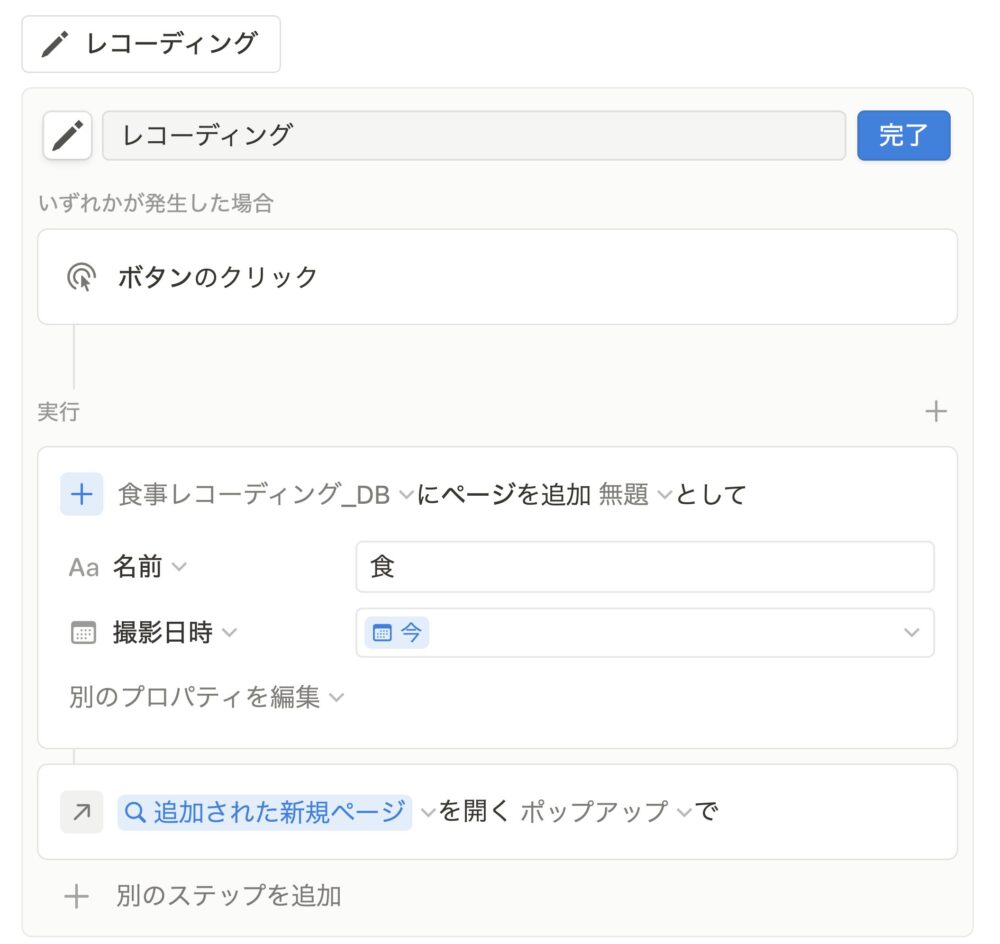
プロパティが追加できたら、ボタンを設置。

ボタンを設定することで、データベースへのデータ追加をワンタップですることができます。
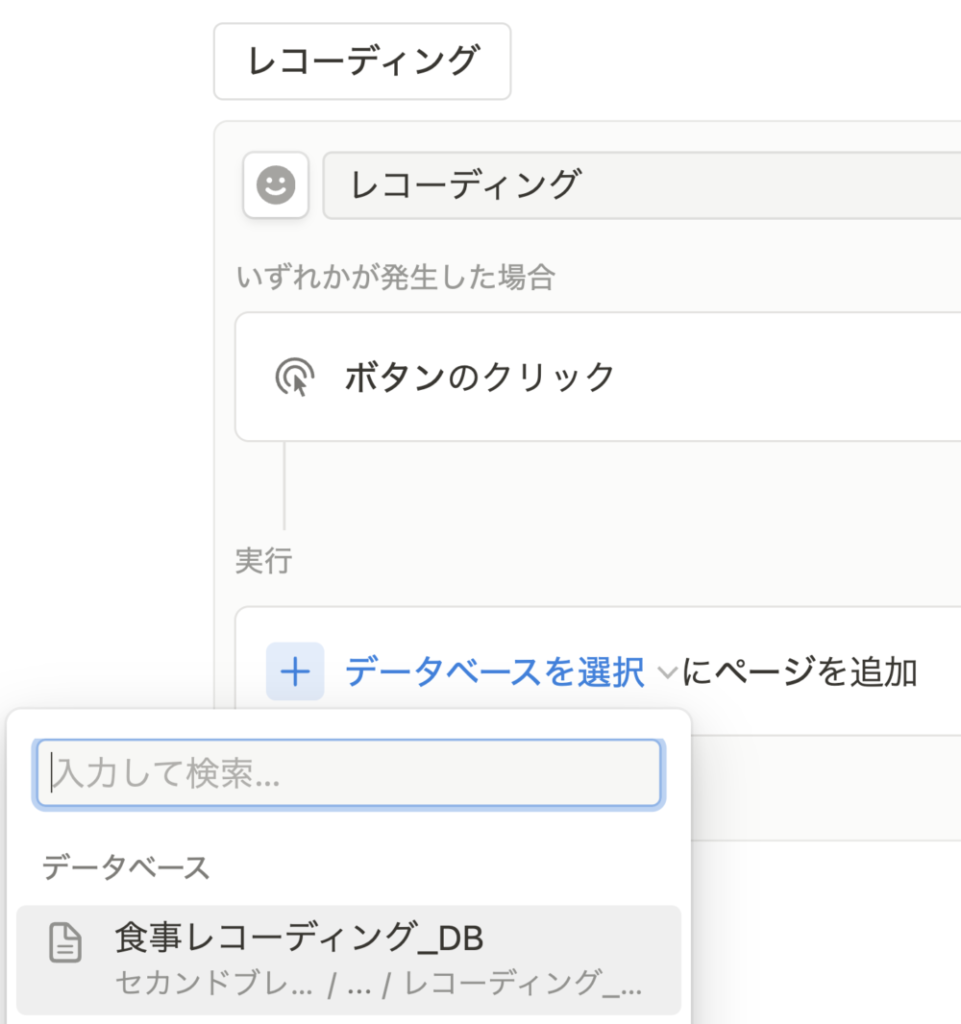
ボタン名を入力して、【+アクションを追加】
【ページを追加…】を選択して、先ほど作成したデータベースを選択します。

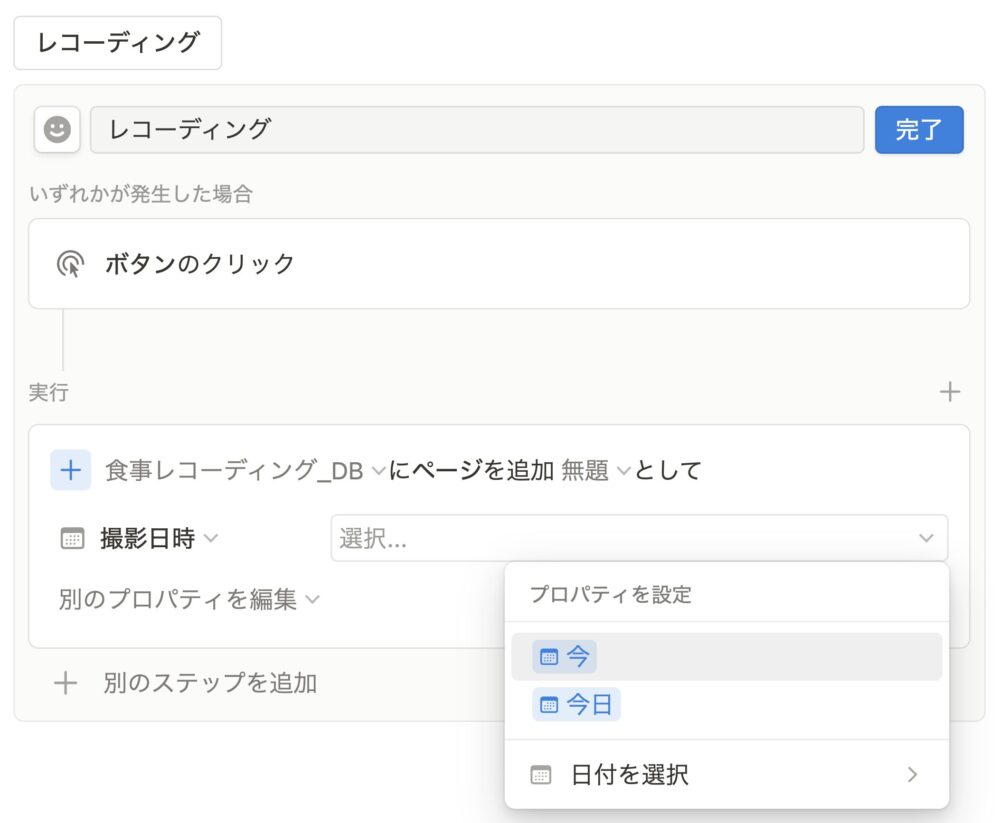
【撮影日時】のプロパティを選択して、【今】に設定。

【今】に設定することで、データを追加した際の日時を自動で入力してくれるようになります。
これで、データを作成した日時が自動で記録されます。
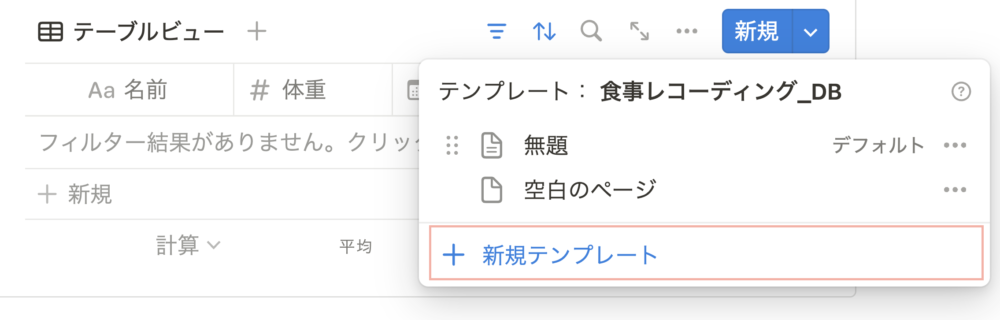
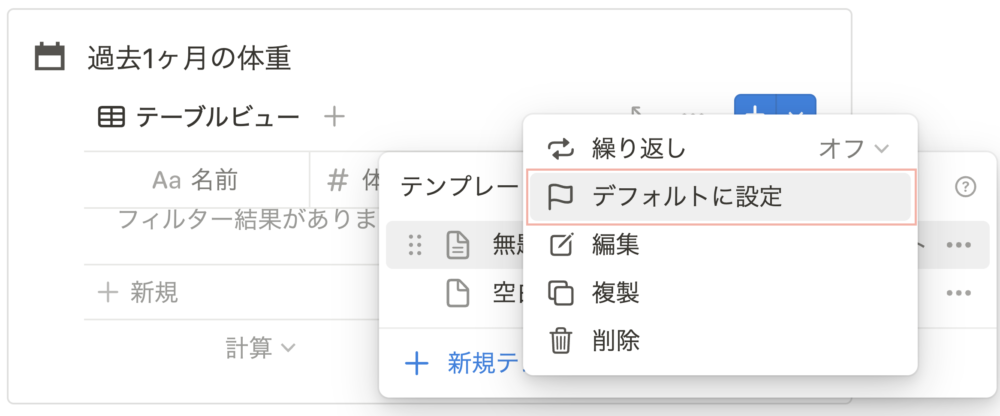
次に【新規】の右側から【+新規テンプレート】をタップして、データベースのテンプレートを作成。

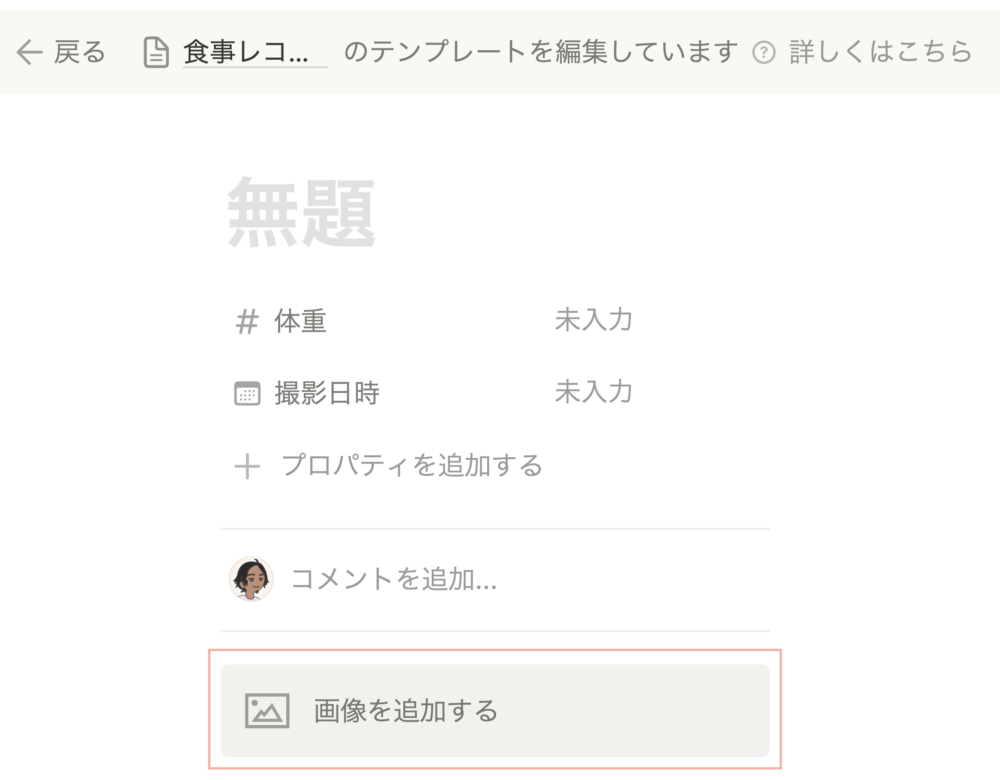
ページ内に画像のブロックを作成して、

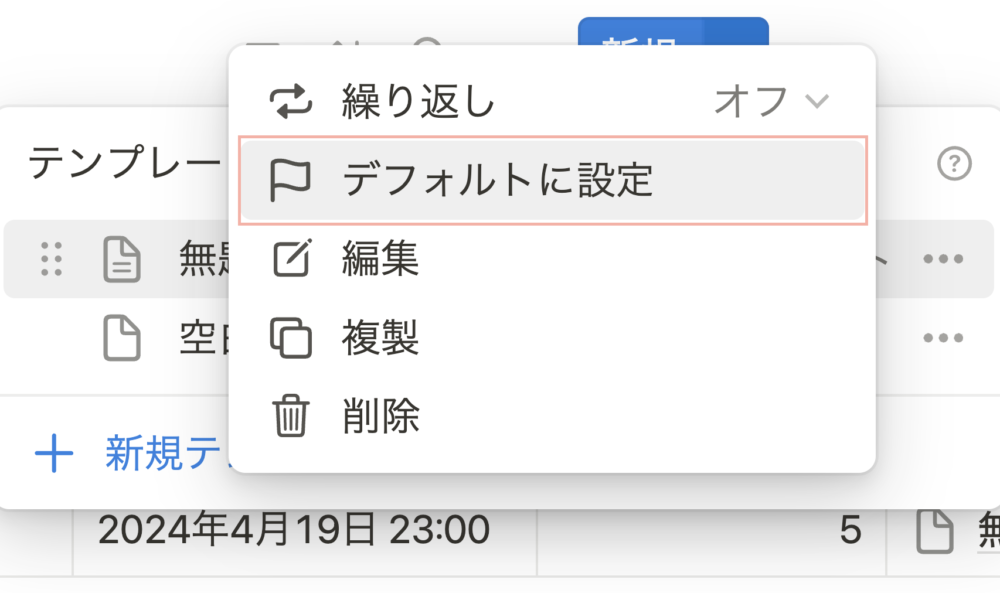
作成したテンプレートをデフォルトに設定。

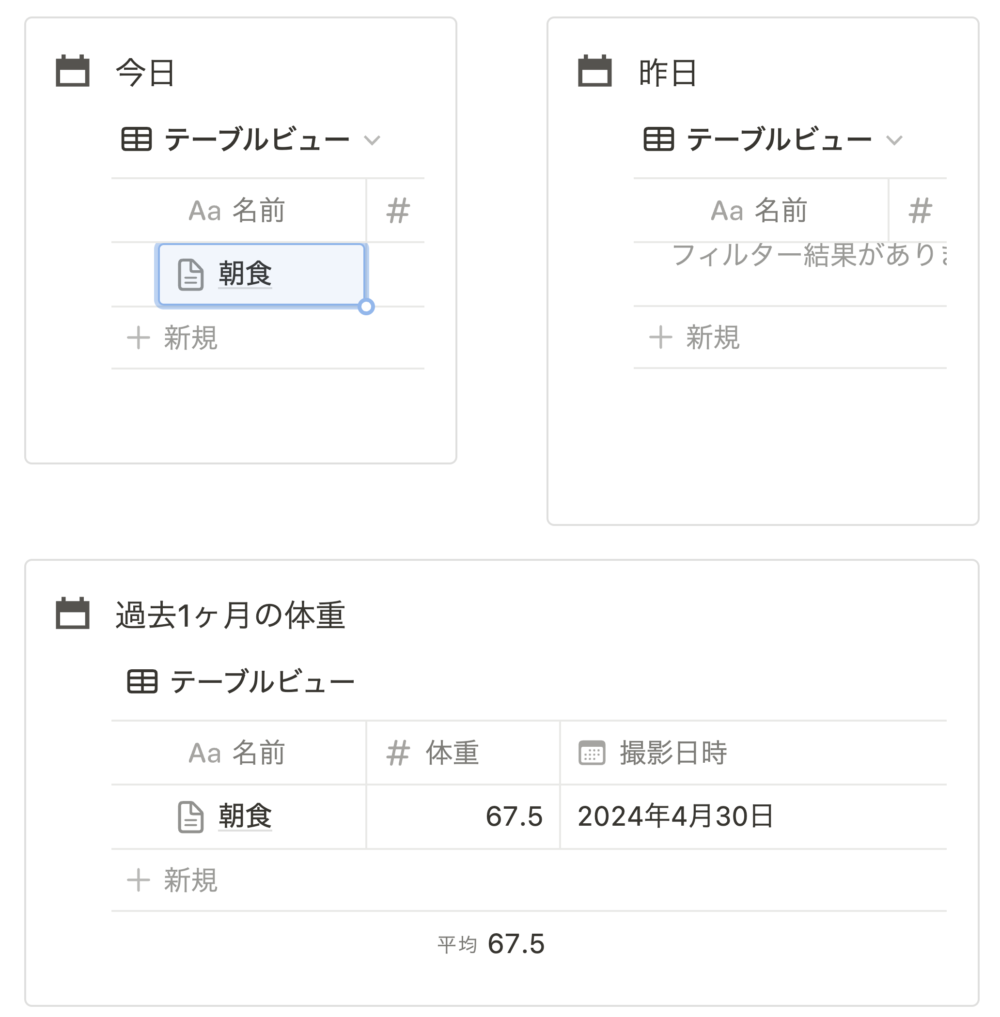
ページの表紙は、コールアウトとリンクドビューを3つ作成していきます。
コールアウトは
- 今日
- 昨日
- 過去1ヶ月
の3つに分類。

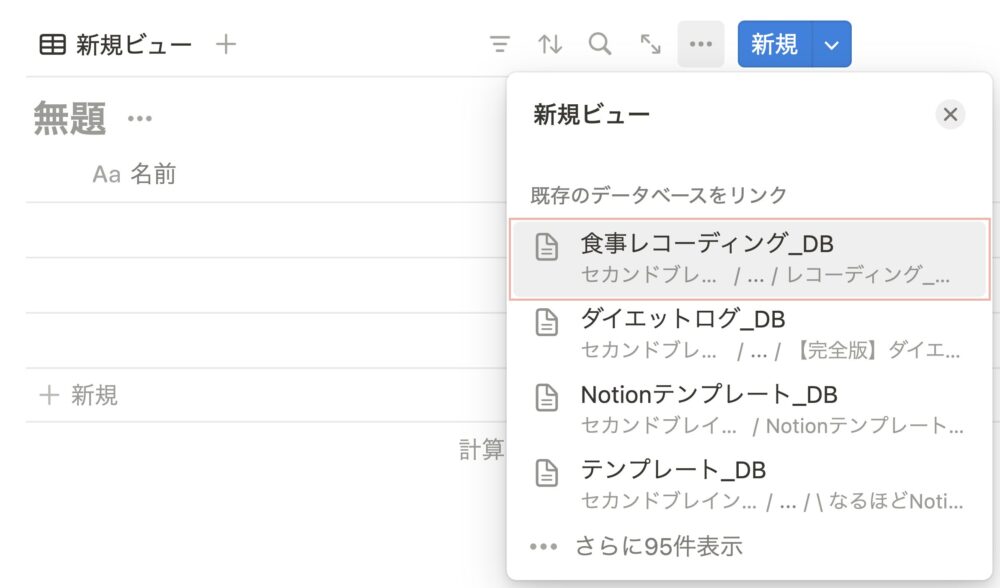
リンクドビューで先ほど作成したデータベースを設定。

設定したデータベースを複製して、それぞれフィルターを設定していきます。
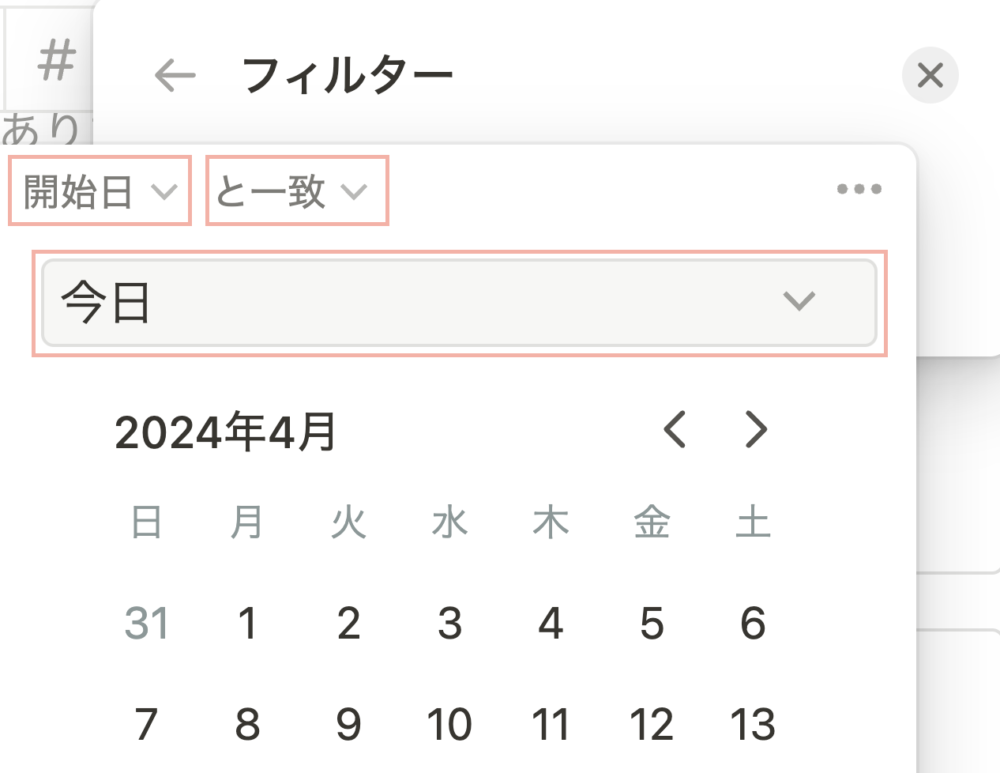
1つ目は今日
【開始日と一致】を選択して、【今日】を選択

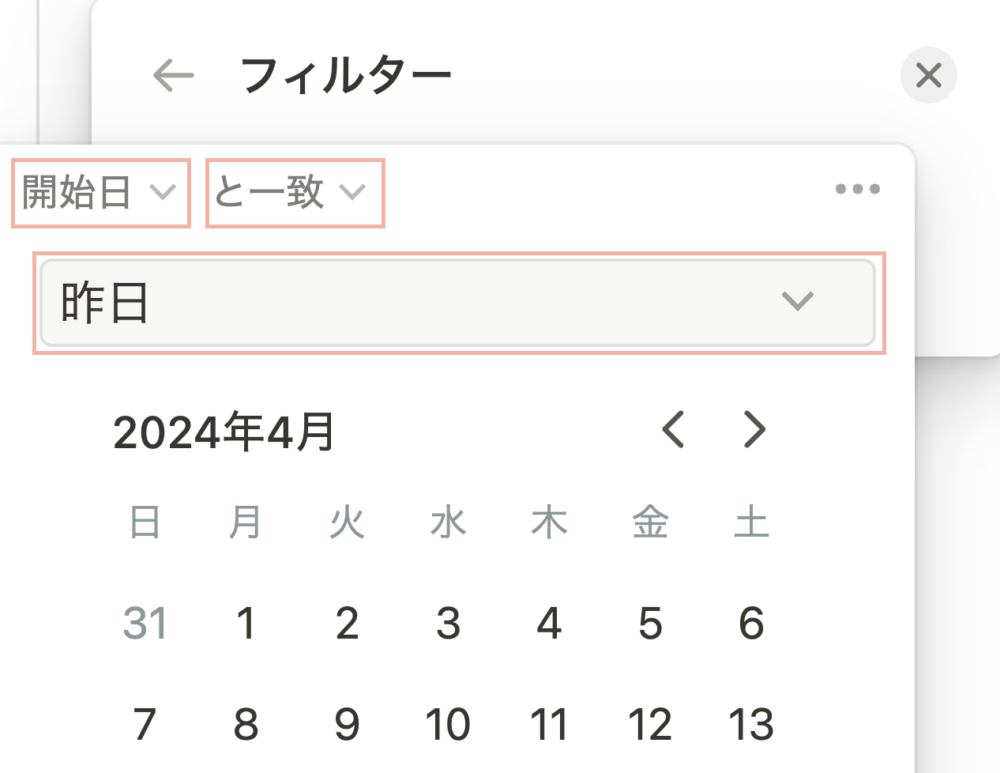
2つ目は昨日
【開始日と一致】を選択して、【昨日】を選択

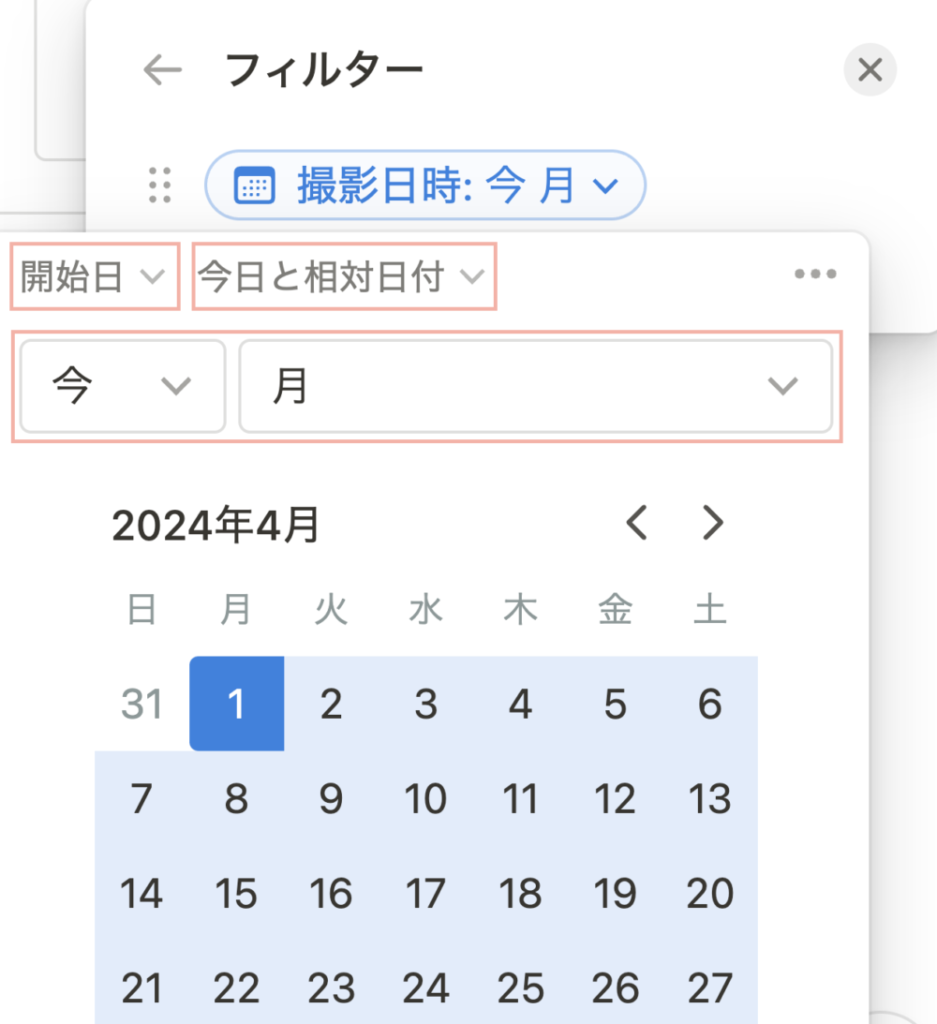
3つ目は
【開始日】【今日と相対日付】を選択して、【今】【月】を選択

リンクドビューを作成することで、同じデータを複数表示することができます。

そして、それぞれフィルターを設定することで見せ方を変更することができるので、見たいデータをパッと表示することができます。
これで設定はおしまい。
ここからは使い方を解説していきます。
使い方

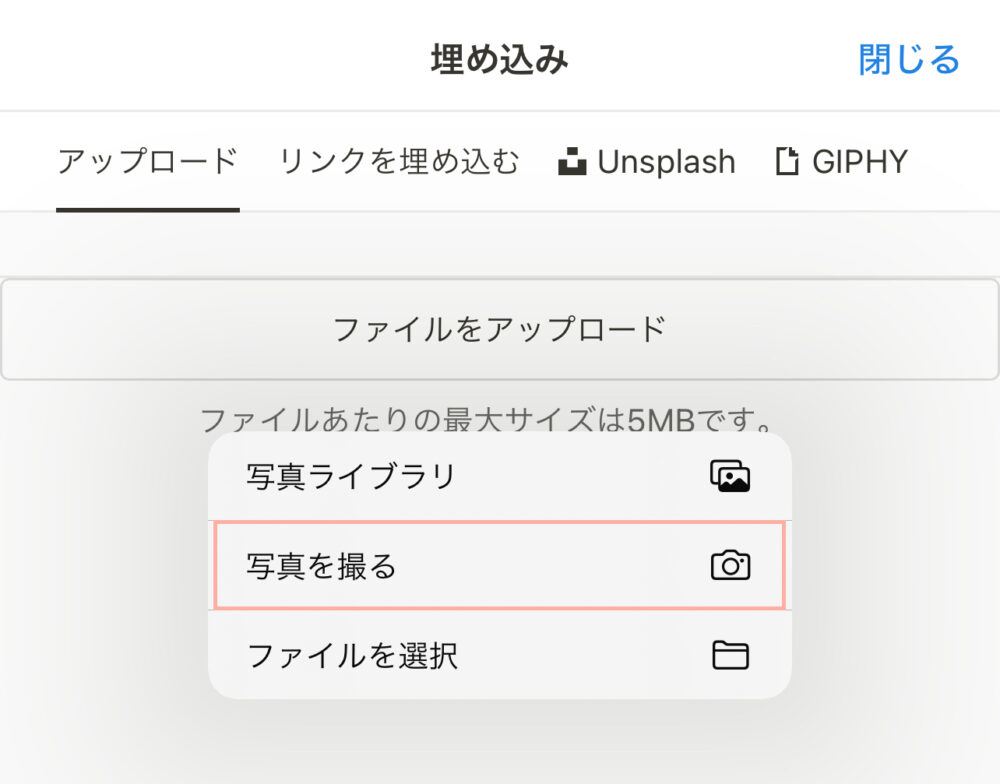
ボタンをタップして食事の写真を撮影していきます。
ページが作成されたら、【画像を追加する】をタップして【写真を撮る】をタップして撮影してください。

食べたものと一緒に体重も定期的に記録していきます。

レコーディングボタンをタップして、体重を入力していきましょう。
データベースが3つ表示されています。

- 今日
- 昨日
- 1ヶ月
昨日と今日の違いや1ヶ月の体重変化など、パッと確認することができます。
テンプレートはこちら
このダイエットのテンプレートはこちらからダウンロードできます。
テンプレートの使い方は、Instagramの投稿でも解説しています。
サクッと使い方を見たい方はこちらを見てみてくださいね。
睡眠ログ

Notionで睡眠記録を取り、朝活も習慣化できるようになるNotionの使い方。
- 睡眠時間
- 体調
- 起きてやったこと
このNotionの使い方ができれば、体調を整えることができます。
このテンプレートでは、
- ボタン
- データベース
- 引用
- 箇条書きリスト
この機能を使っていきます。
まずはデータベースを作成して、プロパティを編集していきます。

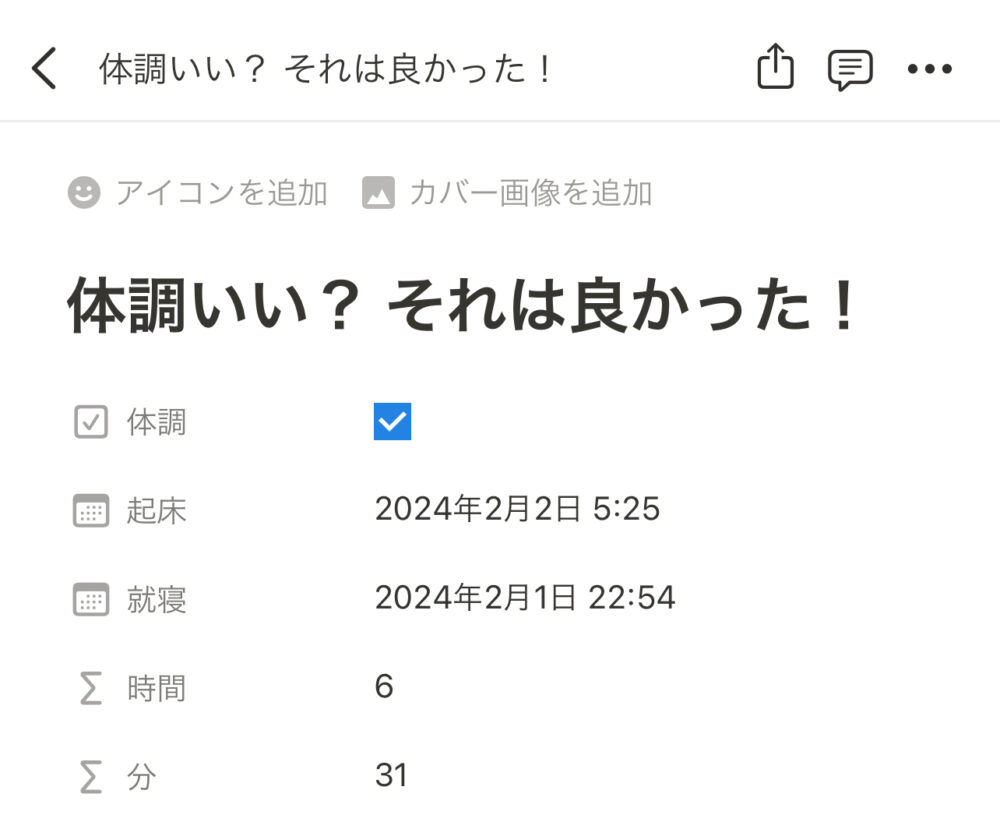
就寝と起床の時間を記録したいので
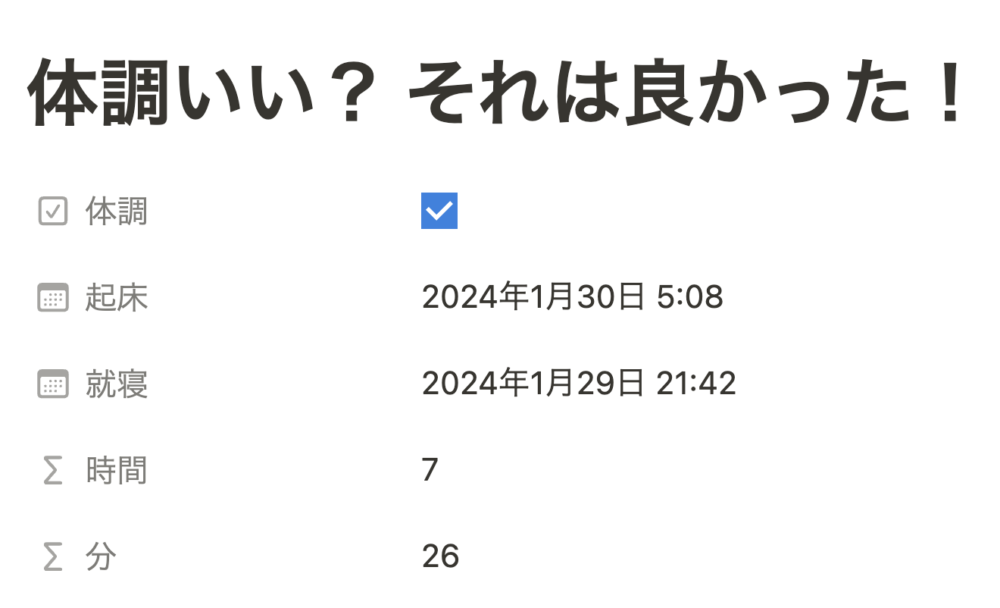
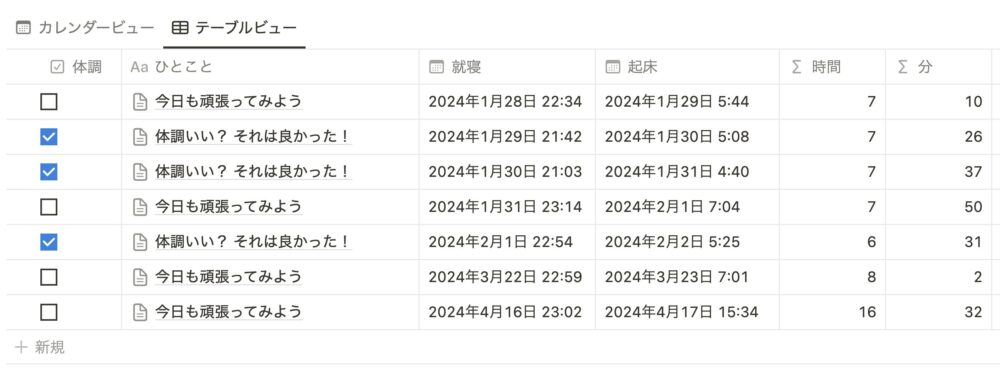
- チェックボックス(体調がいいか記録)
- 日付(就寝、起床した時間)
- 数式(睡眠時間の計測)
この3つを追加していきます。
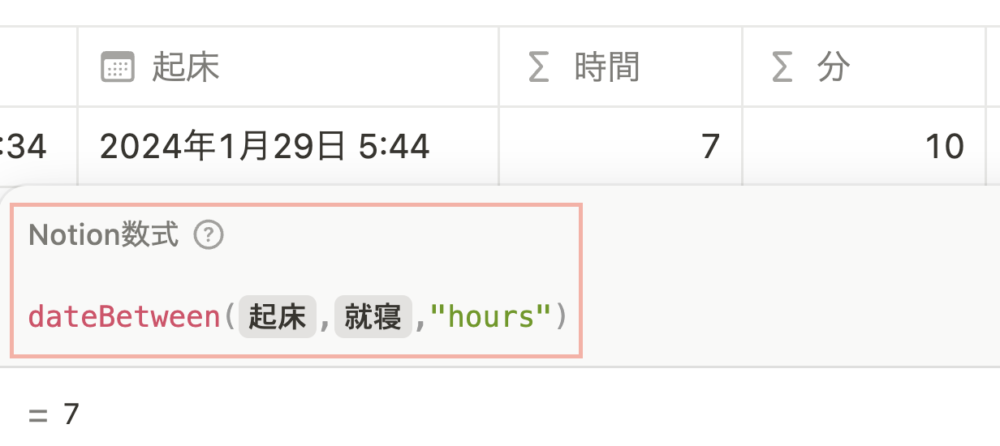
次に数式を編集。
経過時間の計算は、dateBetweenを使います。


【起床 – 就寝】を【hours(時間)】【minutes(分)】で計算する数式になります。
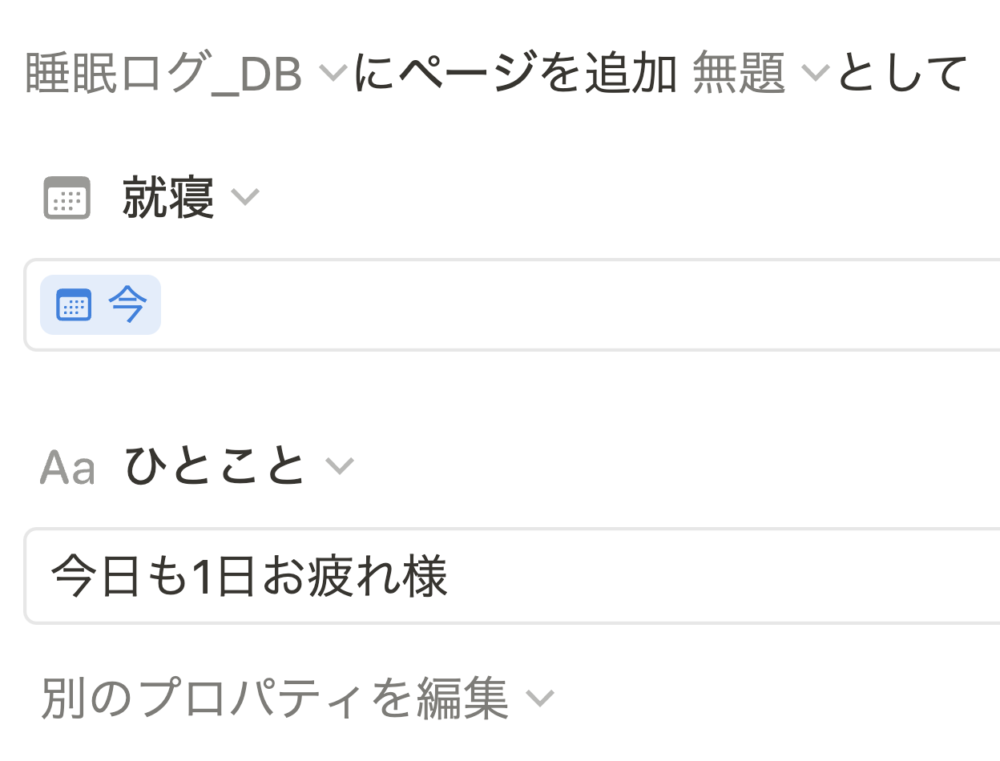
プロパティが追加できたら、就寝時間を記録するためのボタンを設置。

ボタン名を入力して、【+アクションを追加】
【ページを追加…】を選択して、先ほど作成したデータベースを選択します。
- 就寝を【今】
- ひとことを【今日も1日お疲れ様】

この設定にしていきます。
ボタンを設定することで、タップして2つのプロパティを同時に編集することができます。
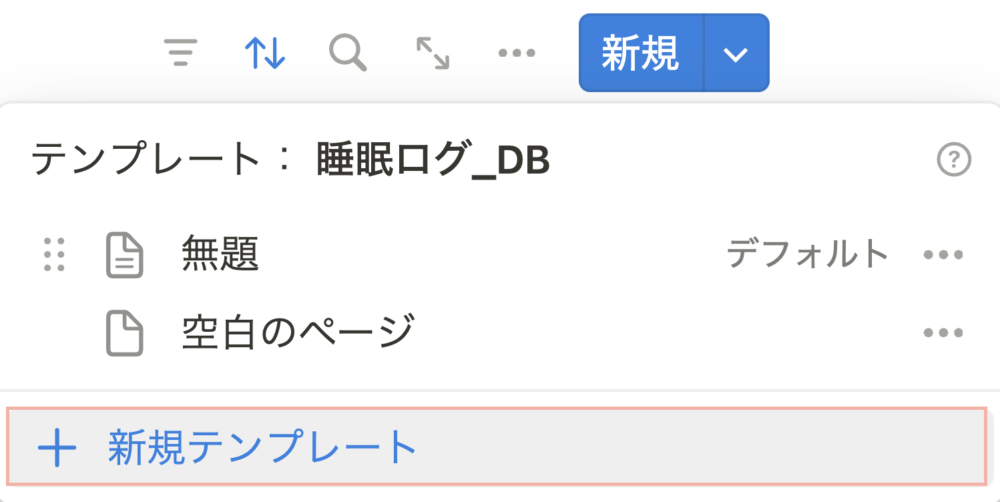
次に【新規】の右側から【+新規テンプレート】をタップして、データベースのテンプレートを作成。

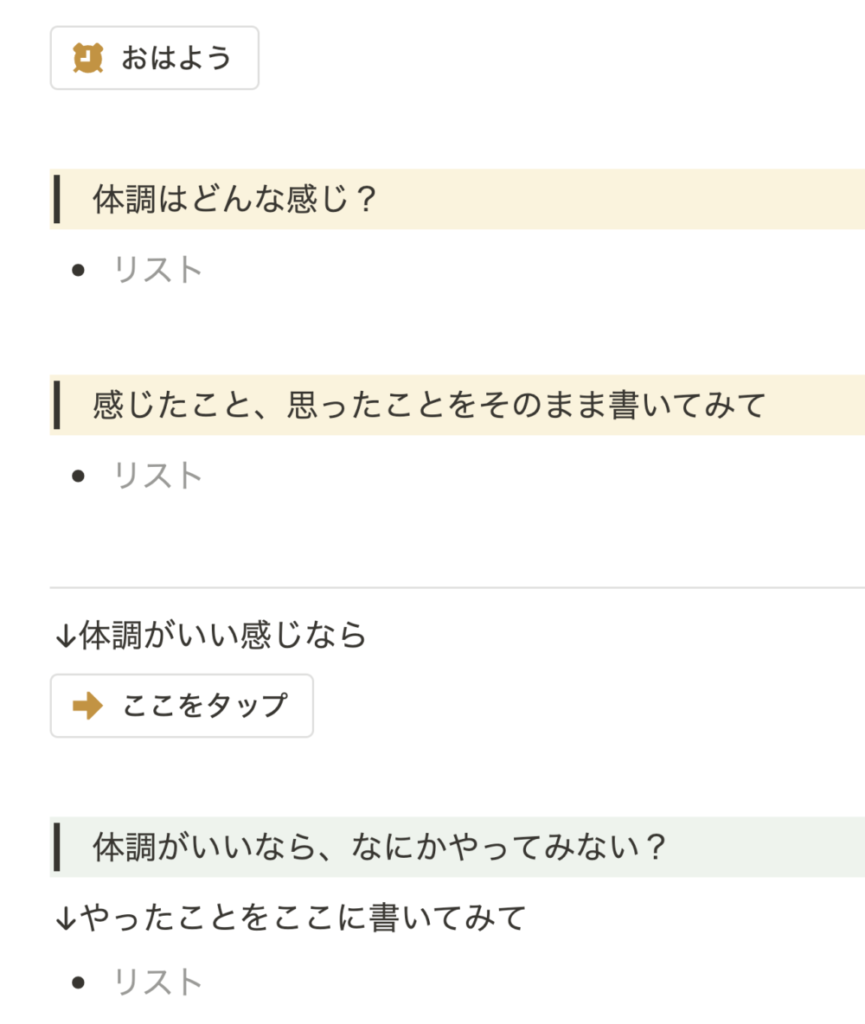
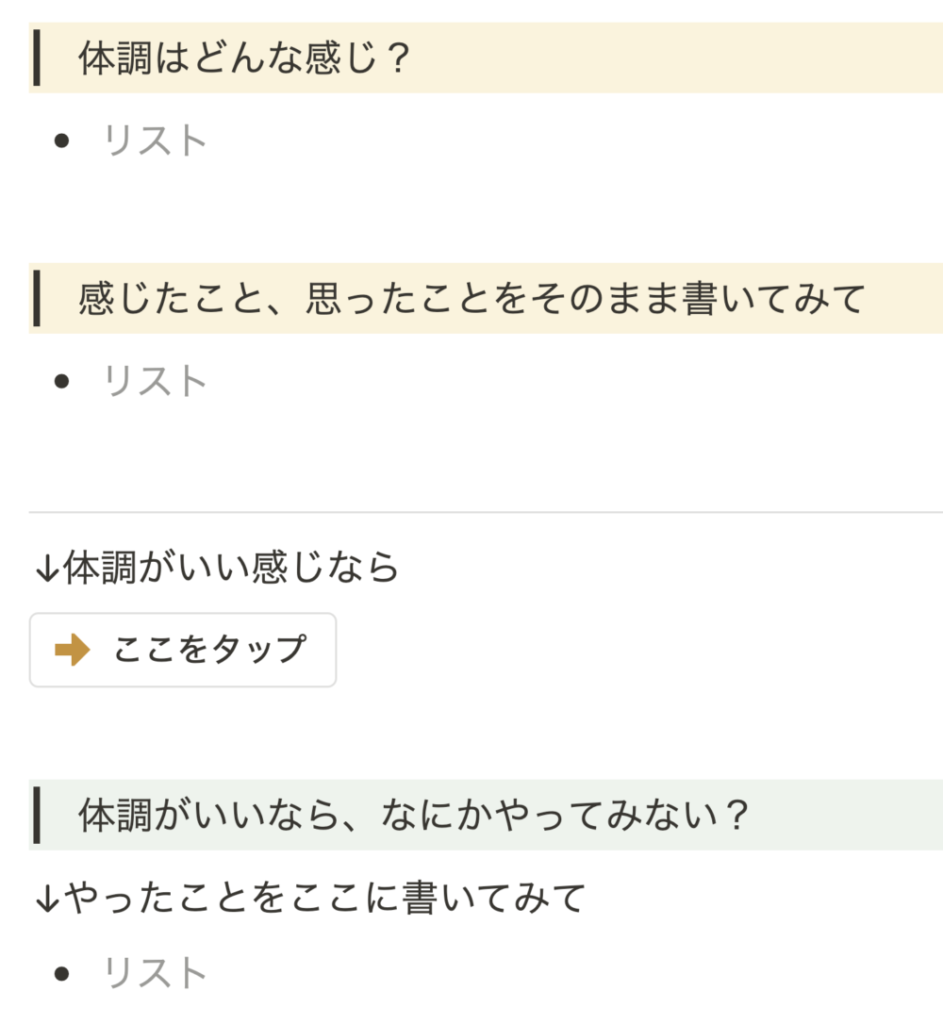
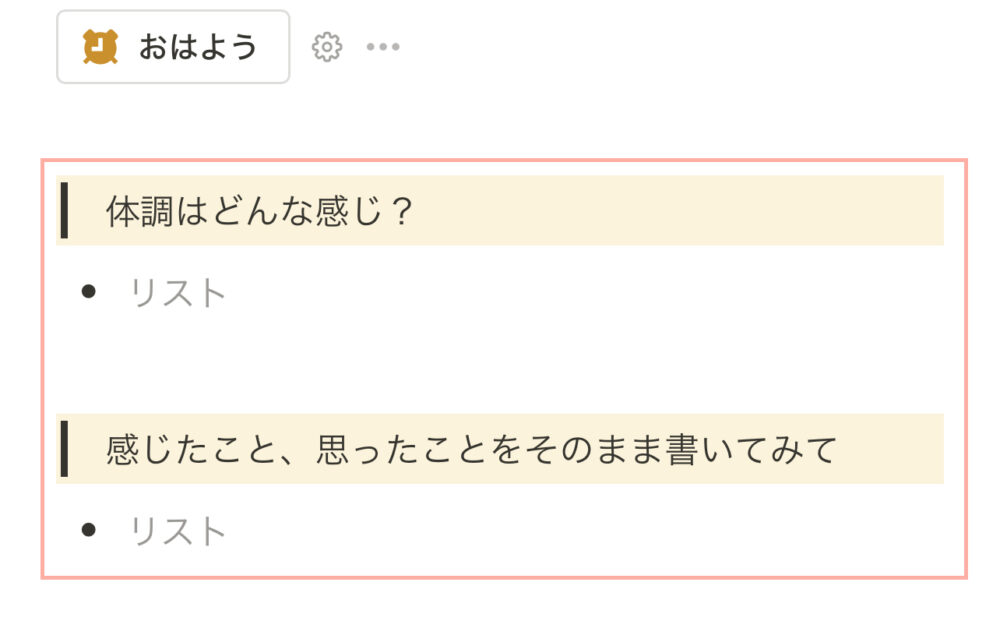
ページ内に
- ボタン
- 引用
- 箇条書きリスト

これらを作成していきます。
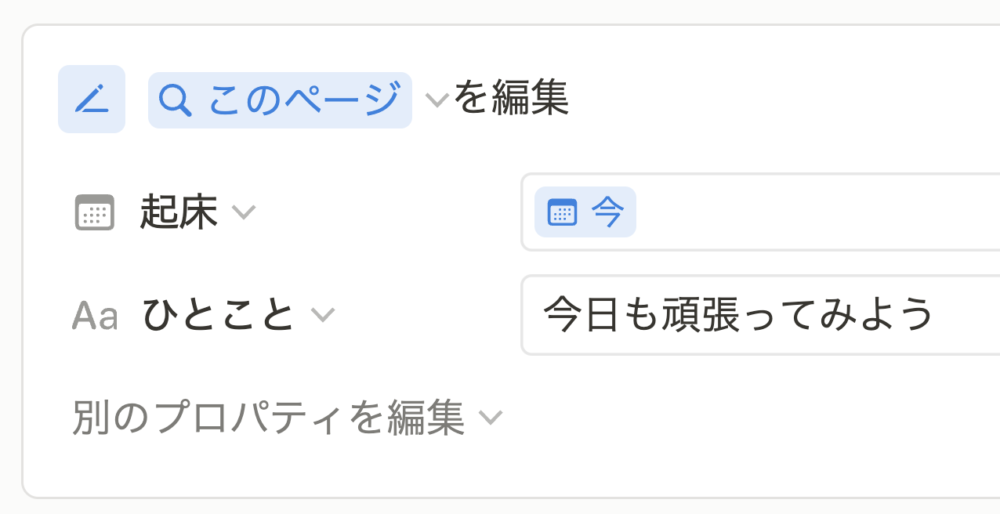
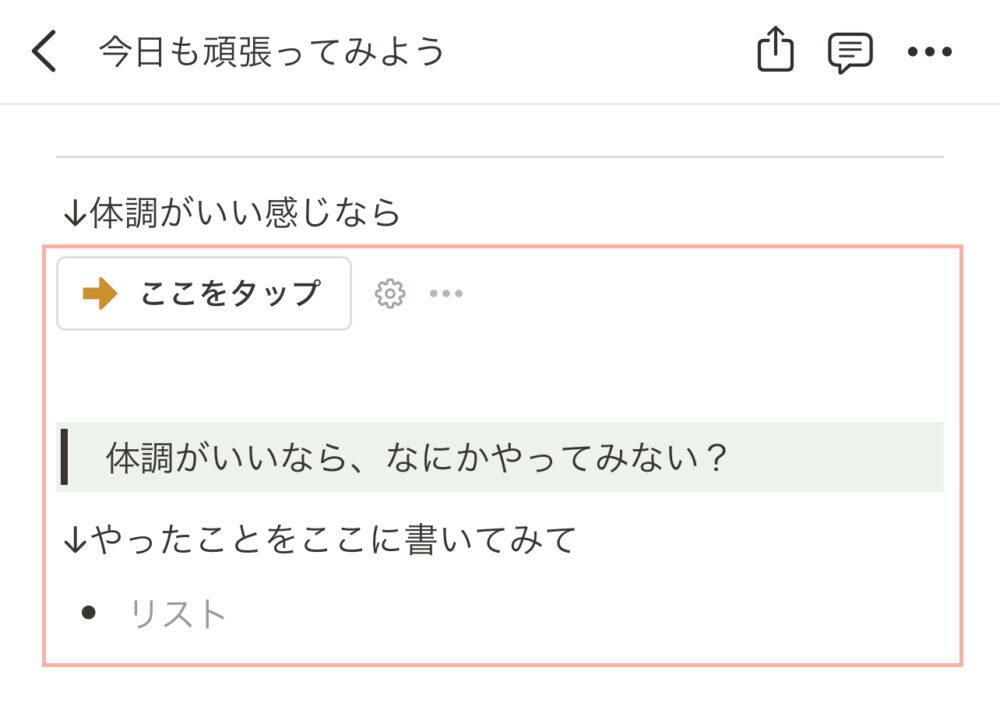
1つ目のボタンは起床時間を設定します。

【ページを編集…】を選択して、データベースは【このページ】を選択。
ボタンをタップしてプロパティの編集ができるように、
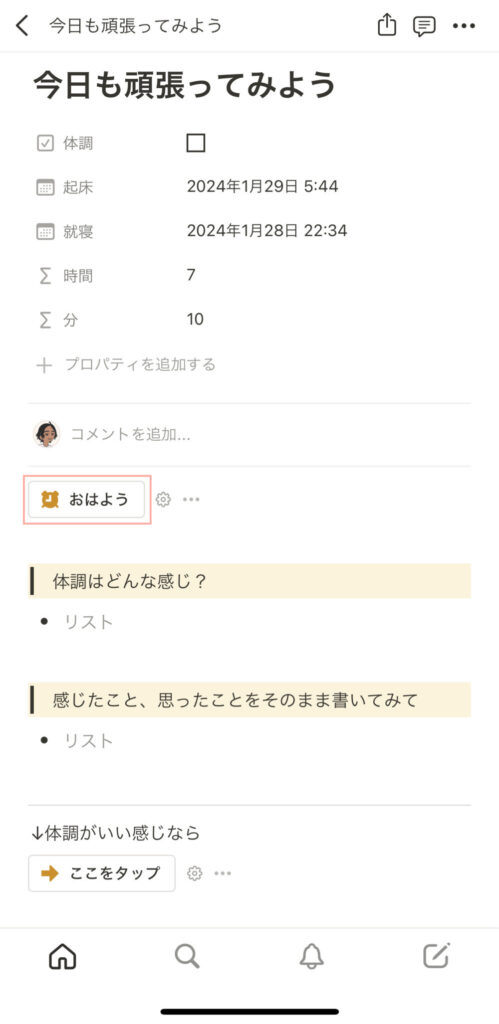
- 起床時間を【今】
- ひとことを【今日も頑張ってみよう】

この設定にしていきます。
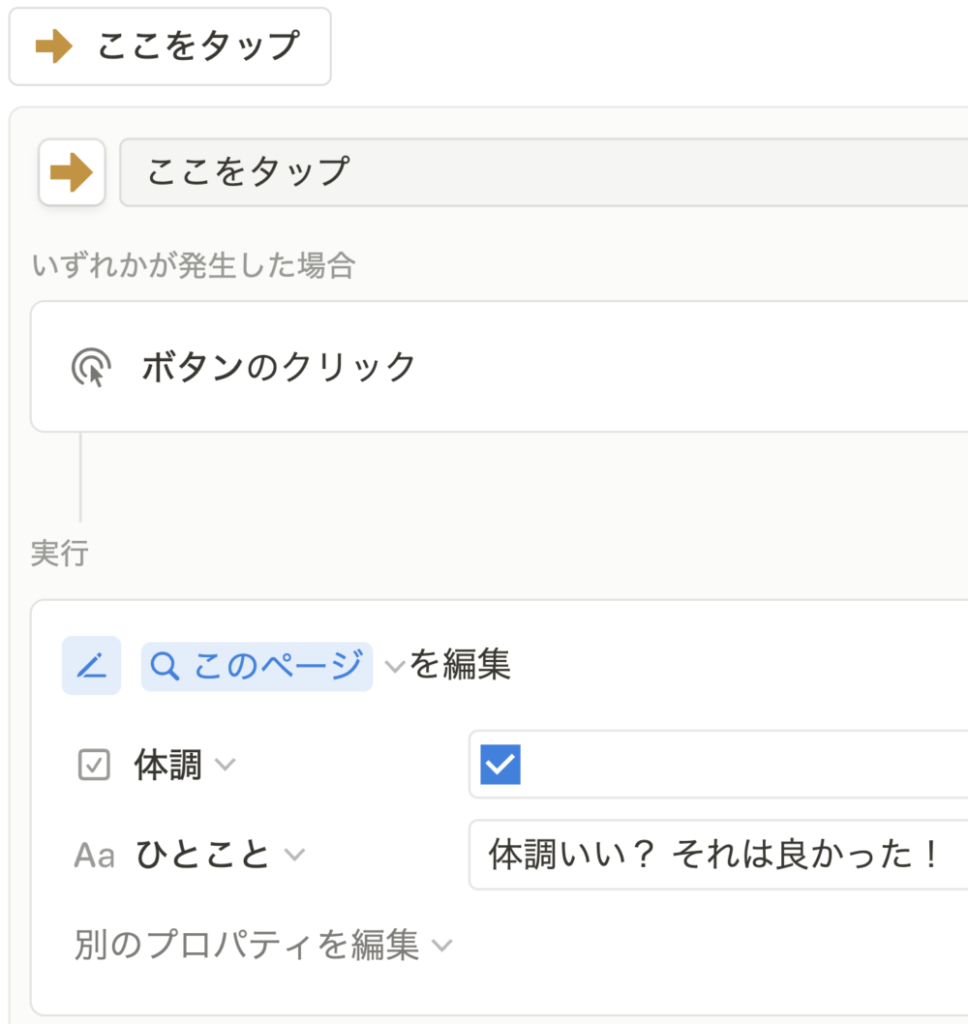
2つ目のボタンは体調の記録。

ボタンをタップすることで、
- チェックボックスにチェック
- ひとことの編集
この2つが同時にできるようになります。
次に引用を作成して、色を変更。
起きた時の体調や感じたことなどメモする場所を作成します。

データベーステンプレートの設定が完了したら、テンプレートをデフォルトに設定。

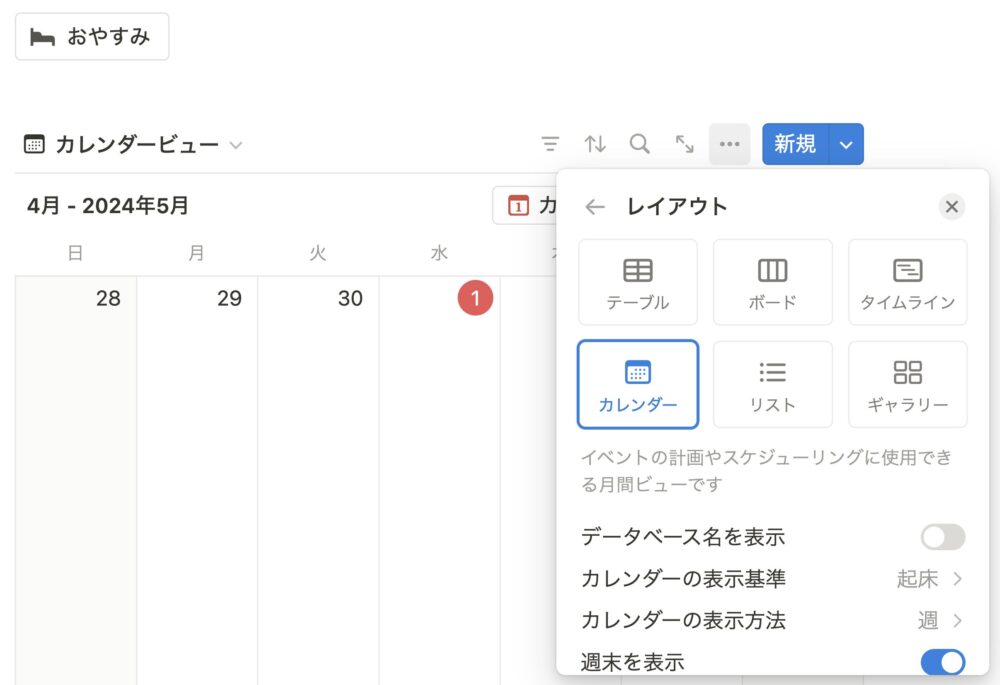
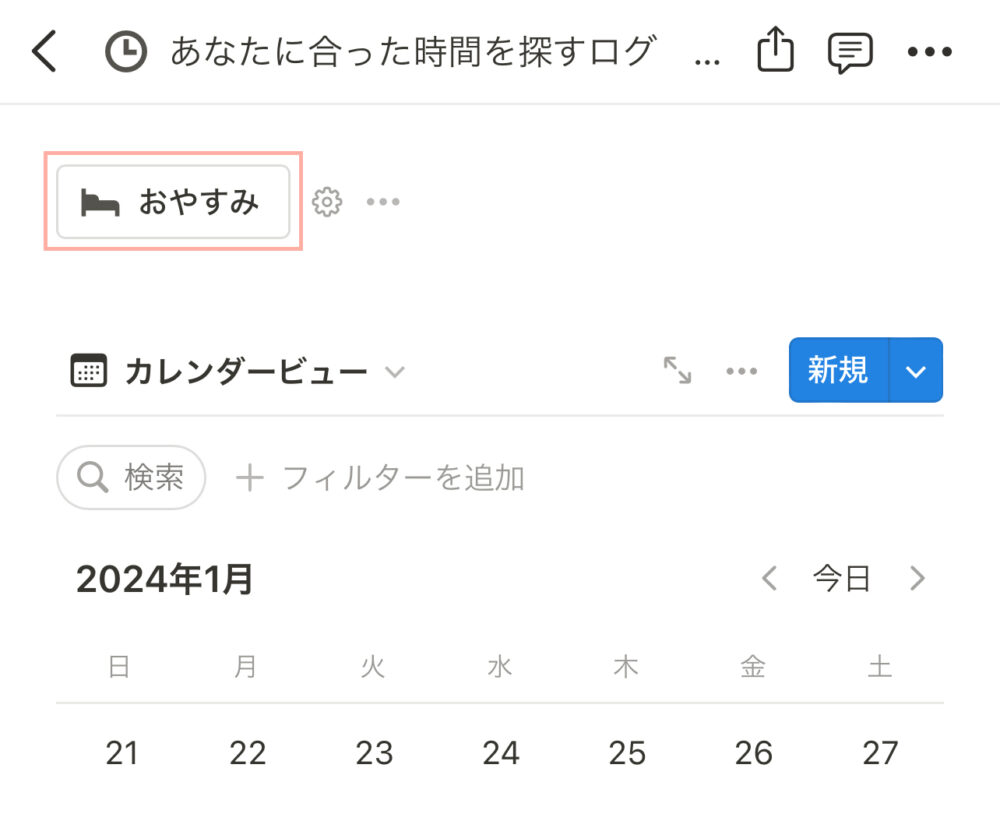
データベースのカレンダービューを設定したら設定は完了。

次は使い方を紹介していきます。
使い方

ボタンをタップして就寝時間を記録していきます。
タップしたらスマホを枕元に置いて寝ます。

ボタンをタップして起床時間を記録していきます。
このタイミングで体調や感じたことについてもメモしていきます。


ボタンをタップして、体調について記録します。
そして、そのまま朝活をしていきます。
- 日記を書く
- やることリストを書き出す
- 体操やヨガ
などなど、やりたいことをやって、やったことをメモ。
これで、朝活の習慣も一緒に身に付きますよ。
寝た時間と体調が把握できれば、就寝時間と起床時間の調整をすることもできます。

あなたに合った生活リズムを見つけるために、このテンプレートを使ってもいいですね。
テンプレートはこちら
この睡眠ログのテンプレートはこちらからダウンロードできます。
テンプレートの使い方は、Instagramの投稿でも解説しています。
サクッと使い方を見たい方はこちらを見てみてくださいね。
水分量ログ

体の60%は水分である。
その水分補給を習慣にするためのNotionの使い方。
- 飲んだものを記録
- 飲んだ量を記録
- 飲んでいることを記録
このNotionの使い方ができれば、水分不足による体調不良を減らすことができます。
このテンプレートでは、
- ボタン
- データベース
- リレーション
- 引用
- 箇条書きリスト
この機能を使っていきます。
まずはデータベースを作成して、プロパティを編集していきます。

飲んだもの、量、日付を把握したいので、
- ボタン(飲んだ量を計測)
- 数値(水分量を記録)
- 日付(飲んだ日を記録)
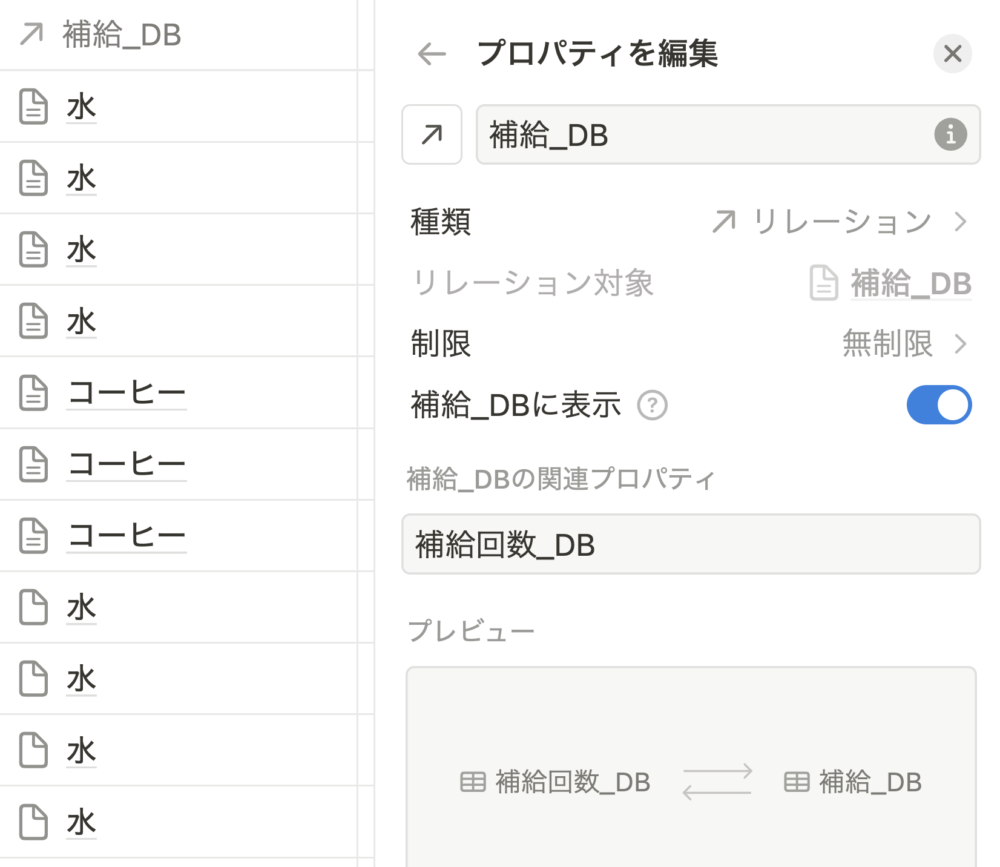
- ロールアップ
この4つを追加していきます。
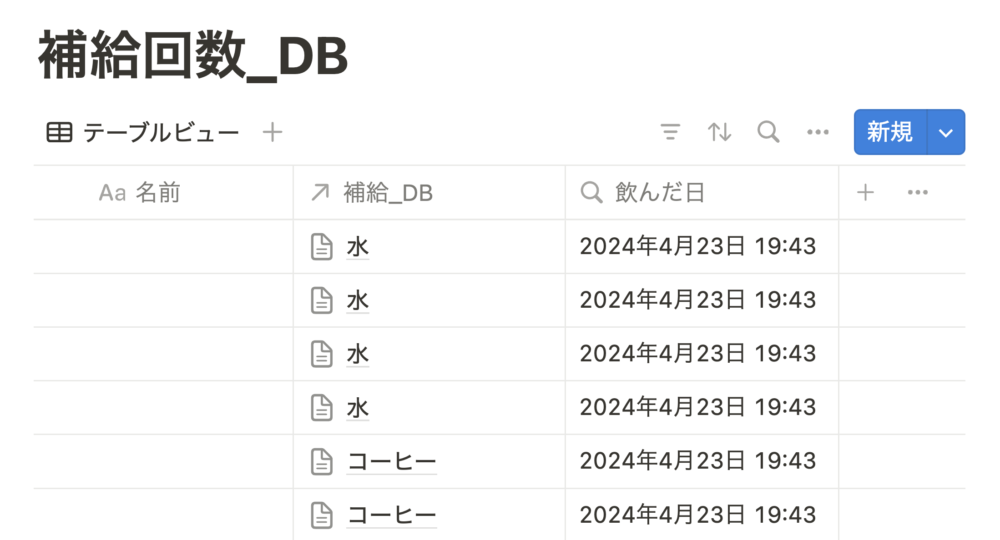
次に、補給回数を把握するためのデータベースを作成

設定するプロパティは、
- リレーション
- ロールアップ
この2つを追加します。
先ほど作成した水分補給用データベースとリレーション。

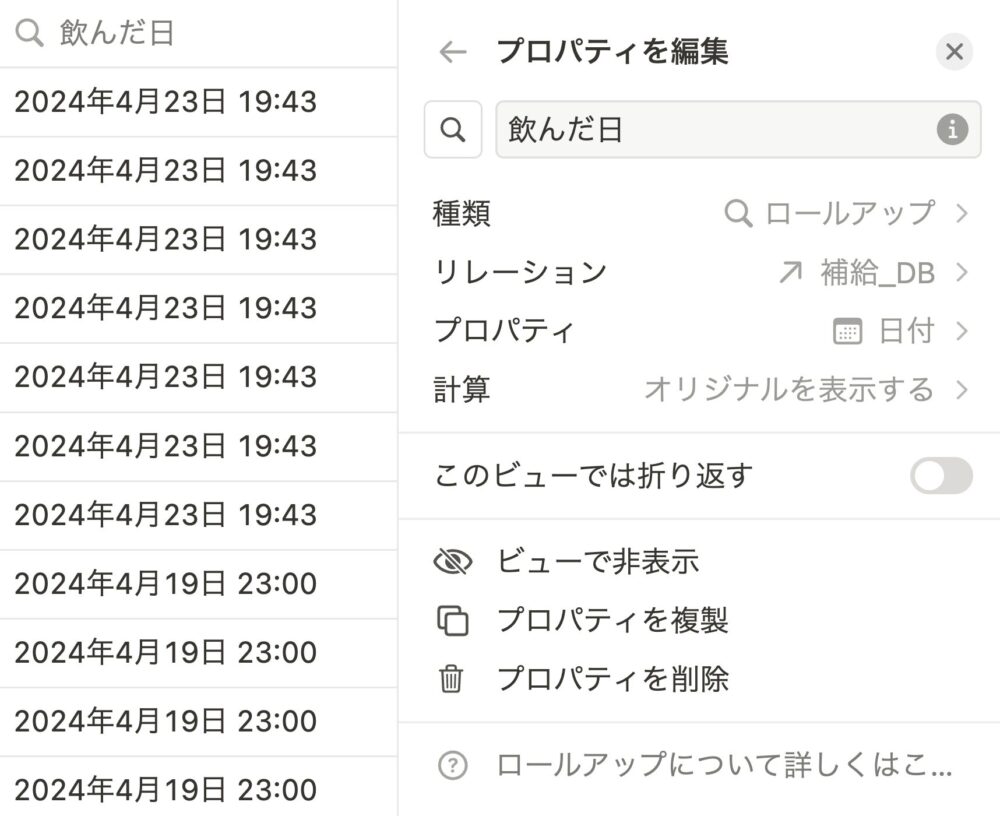
そこで作成した日付をロールアップに設定する。

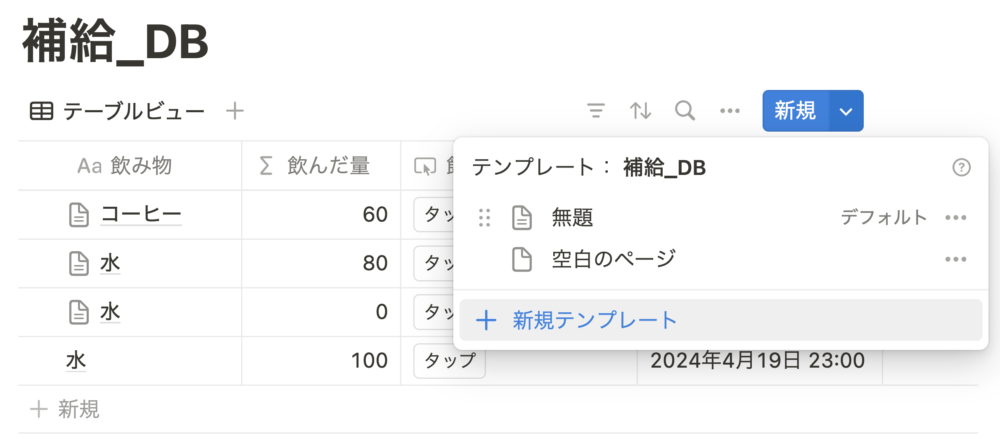
そして、始めに作ったデータベースに戻り、【新規】に右側から【+新規テンプレート】を作成。

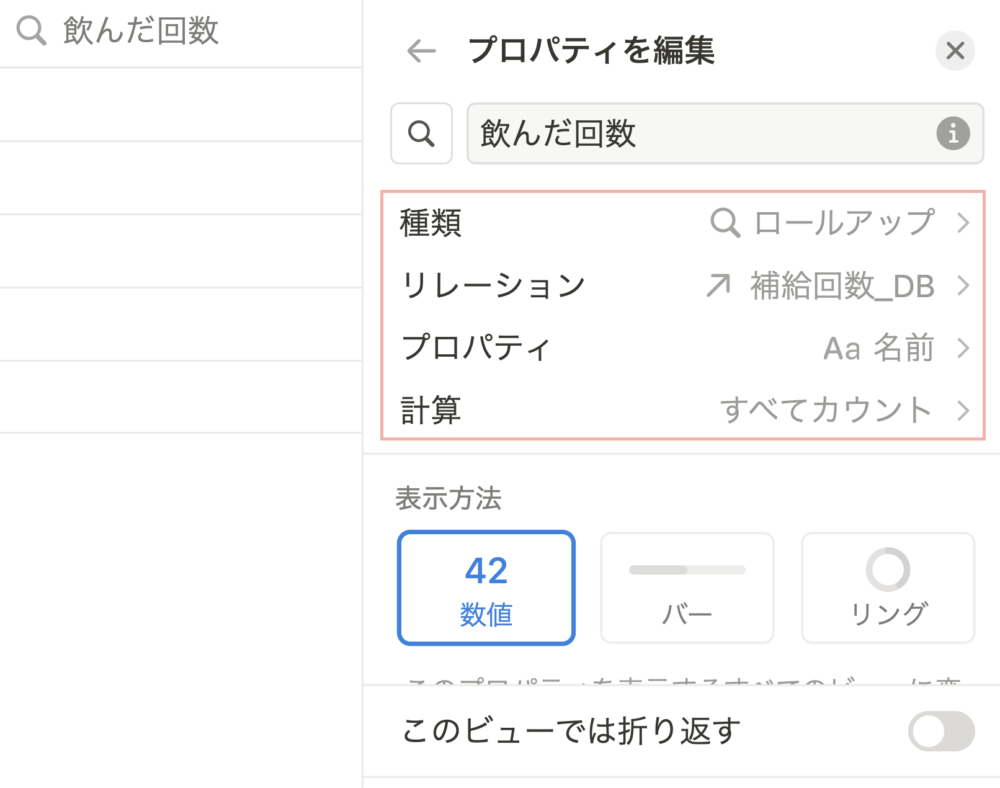
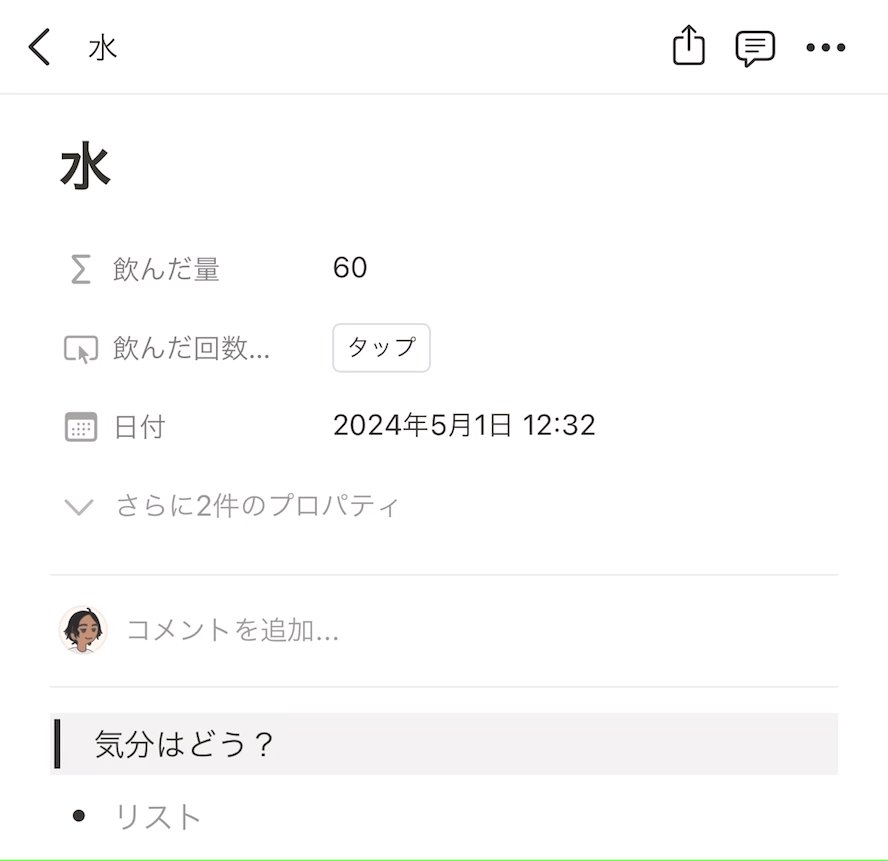
ページ内に表示されているロールアップから、リレーション先を設定。
プロパティを名前にして、計算を【すべてカウント】にする。

次に、ボタンの設定。
【ページを追加…】を選択して、補給回数のデータベースを選択。
リレーションのプロパティを選択して、【このページ】で設定。

そうすることで、ボタンをタップするたびに飲んだ回数が計測されます。
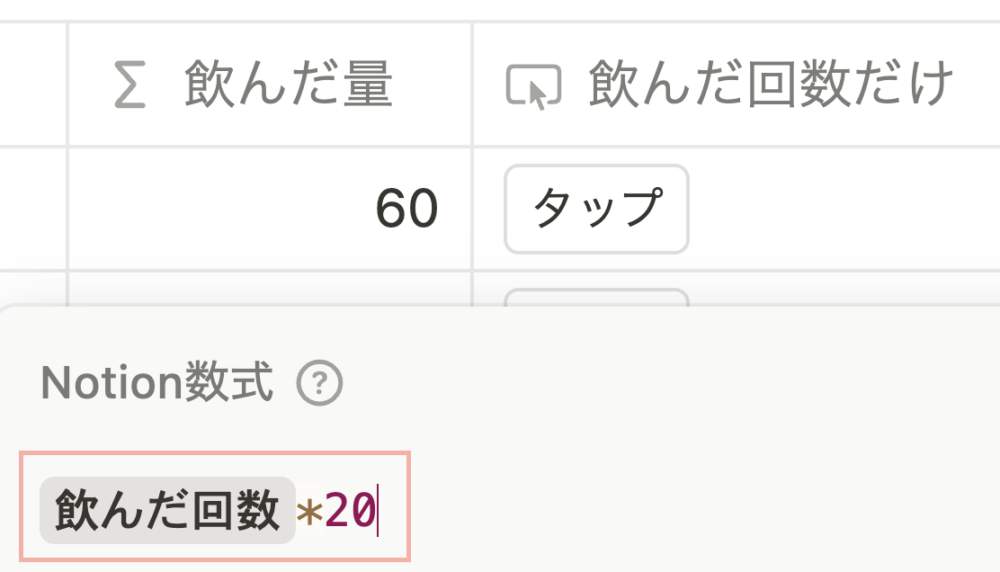
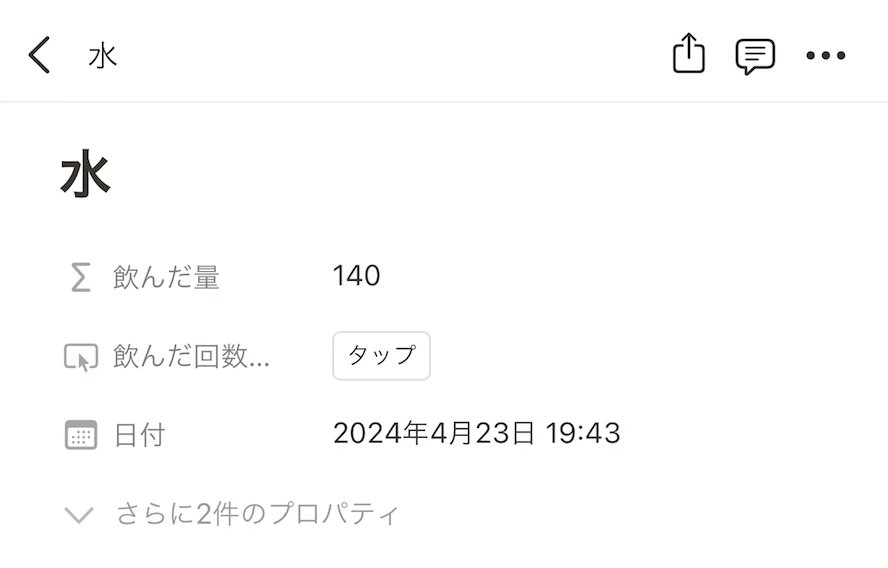
最後に数式で飲んだ量を計算しますが、
【飲んだ回数×20】で設定します。

20で設定する理由として、水分が喉を通りやすい量が1回20mlであるからです。(参考:RUNNET)
喉を通った回数だけボタンをタップすることで、飲んだ量を把握することができます。

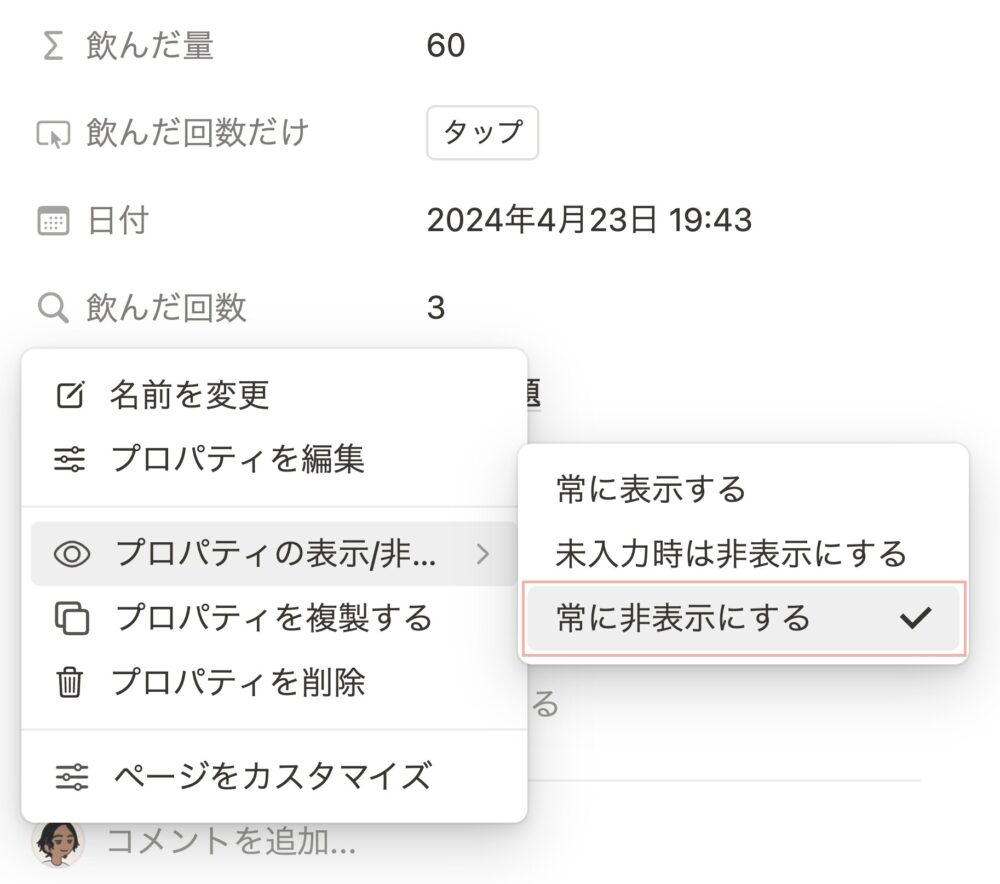
【飲んだ回数】と【補給回数のリレーション】は表示する必要がないので、常に非表示を選択することでデータベースの見た目がスッキリします。

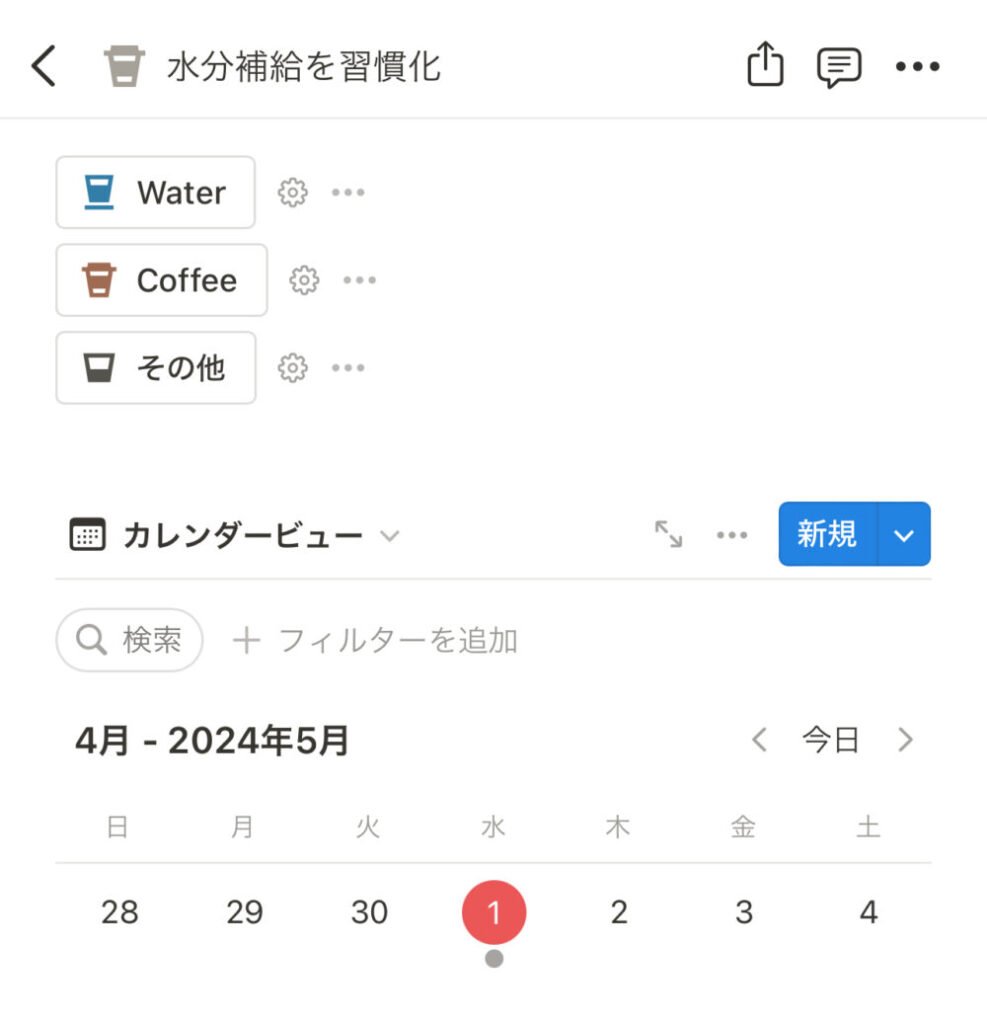
そして、【新規】の右側かわ【+新規テンプレート】を作成して、【引用】と【箇条書きリスト】をページ内に設置。

テンプレートをデフォルトに設定。

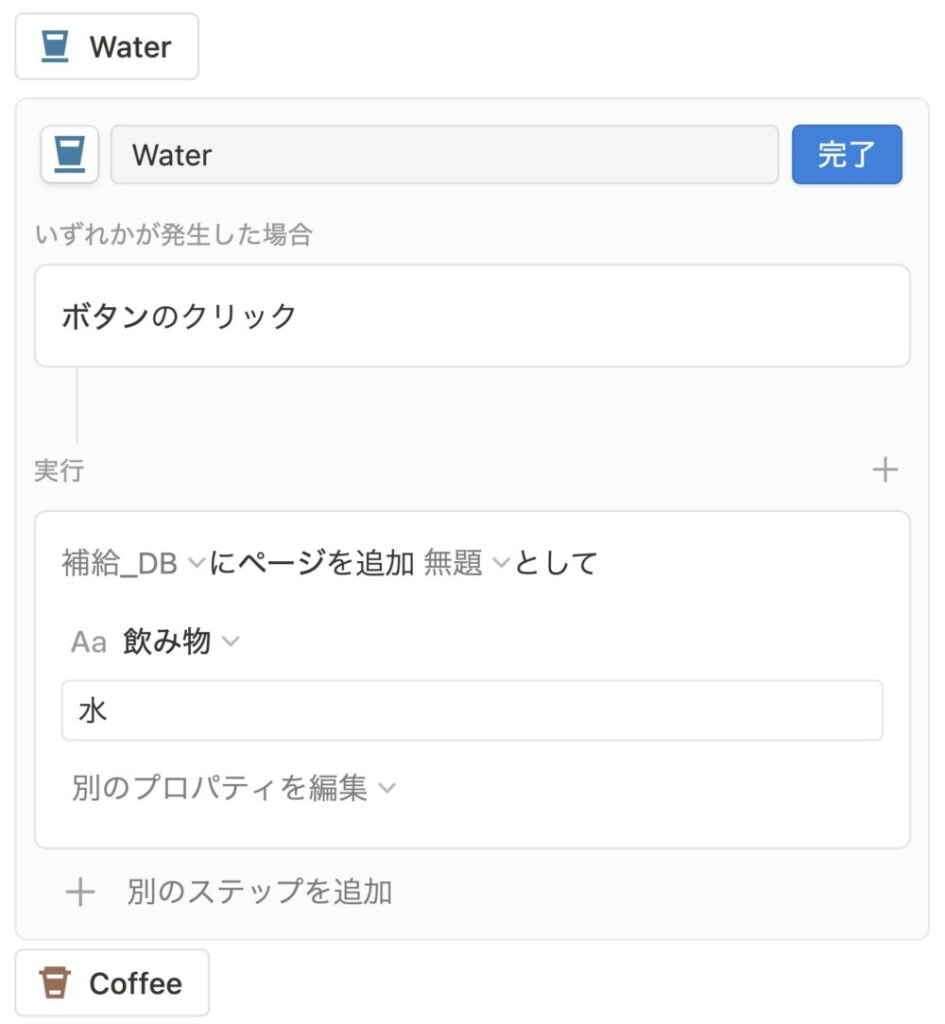
飲み物のボタンを設置して、補給データベースへの【ページを追加…】を選択。

タイトルに飲んだものを自動入力するように設定できれば準備はおしまい。
次は使い方を紹介していきます。
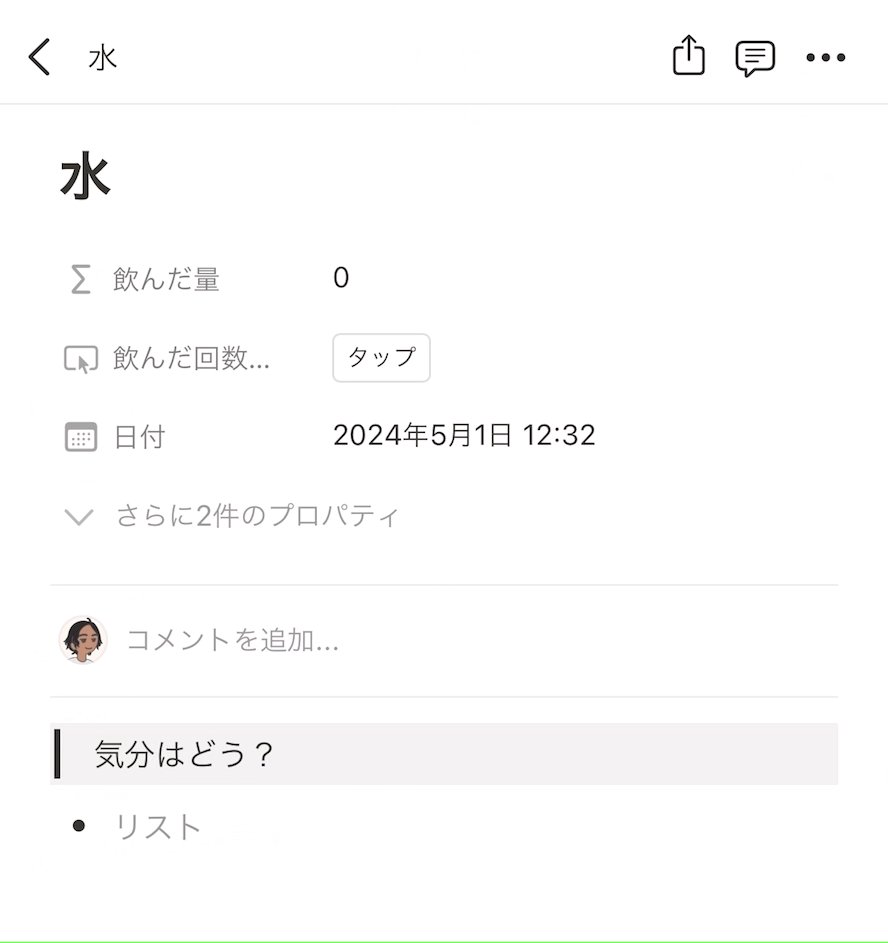
使い方

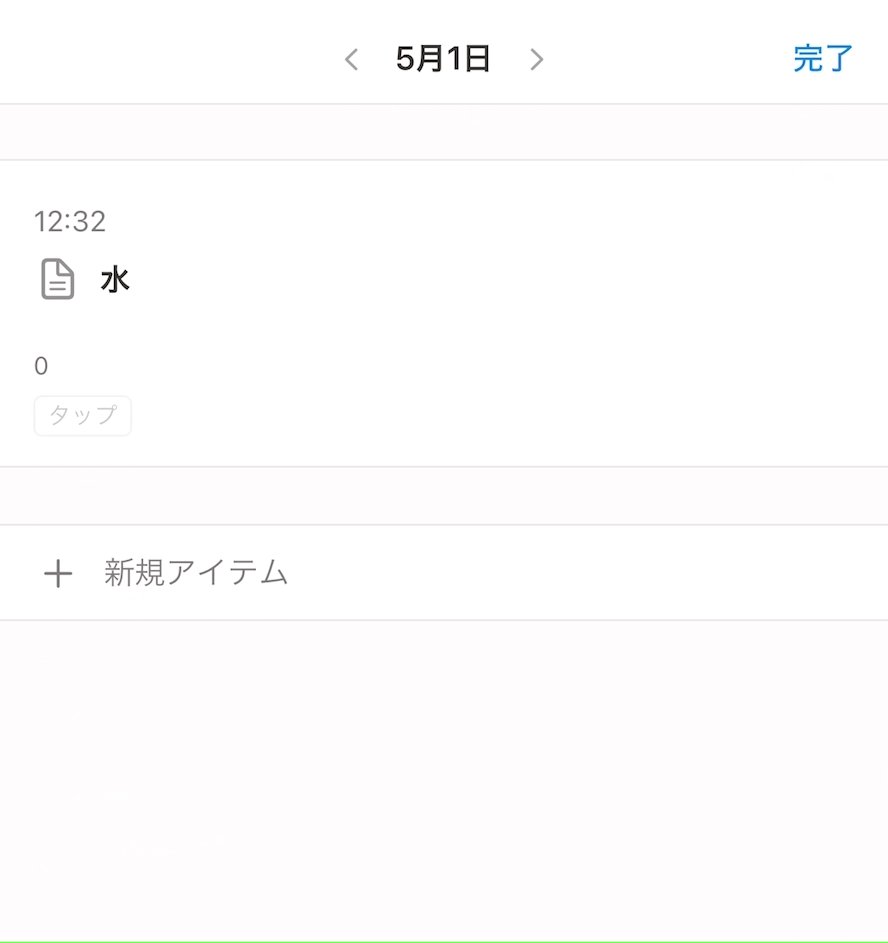
ボタンをタップして飲んだものを記録していきます。
ボタンをタップするだけなので、休憩がてらスマホをタップしてみましょう。

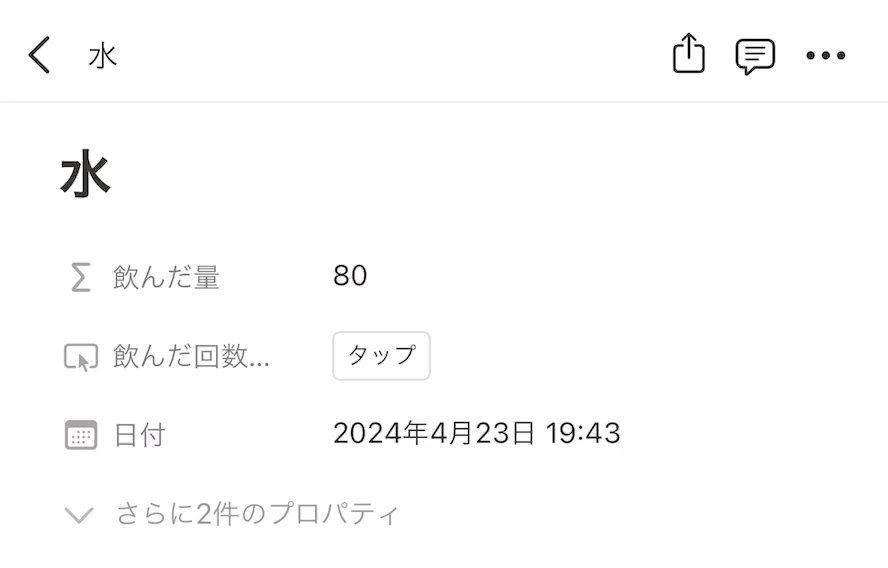
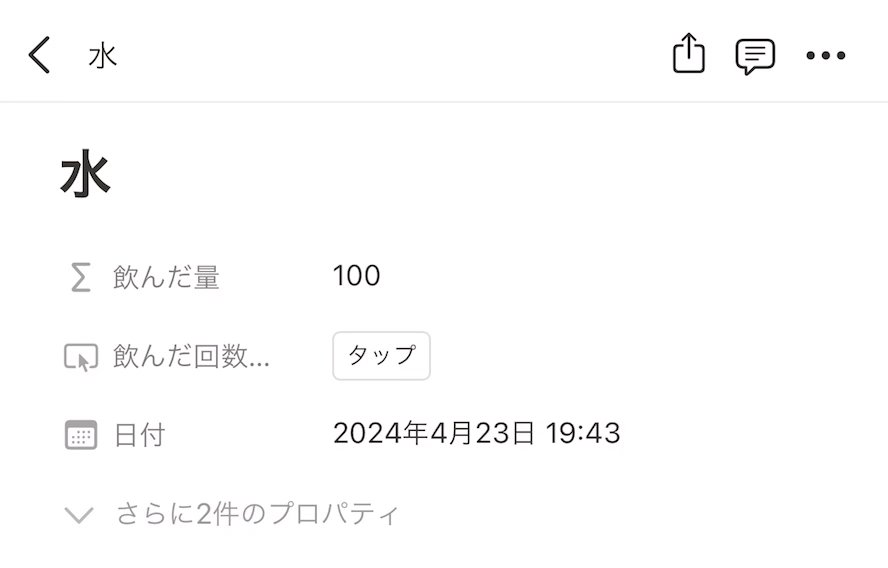
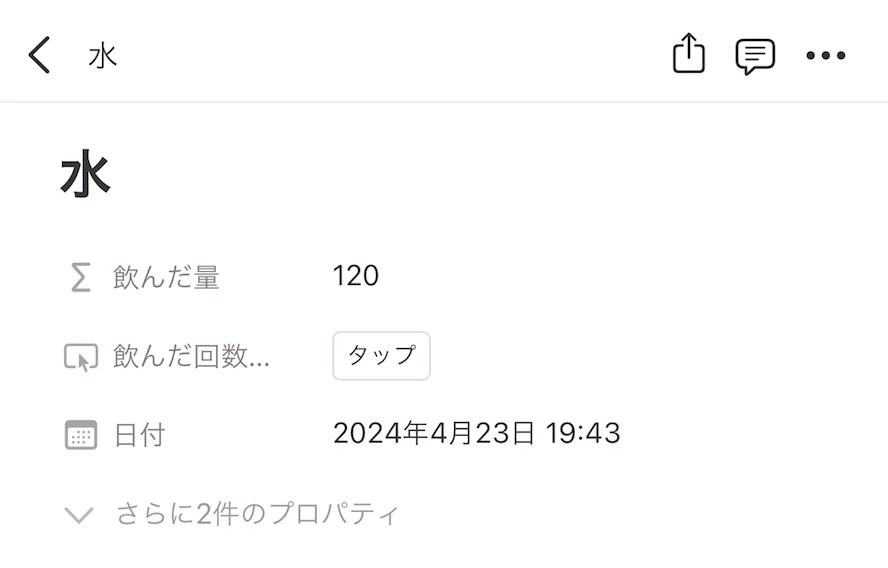
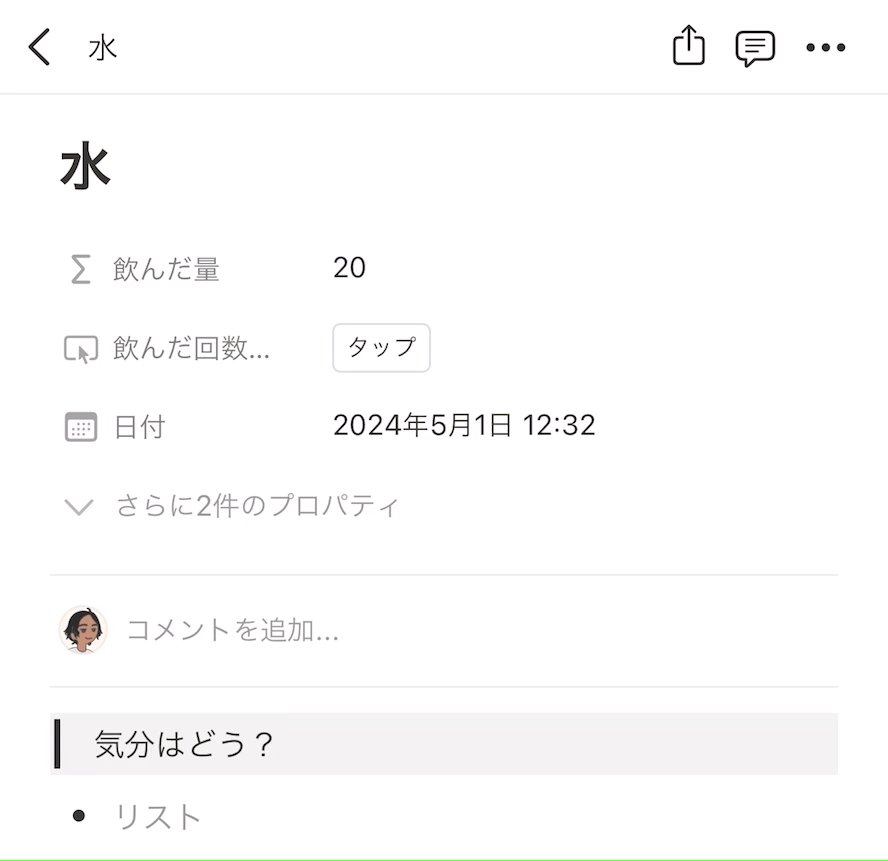
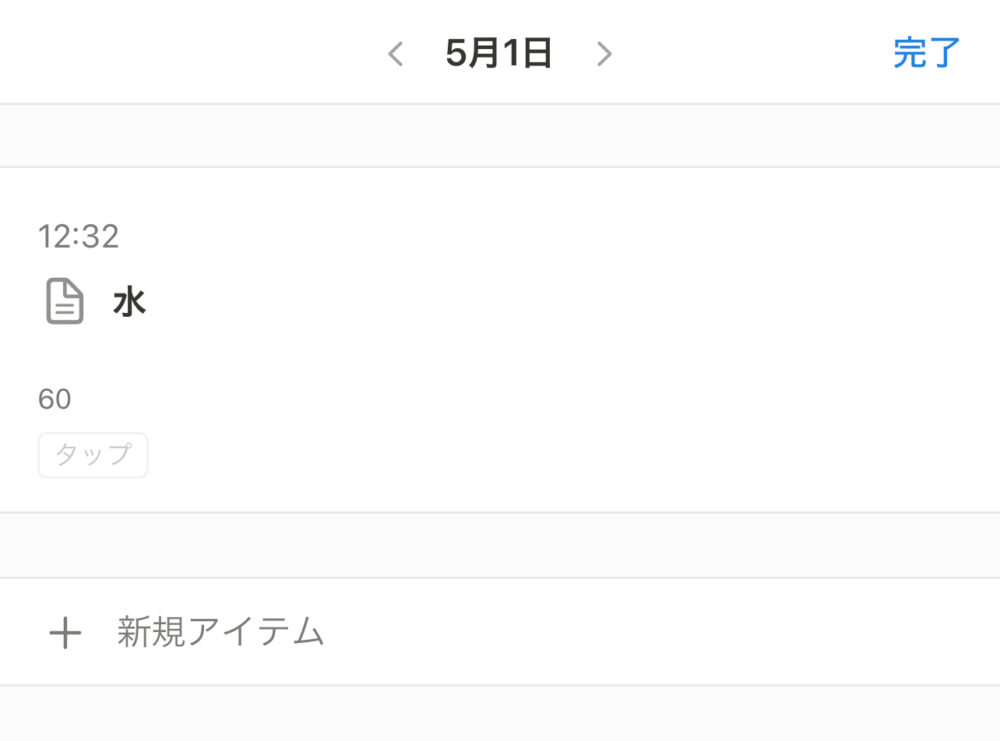
喉を通った回数だけページ内のボタンをタップします。
ボタンをタップする度に、飲んだ量が20ずつ増えていきます。
飲み物を飲んで感じたことをメモ。
体調や気持ちの変化などをページ内に残してみましょう。

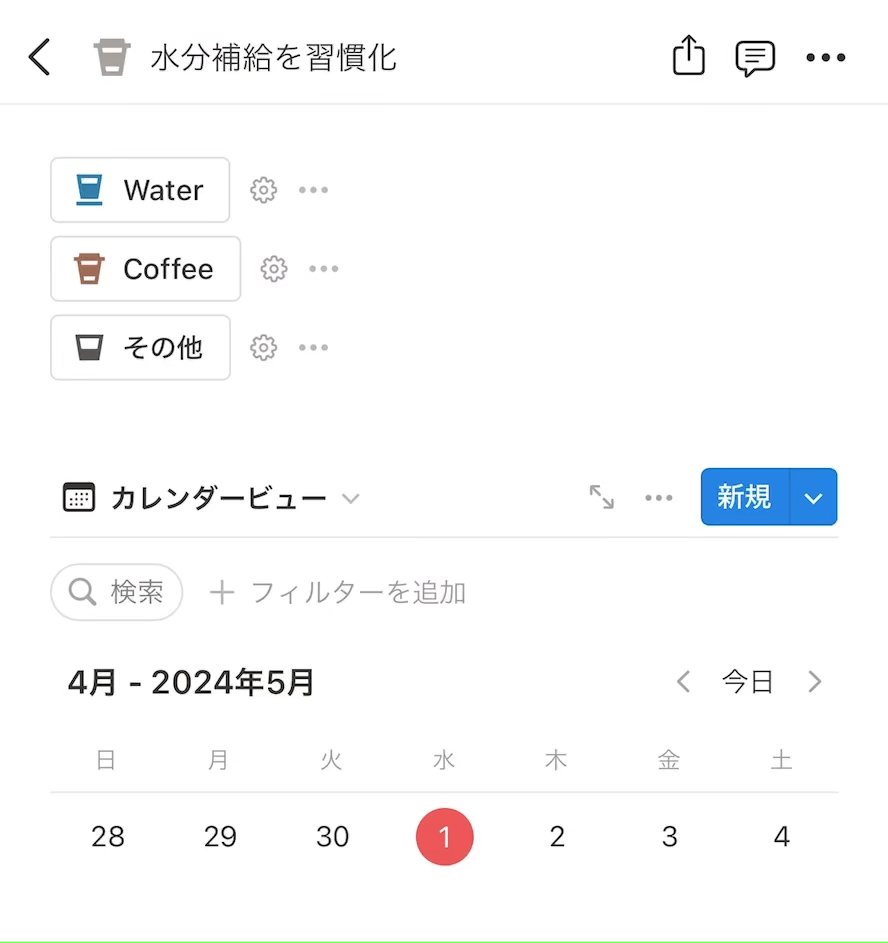
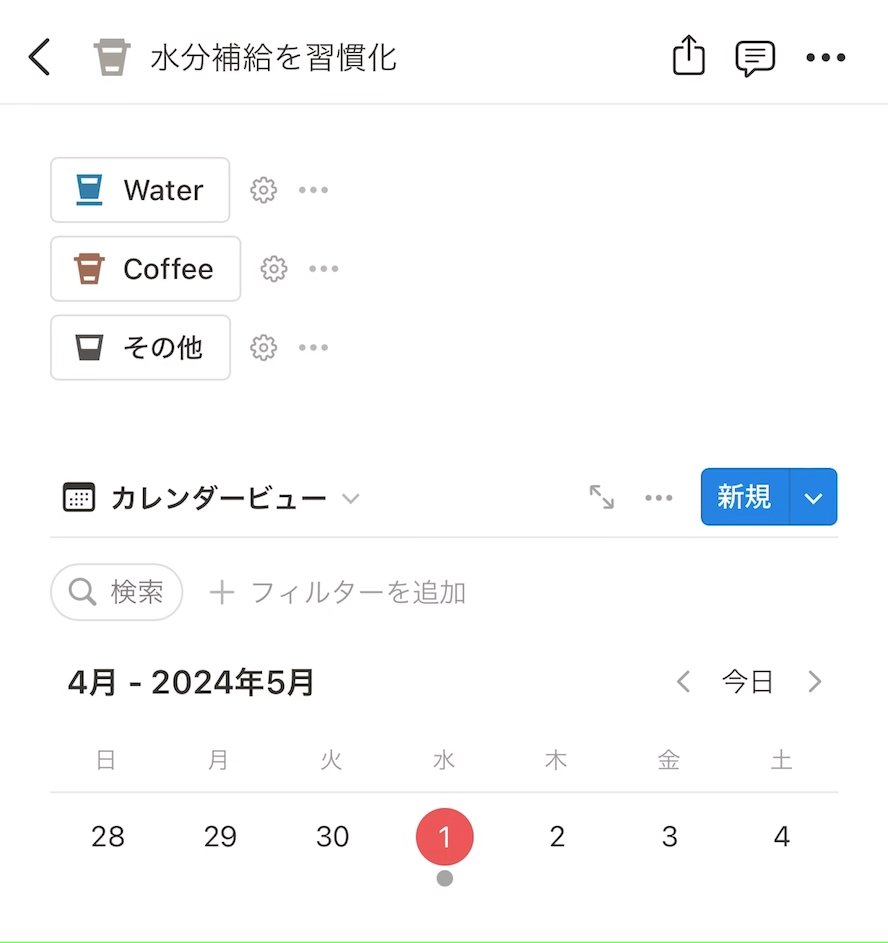
飲み物を飲んだ記録はカレンダーで表示されます。
飲む量が少なければ、増やすように意識。
それによって体調が良くなれば、継続するモチベーションになります。
水分補給は大切ですが、補給できているか把握するのは大変。
感覚に任せてしまうので、なかなか改善することができない。
だからこそ、このテンプレートを使うことで、ボタンをタップするだけで水分摂取量を記録。

少しづつ体調を整えていきませんか?
テンプレートはこちら
この水分補給のテンプレートはこちらからダウンロードできます。
テンプレートの使い方は、Instagramの投稿でも解説しています。
サクッと使い方を見たい方はこちらを見てみてくださいね。
問題集

問題集をNotionで作成。
いつでも、どこでも解くようにするためのNotionの使い方。
- 過去問をまとめる
- どこでも答えられるようにする
- 正解率を測定
このNotionの使い方ができれば、スキマ時間での勉強が捗ります。
実際、私もこのNotion問題集を使って資格試験に合格することができました。
このテンプレートでは、
- データベース
- リンクドビュー
この機能を使っていきます。
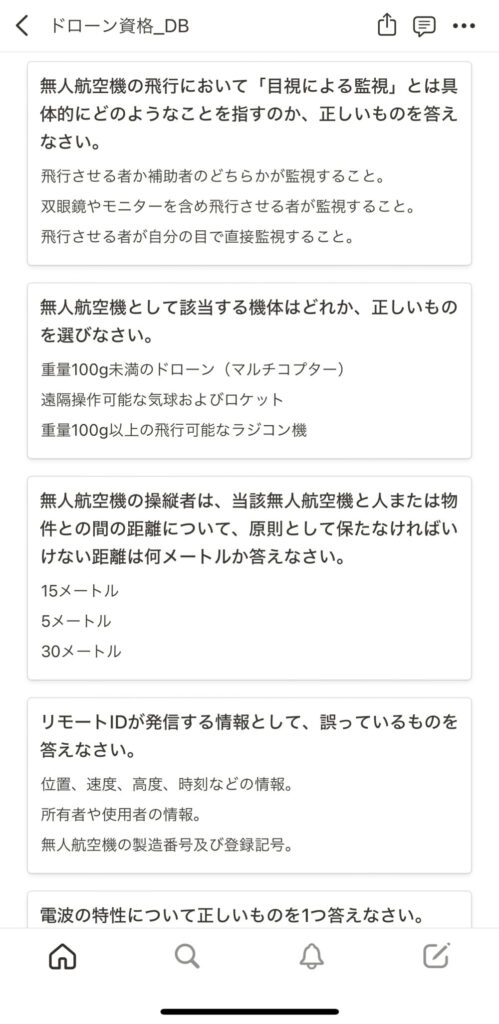
まずは過去問をまとめるデータベースを作成して、プロパティを編集。

- テキスト(選択肢を入力)
- セレクト(回答)
この2つを追加していきます。
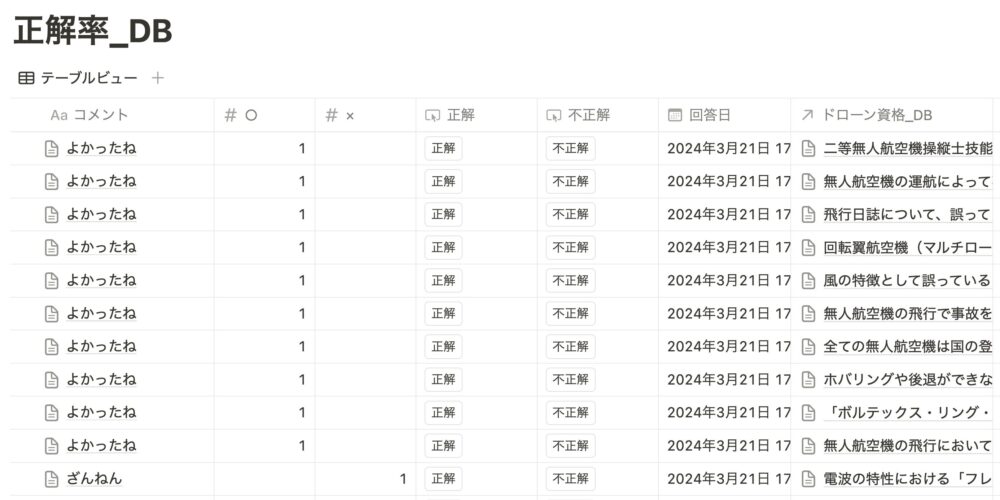
次に正解率のデータベースを作成します。

追加するプロパティは
- 数値(回答数)
- ボタン(正解、不正解)
- 日付(回答日)
- リレーション
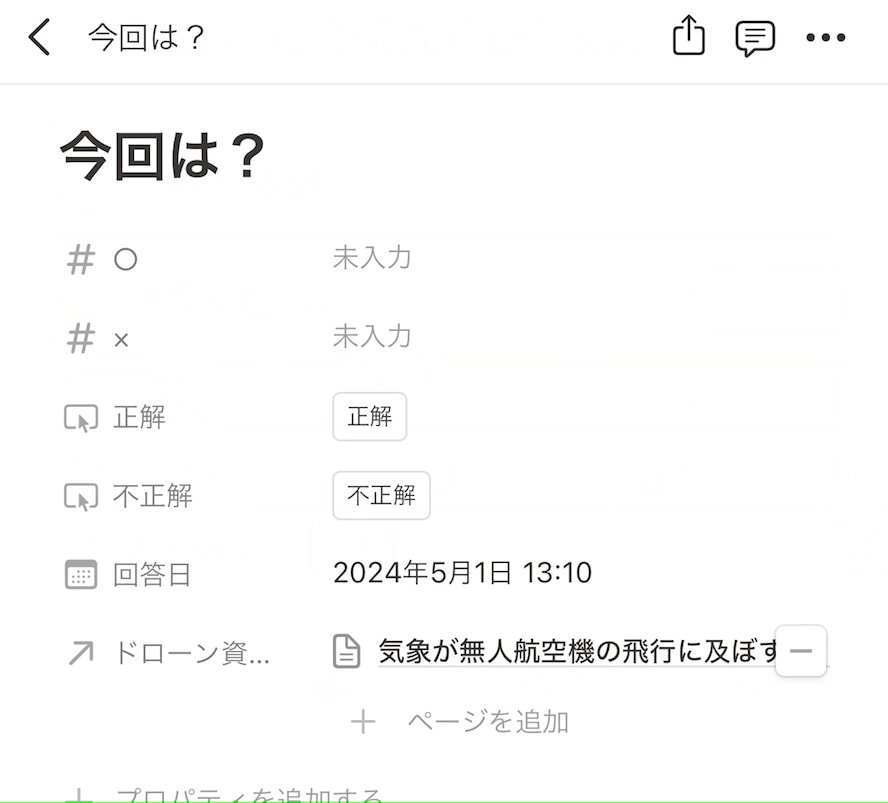
ボタンの設定は【ページを編集…】から【このページ】を選択。
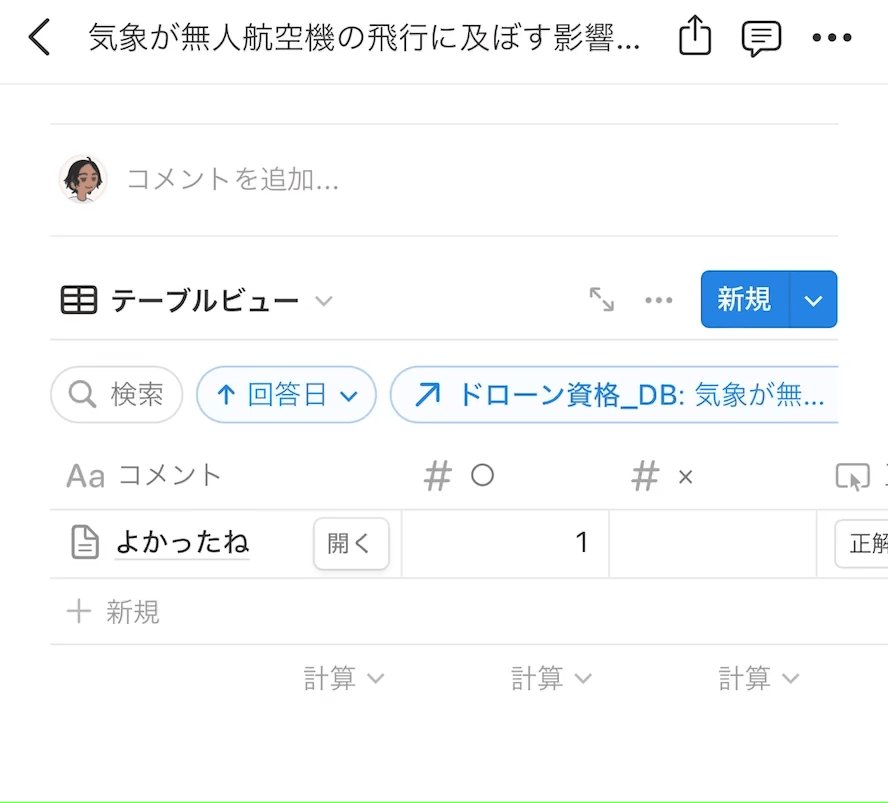
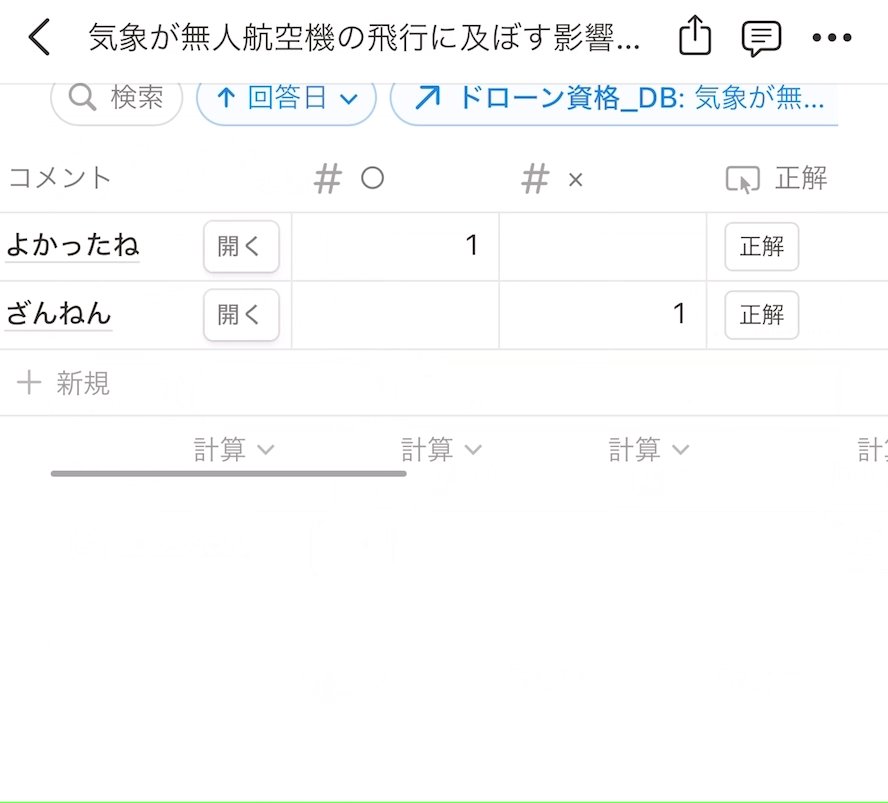
正解の場合は、正解に1が入力されて、コメントに「よかったね」と入力されるようにします。

不正解の場合は、不正解に1が入力されて、コメントに「ざんねん」と入力されるように設定。

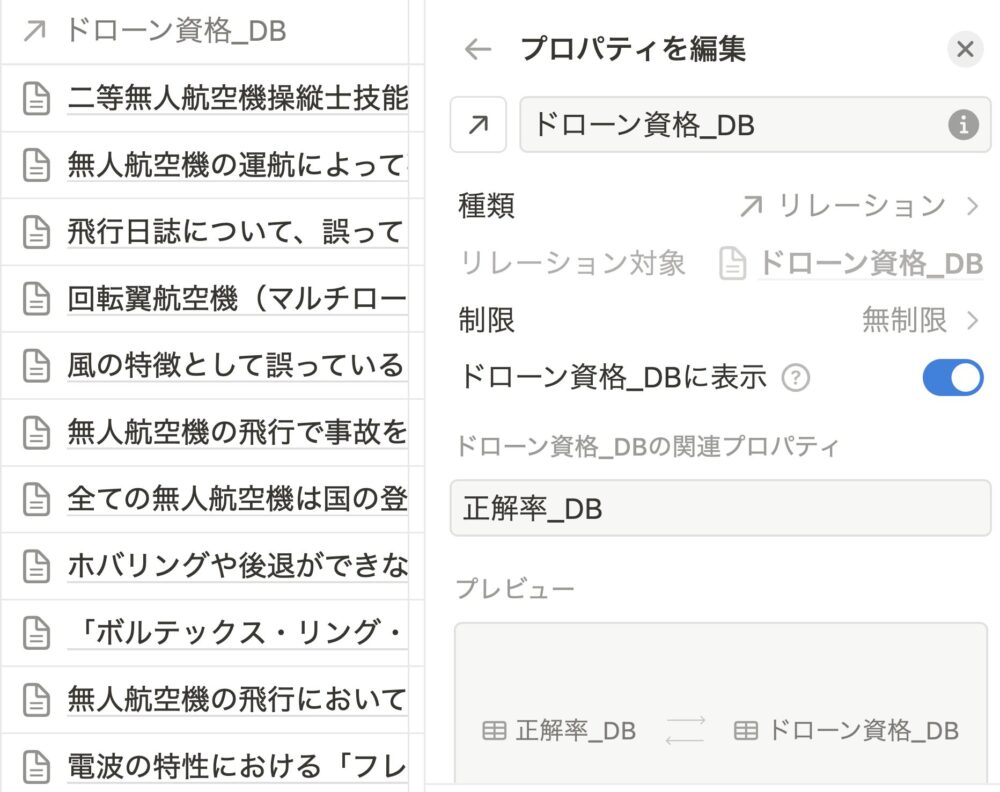
リレーションは、先ほど作成した問題集データベースと紐付けます。

ここまで設定できたら、問題集データベースのデータベーステンプレートを設定していきます。
【新規】の右側から【+新規テンプレート】をタップ。
ページ内に正解率データベースをリンクドビューで設定していきます。

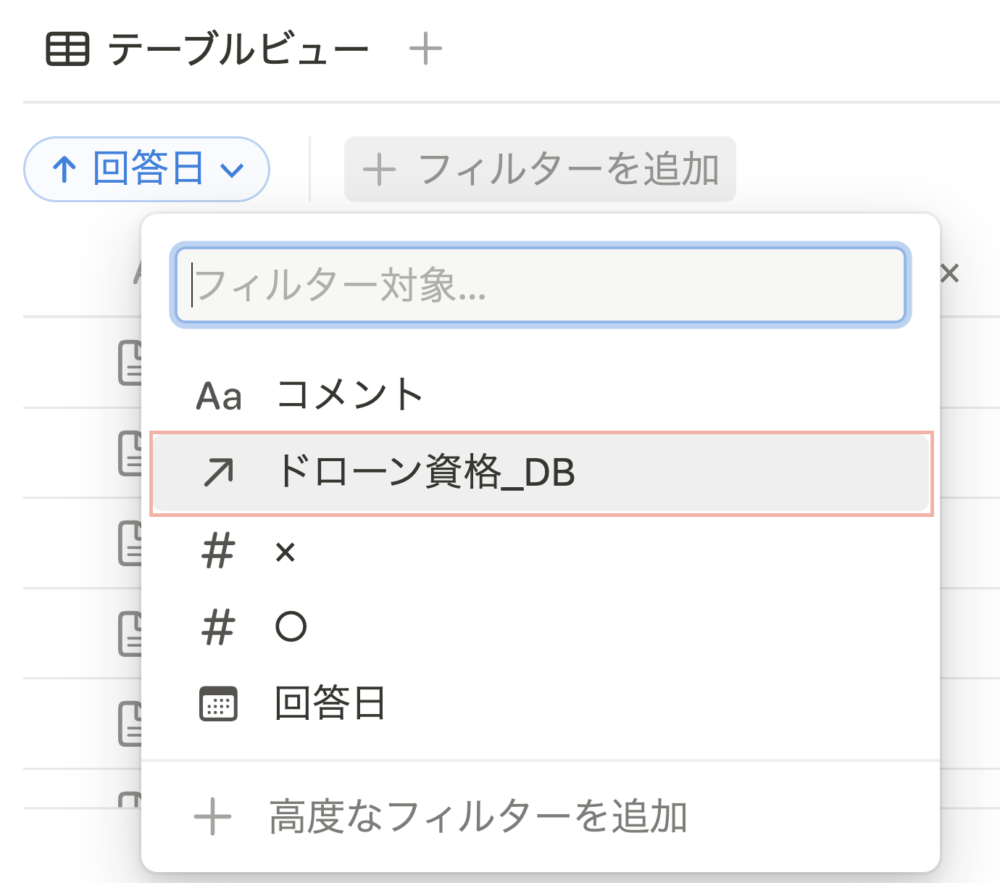
さらにフィルターを選択して、リレーションから無題を選択。

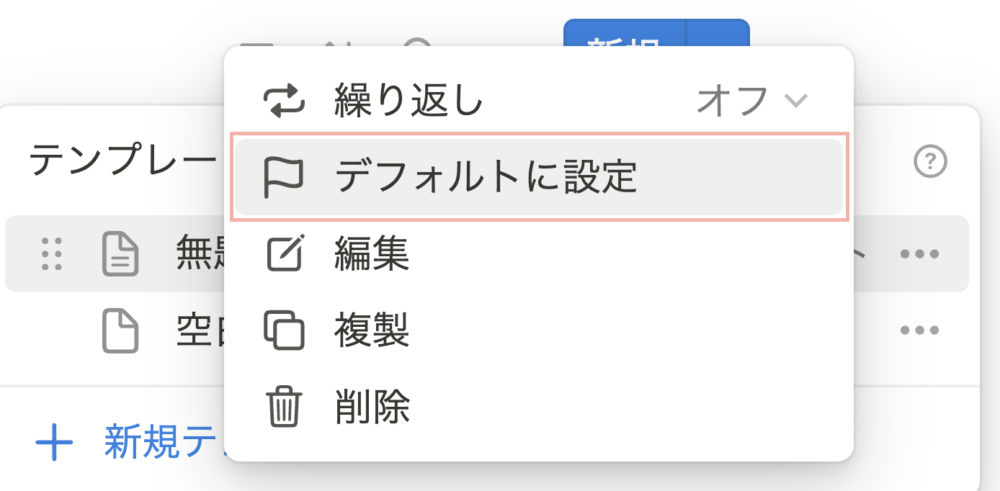
最後に作成したデータベーステンプレートをデフォルトに設定。

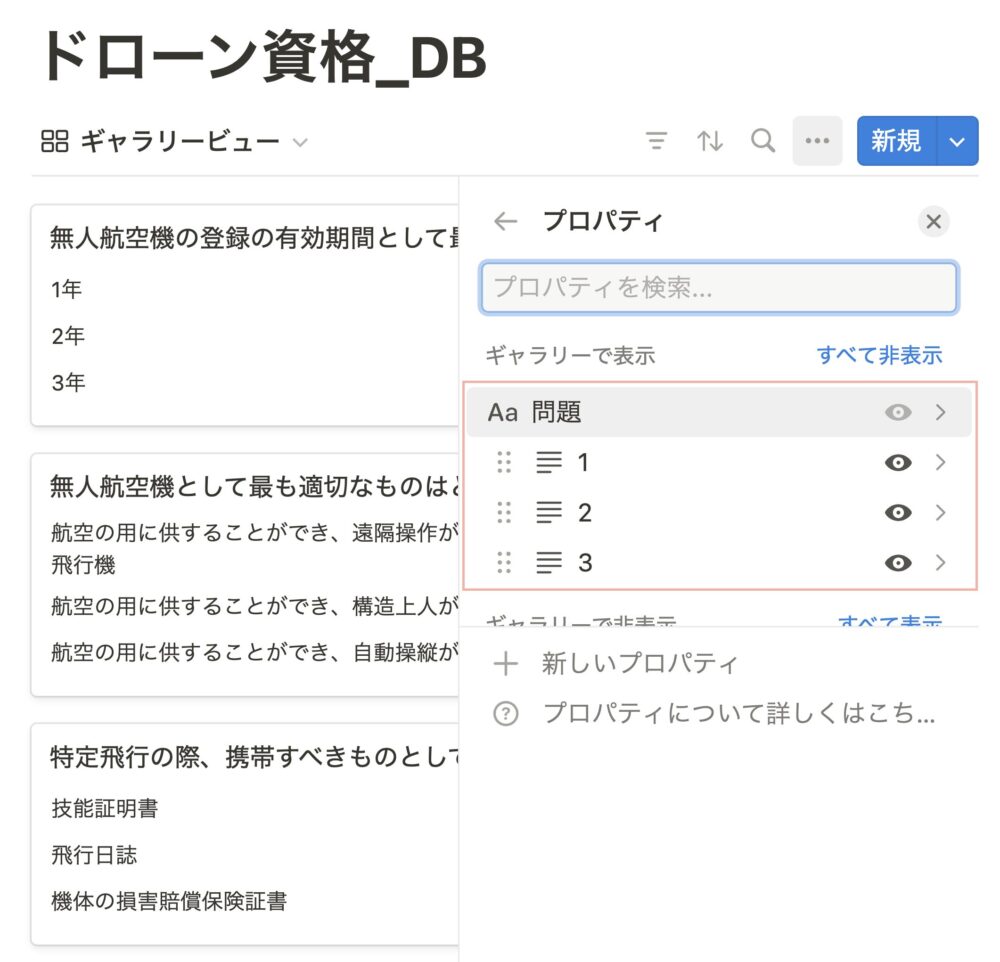
データベースビューをギャラリービューに設定して、

表示する情報を【問題文】【選択肢】で設定。

これで準備はおしまい。
次は使い方を紹介していきます。
使い方

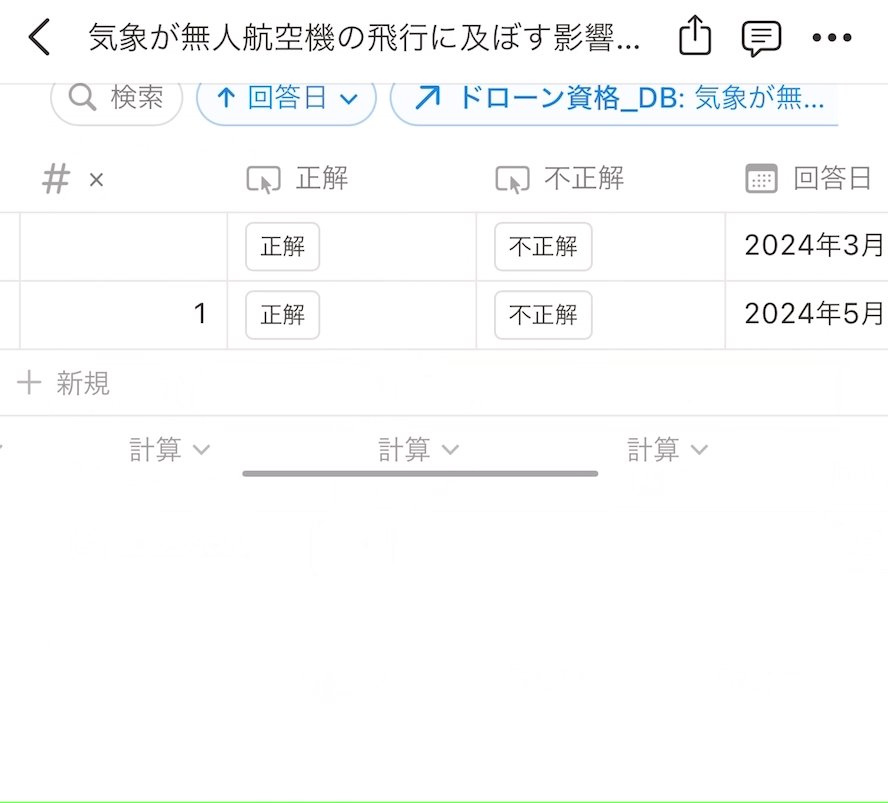
【新規】をタップして、問題文と各選択肢をコピペしながらまとめていきます。
回答には選択肢の番号を入力。
回答、リレーションは見えないように【常に非表示】で設定してください。
ギャラリービューで問題集が表示されるので、読みながら回答していきます。
答えはページを開いて、【さらに2件のプロパティ】を表示してチェック。

ページ内のデータベースから【新規】をタップ。
正解だった場合は【正解】
間違っていた場合は【不正解】
ボタンをタップすることで、正解率を記録することができます。
時間がある時、スマホでSNSを見るのではなくNotionで過去問を解く。

間違っていても問題ありません。過去問は解くことで暗記することができます。
過去問の答えを暗記することができれば、参考書の内容も頭に入りやすい。
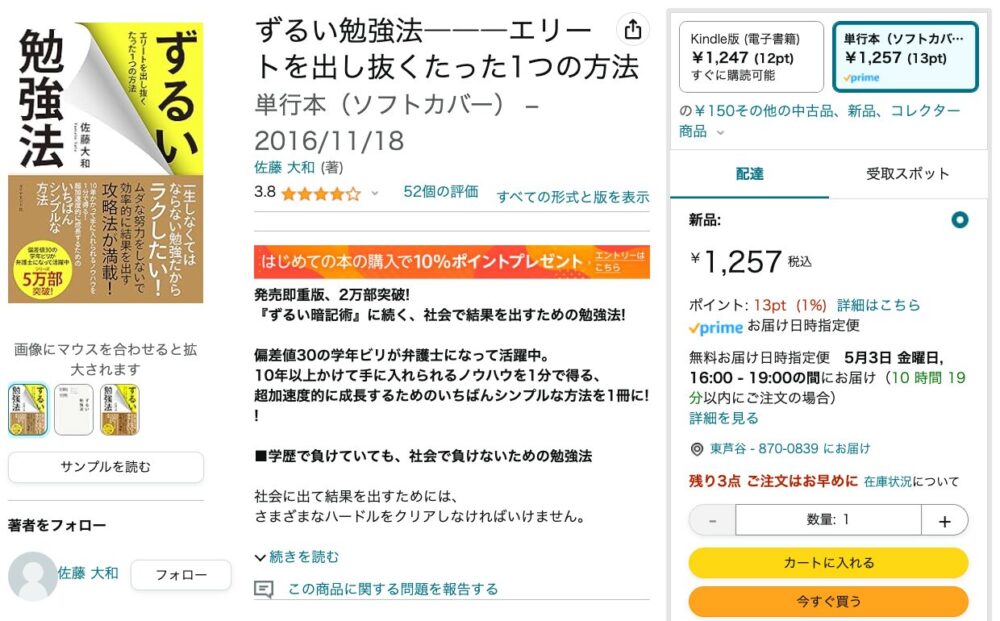
これは、書籍「ずるい勉強法」で紹介されていた勉強法です。
スキマ時間を有効活用して、試験に合格。
そのためのNotionテンプレート、試しに使ってみませんか?
テンプレートはこちら
この問題集テンプレートはこちらからダウンロードできます。
テンプレートの使い方は、Instagramの投稿でも解説しています。
サクッと使い方を見たい方はこちらを見てみてくださいね。
アイデア記録

Notionに情報を蓄積。
アイデアとしてすぐ取り出せるようする使い方。
- 気になる情報を保存
- 自分の考えていることと紐付ける
- 情報を経験に変えていく
このNotionの使い方ができれば、集めた情報を忘れることなく蓄積していくことができます。
このテンプレートでは、
- データベース
この機能を使っていきます。
まず、作成するのは情報蓄積のためのデータベース。

追加するプロパティは
- URL
- 数式
- 作成日時
情報元と見つけた日が分かるようにしていきます。
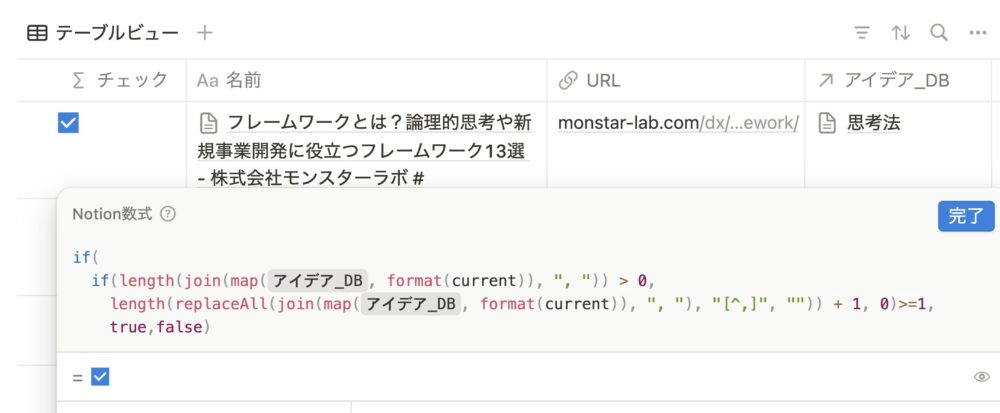
数式は、リレーション内の文字数を数えて、1以上ならチェックするような式にしておきます。

以下の数式をコピペして設定してみてください。
if(
if(length(join(map(prop("アイデア_DB"), format(current)), ", ")) > 0, length(replaceAll(join(map(prop("アイデア_DB"), format(current)), ", "), "[^,]", "")) + 1, 0)>=1,
true,false)
そして、アイデア用のデータベースも作成。

追加するプロパティは、
- チェックボックス
- 数式
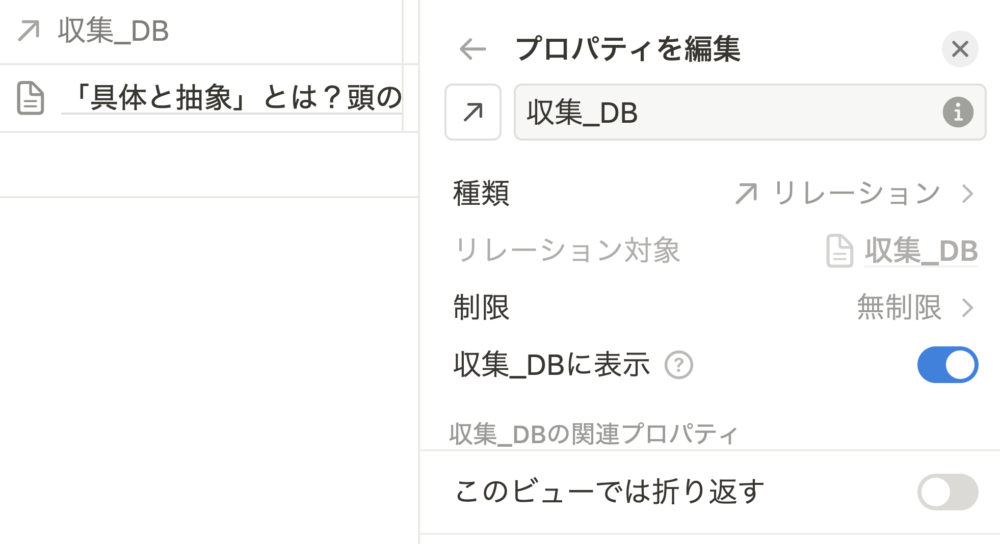
- リレーション
- 作成日時
- 日付
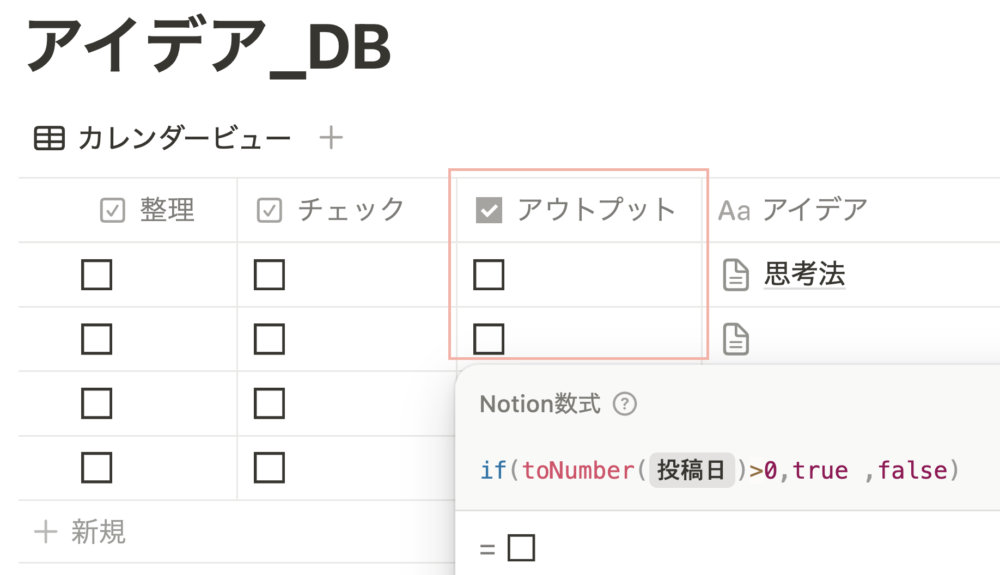
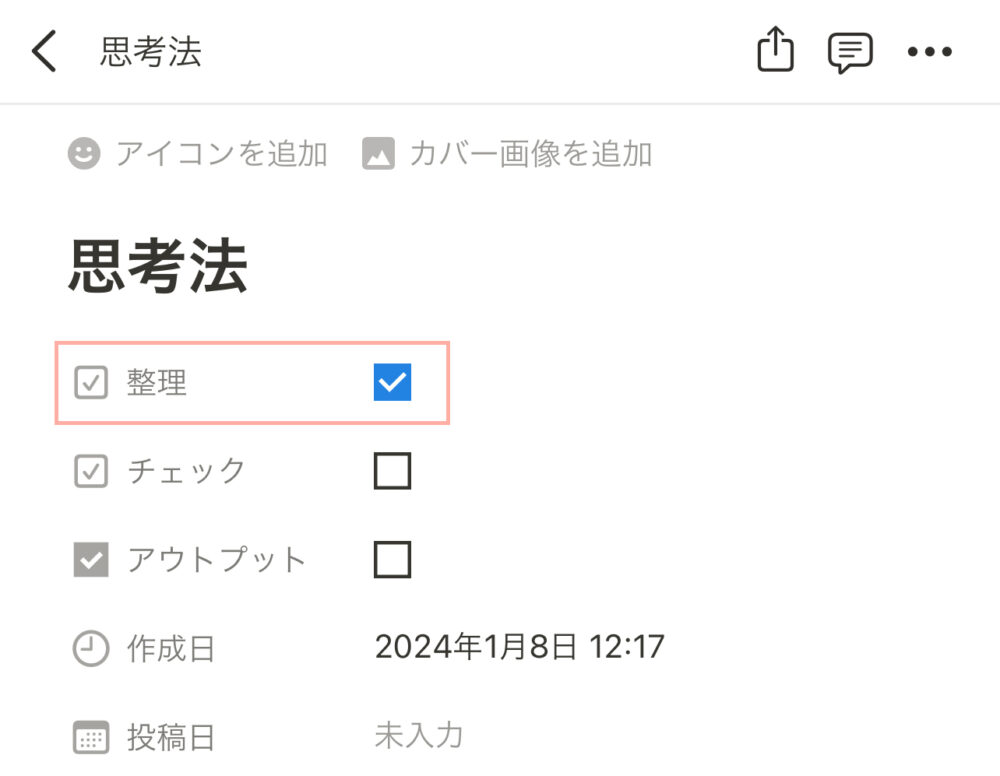
チェックボックスは、

- 整理
- チェック
- アウトプット
この3つで作成します。
リレーションは先ほど作成した、情報蓄積用のデータベースに設定。

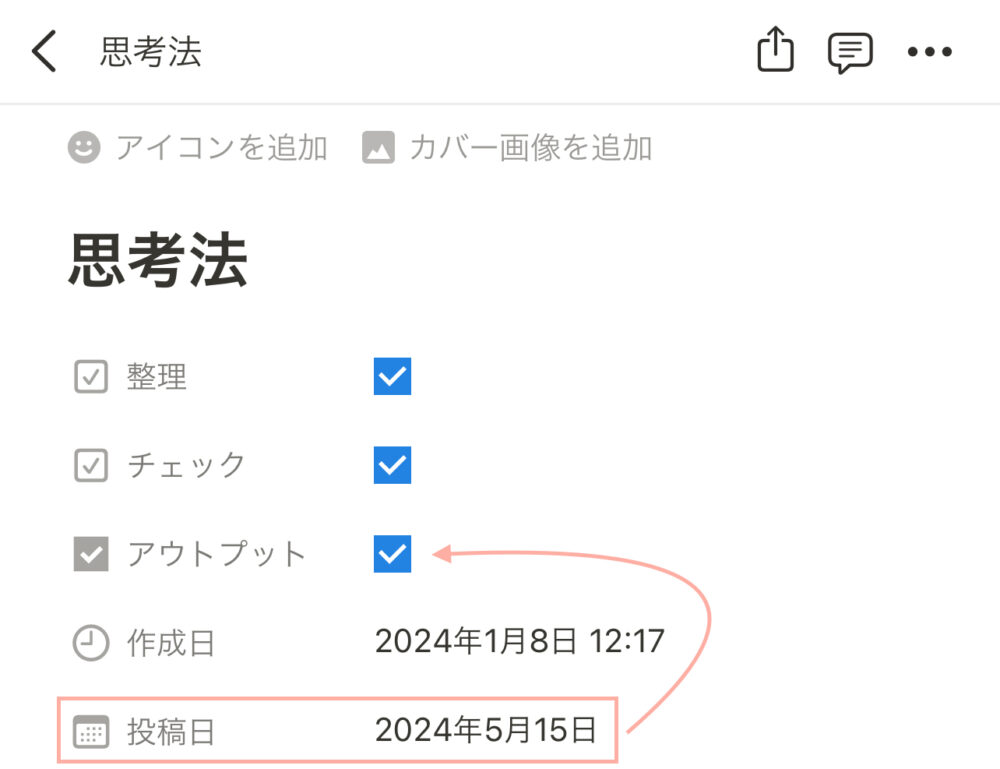
数式は、投稿日が設定されたらチェックが付くような式にしておきます。

以下の数式をコピペして設定してみてください。
if(toNumber(prop("投稿日"))>0,true ,false)
これで設定はおしまい。
次から使い方を解説していきます。
使い方
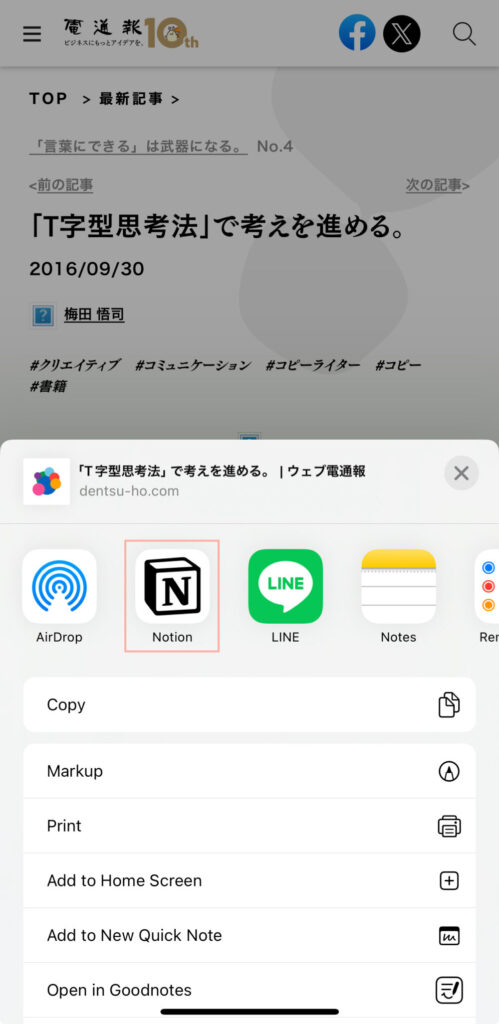
スマホやタブレットなら共有ボタンをタップしてNotionに保存。

パソコンならブラウザの拡張機能を使って保存。

気になる情報をNotionに蓄積していきます。
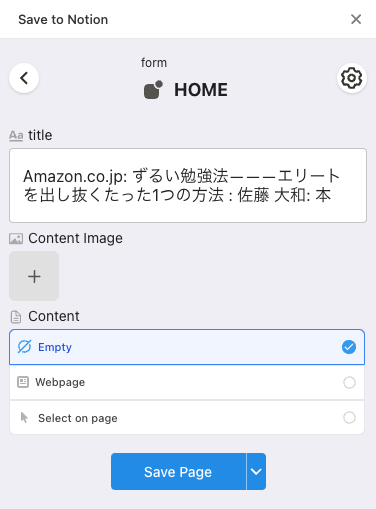
拡張機能はこの2つから選んで使ってみてください。
私のおすすめはSave to Notionですが、詳しい使い方は別記事で解説しています。
気になる方はこちらをチェックしてみませんか?

情報は集めただけでは意味がありません。
自分の中で整理、実践することでその「いいな」が役にたちます。
そのために、
- 実際やってみること
- 自分なりの使い方
- 情報発信
などのアイデアを考えてメモしていきます。
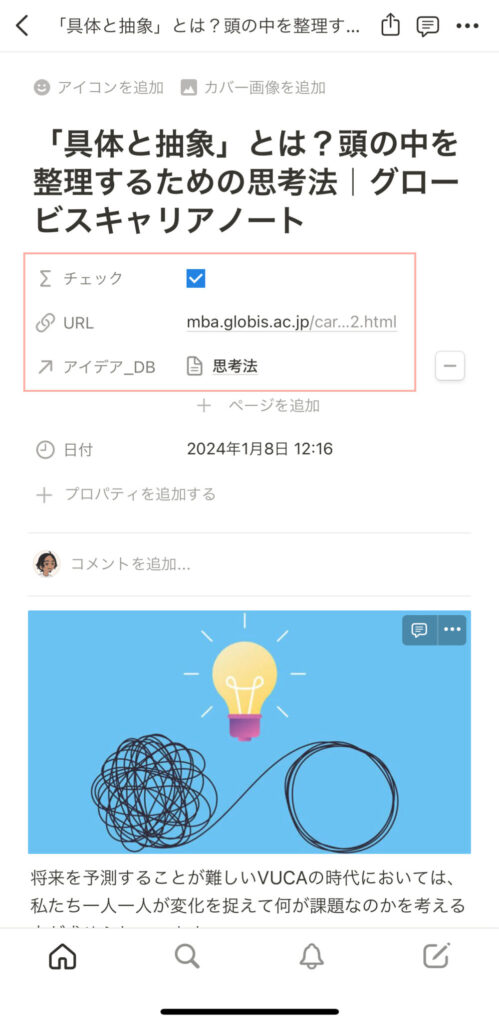
そのアイデアと保存した情報をリレーションで紐付ける。

紐づけられた情報にはチェックが付きます。

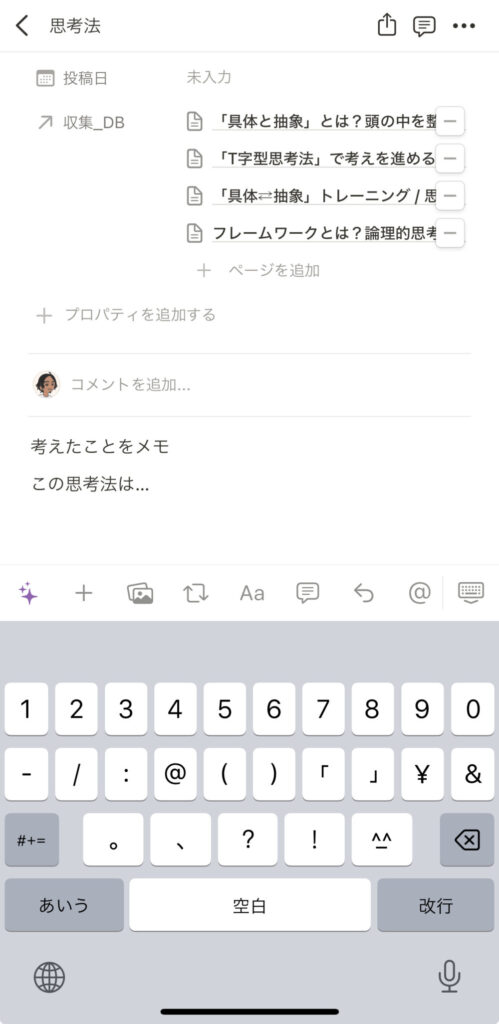
Notionで考えたことを文章にしていきます。
集めた情報を整理して、自分なりにまとめてみてください。
まとめたら、整理のチェックボックスをタップ。

数日後に内容を確認。再度整理したら、チェックをタップ。

SNSやコミュニティで発信をしているなら、まとめた内容の投稿日を選択することでチェックが付きます。

ここまでできれば、情報はあなたのもの。
自分ごととして覚えておくことができます。
重要なのでもう1度言いますが、情報は集めただけでは意味がありません。
なので、情報を集めて、アイデアとしてまとめる。

この流れを作ることで、情報を集めすぎることがなくなります。
アイデアにしていない情報はチェックの有無で確認。

削除したり、新しいアイデアにしたりなど、整理することができるこのNotionテンプレート。
情報過多の現代に必須テンプレートだと思いませんか?
テンプレートはこちら
この情報蓄積・アイデアのテンプレートはこちらからダウンロードできます。
テンプレートの使い方は、Instagramの投稿でも解説しています。
サクッと使い方を見たい方はこちらを見てみてくださいね。
まとめ
今回はNotionテンプレートを7つ紹介してきました。
この記事では、Notionページの作成方法も解説しているので、見ながら一緒に作ることができます。
Notionを最短の勉強時間で使えるようになるなら、解説を見ながら一緒に作ってみることをおすすめします。

でも、これはある程度Notionに触れたことのある方、イメージができる方に適したNotionの勉強方法。
なのでNotion初心者の方は、とりあえず使ってみることから始めてみてください。
そのために、今回紹介したテンプレートをダウンロード。
使い方はテンプレートの中

もしくは、インスタグラムでも解説しています。

インスタグラムはこちら
今回紹介したもの以外にもテンプレートは多数用意しています。
その数なんと100種類以上。
リアルな使い方をテンプレートにしてプレゼントしているので、気になる方はテンプレートストアをチェックしてみませんか?

テンプレートストアはこちら
解説を見ながら、とりあえず試すことができます。
でも中には、
これどうすればいいのかな?
と思ってしまうテンプレートもあると思います。
なので、DMを頂ければ使い方など個別でレクチャーすることもできます。
気軽に連絡を頂ければと思います。