Notionが今より使いやすくなります。
この記事のポイント
- Notionデータベースの使い方がわかる。
- データベースで何ができるのか具体例が知れる。
- データベースを使いこなすことで、Notionでのメモがやりやすくなる。
Notionはメモアプリですが、データベースという機能を使うことで表計算もできるんです。
そのデータベースを使いこなすための方法をこの記事では解説していきます。
Notionでの作業時間1,000時間越え、毎日使っている私がデータベースの「細かい機能」を「具体例」と一緒に紹介していきます。
他のどの記事より詳しい内容になっているので、まずはこの記事を読んでNotionでデータベースを使い始めてみませんか?
とは言われても…、データベースって何?
って思いませんでしたか?
EXCELやスプレットシートとは違うの?
初めて聞く言葉だから、もう拒否反応が…
と思ってしまう気持ちはすごく分かります。
私自身もNotionを使い始めた頃は同じことを思っていました。
大丈夫。今あなたがイメージしていることは大体合っています。
むしろ今イメージしている以上の便利な機能もあるので、記事を読みながら一緒に試してみませんか?
Notionデータベースとは
Notionデータベースとは、情報をまとめる箱。

あなたが残しておきたいと思った情報をまとめて、見つけやすい状態にするためのものです。
EXCELやスプレットシートのような見た目のものや

箇条書きリスト

画像一覧など

さまざまな表示方法があります。
そして、データベースは数式を使った計算もできます。

なので、表計算(EXCELやスプレットシート)と同じようなものと思っている方も多いと思いますが少し違うんです。
Notionは各データがページになっています。

これが結構便利で、細かい情報をページ内にまとめて保存することができます。
なので【情報をまとめる箱】がしっくりくると思います。
【全6種類】Notionデータベースビュー
まずは、Notionデータベースの見た目について解説していきます。
Notionデータベースの見た目は【Notionデータベースビュー】と言われ、6種類から選べます。
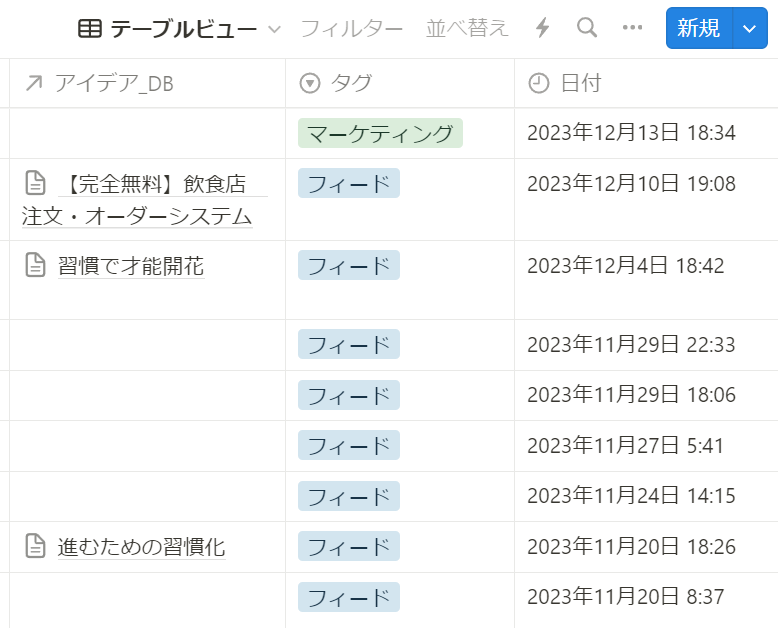
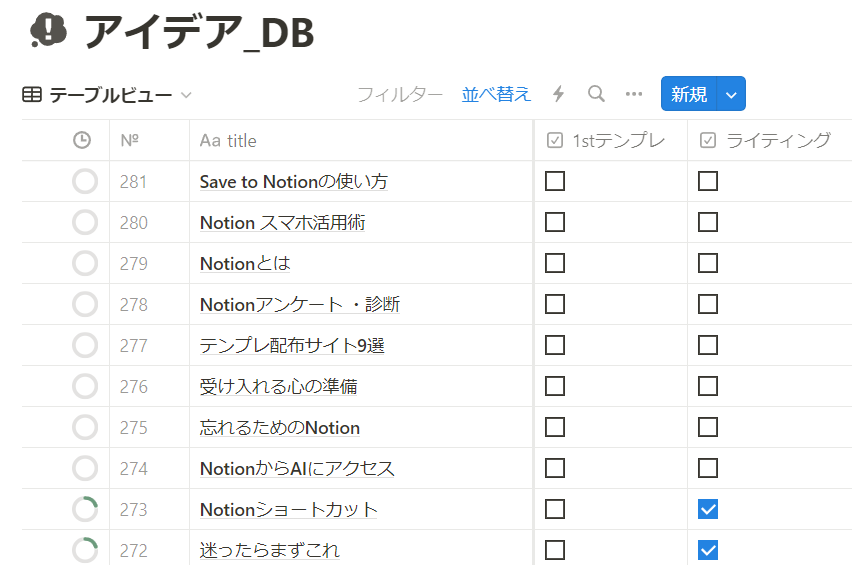
テーブルビュー

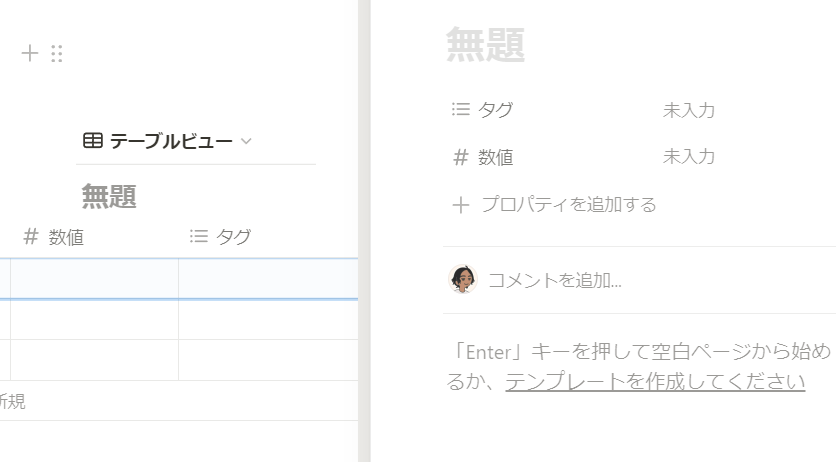
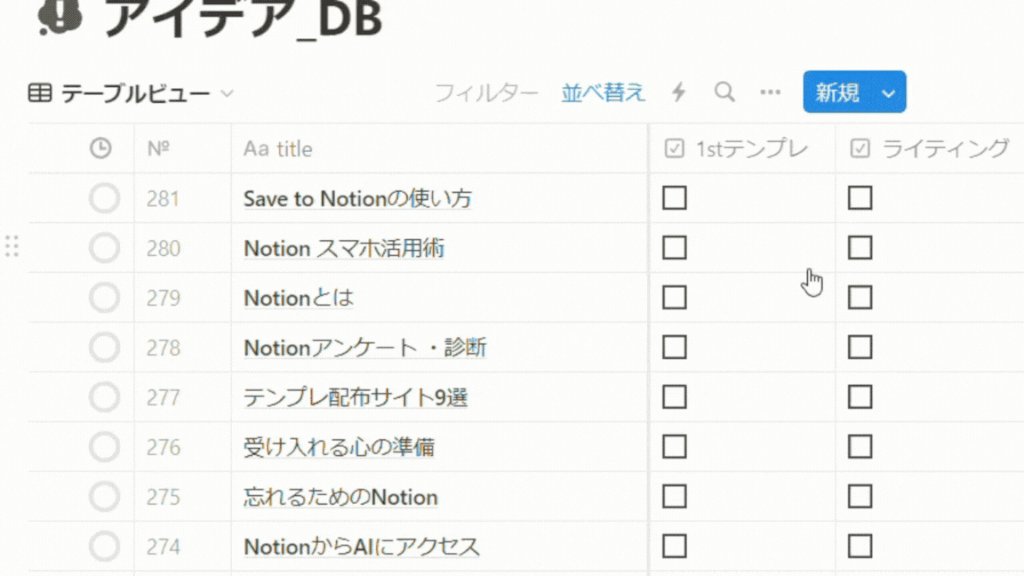
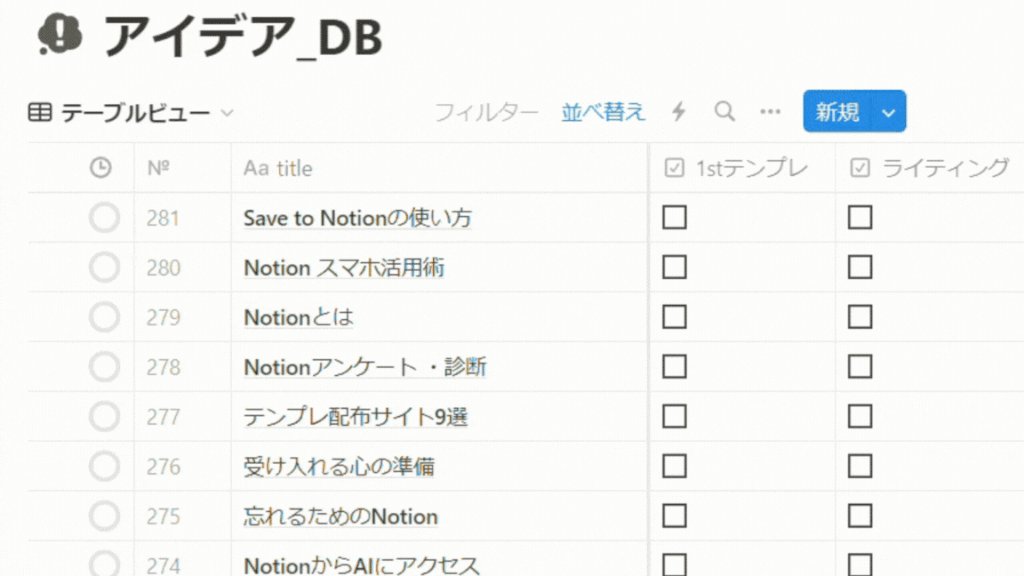
まずは、EXCELやスプレットシートのような見た目の「テーブルビュー」
テーブルビューを作成すると「名前」と「タグ」が表示されます。

これがデータベースプロパティと言われるものです。
各行の開くをタップすることで、ページを確認することができます。

表計算のような見た目ですが、追加(+をタップ)して列を追加する必要があります。

列はプロパティと呼ばれており、数種類から選ぶことができます。

プロパティを追加した順で列が作成され、順番を入れ替えることもできます。

注意点として、表のプロパティ順番を変更してもページ内の順番までは変更されません。

なので、プロパティの順番を変更したら、ページ内の順番も確認することを忘れないでください。
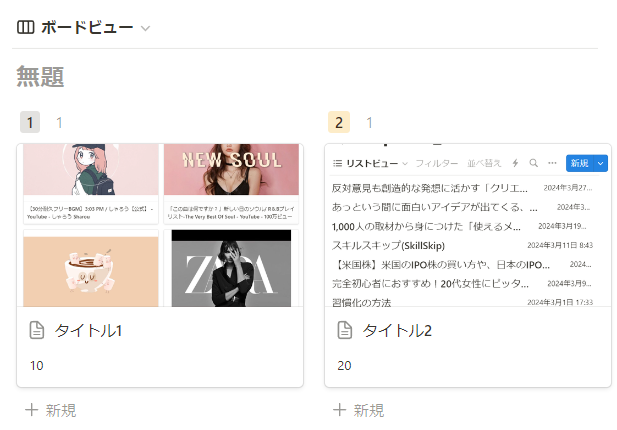
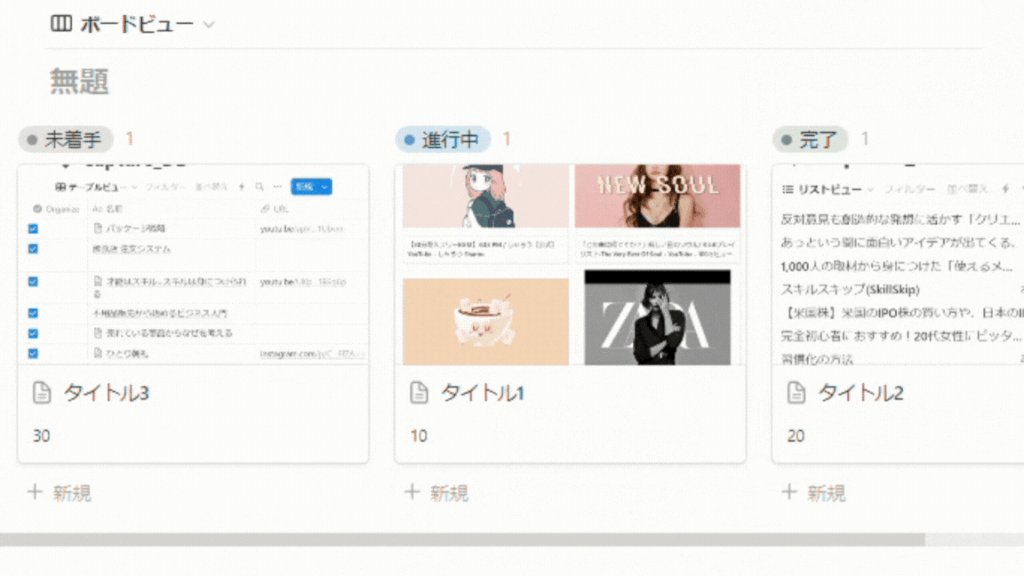
ボードビュー
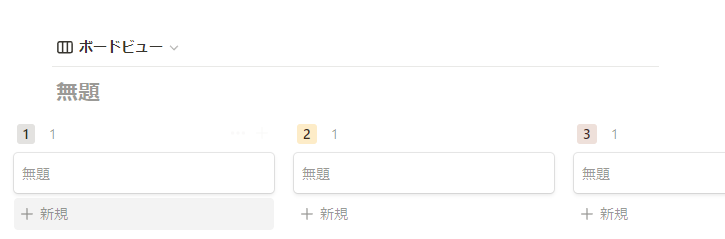
カンバンボードと言われる見た目の「ボードビュー」
グループ毎にデータが縦に表示されます。

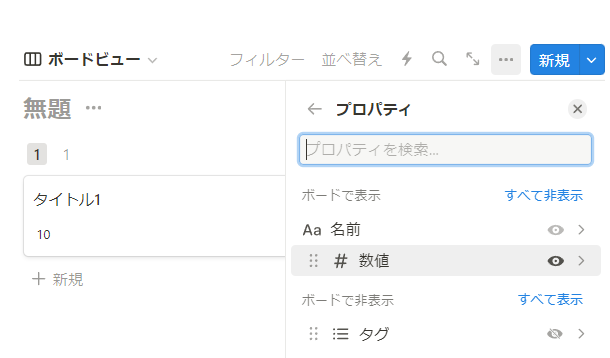
始めに表示されているのはページタイトルのみですが、別のプロパティを追加で表示することもできます。

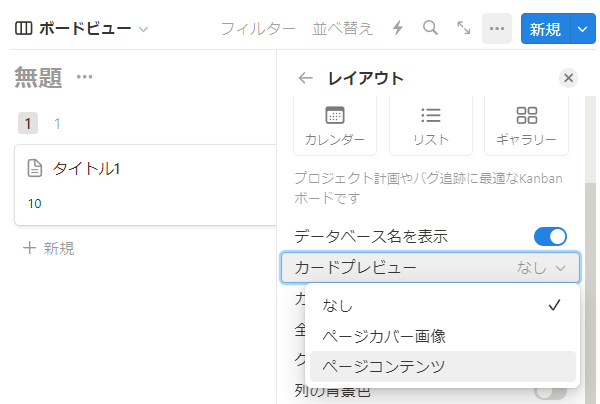
さらに、ボードビューはカードプレビューという設定があり、ページに保存されている画像をサムネイルとして表示することができます。

データの内容を画像で把握することができるようになるので便利ですよ。

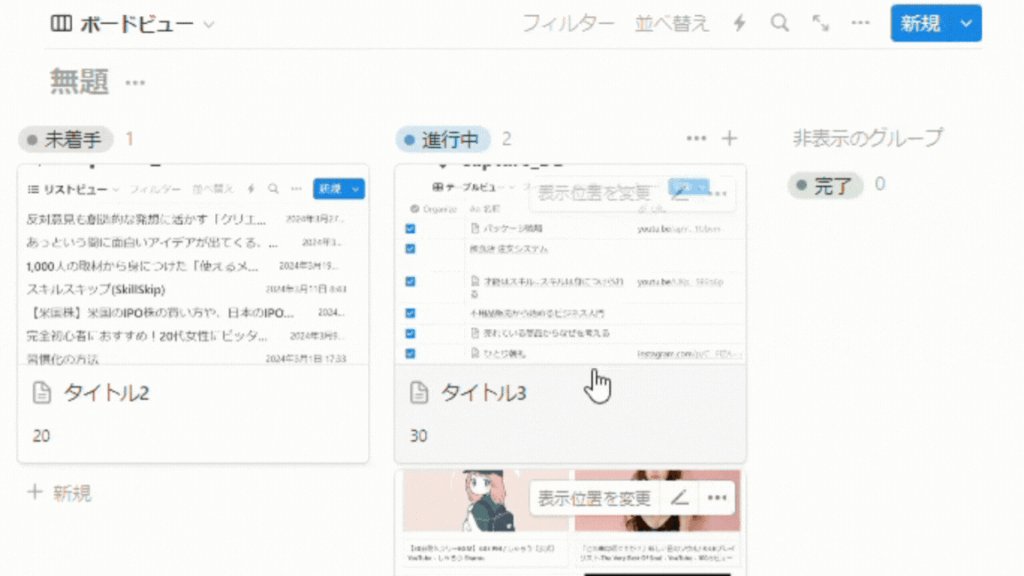
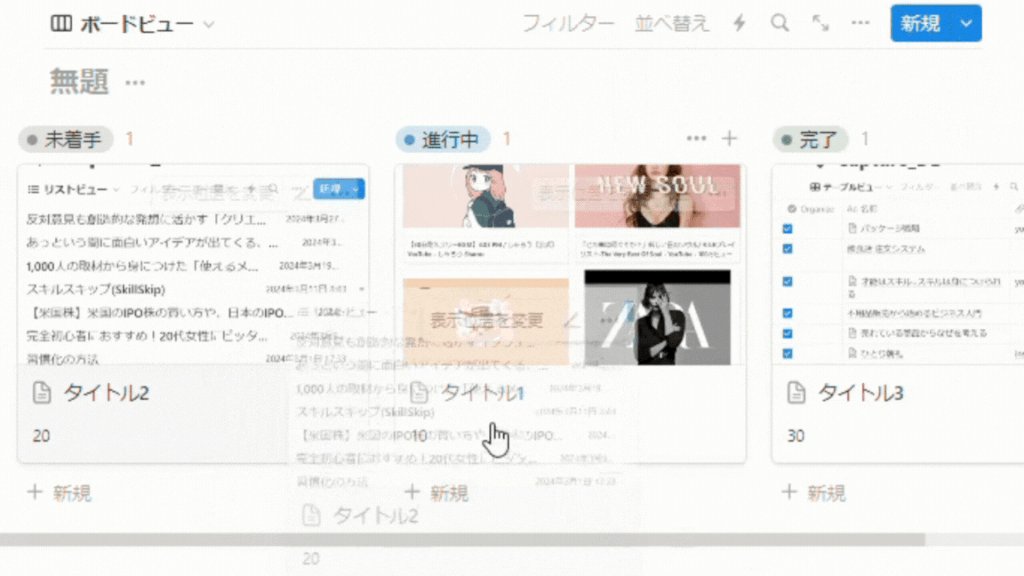
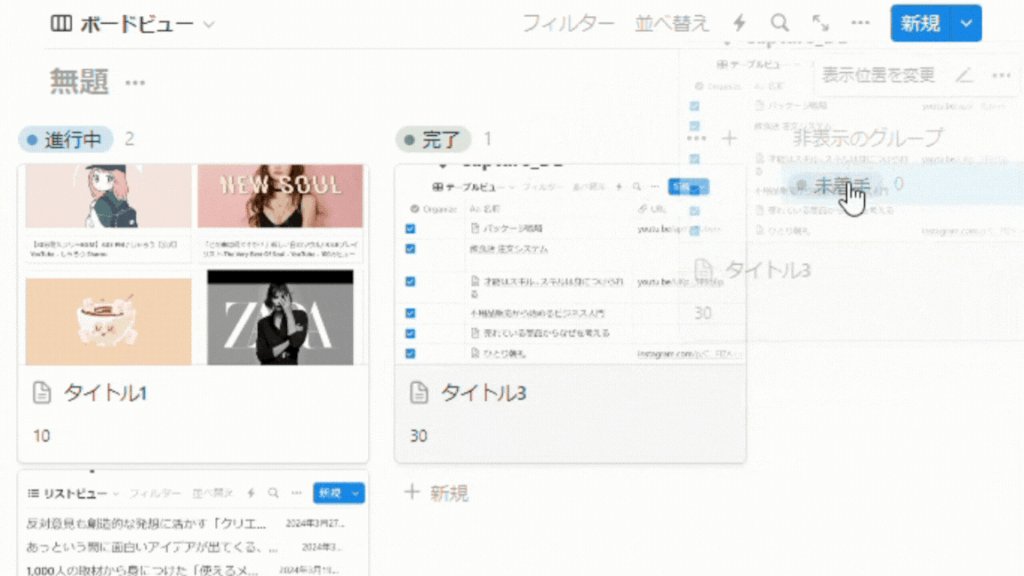
このボードビューを使うことで、タスクやプロジェクトの進捗がパッと見でわかるようになります。
進捗はデータを移動して変更することができるので、簡単に使うことができますよ。

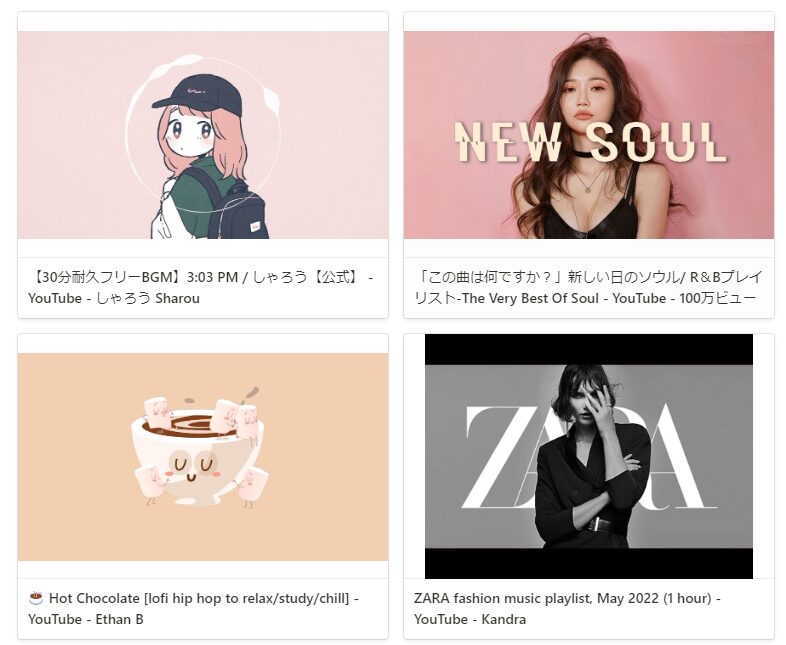
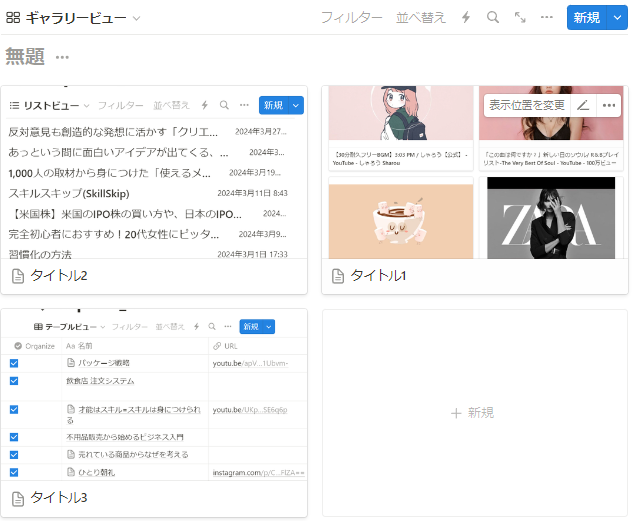
ギャラリービュー
画像を一覧で表示することのできる「ギャラリービュー」
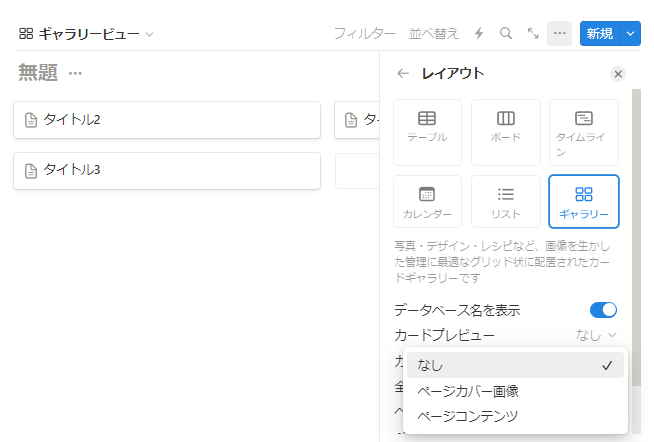
プロパティもしくはページ内に保存した画像を一覧で表示することができます。

画像を表示しないことも選択できるので、データを一覧で表示したいときに使ってもいいですね。

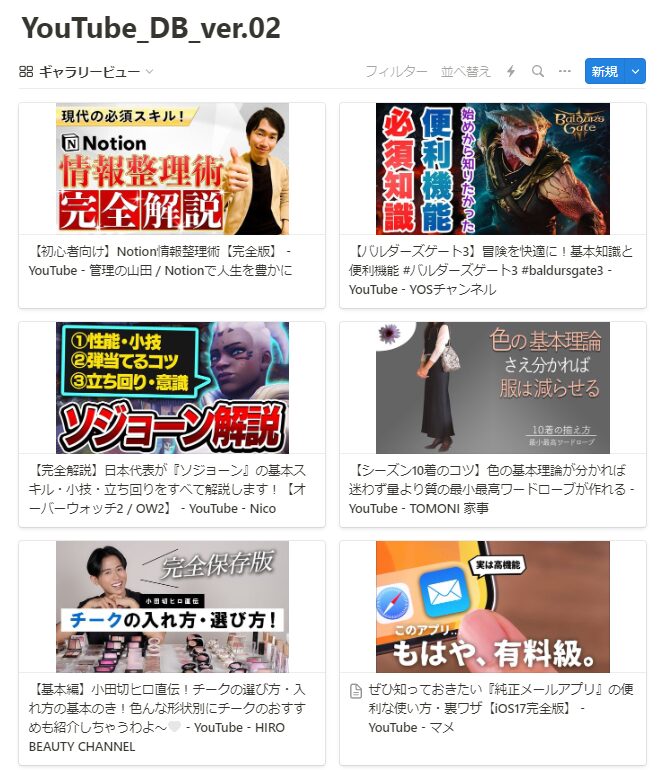
ギャラリービューを使うことで、保存した画像の比較、考察などがNotionでできます。
私の場合、YouTubeのサムネイルリサーチに使っていて、

集めたサムネイル画像を並べて比較。
いいデザイン、いいキャッチコピーを見つける時に使っています。
YouTube以外にも、インスタ投稿の1枚目を見比べたりもできるので便利ですよ。

リストビュー
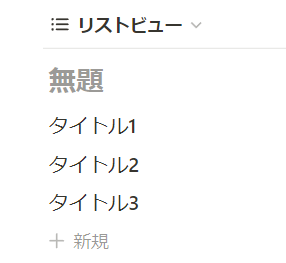
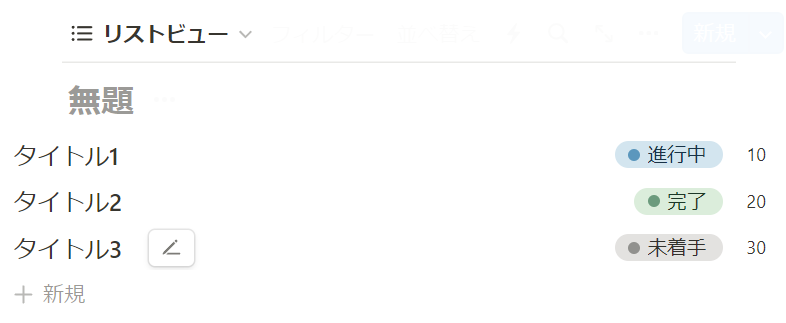
箇条書きでデータを表示してくれる「リストビュー」
他のビューよりシンプルな表示になるので、タイトルを一覧で確認したい時に使うと便利です。

タイトル以外も表示することはできますが、画面の右端に表示されてしまうので分かり辛くなってしまいます。

なので、タイトルだけを一覧で表示してメモを把握したい時に使うようにしてください。
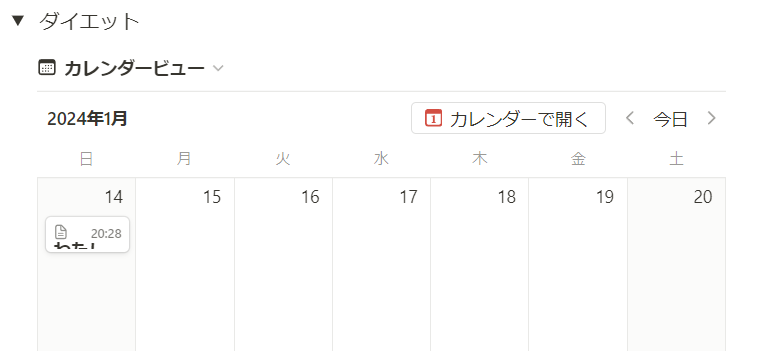
カレンダービュー
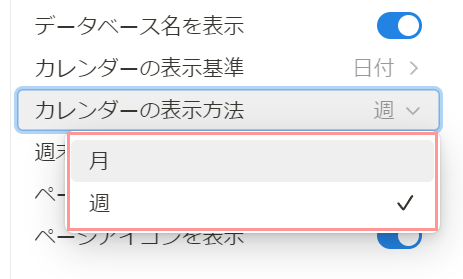
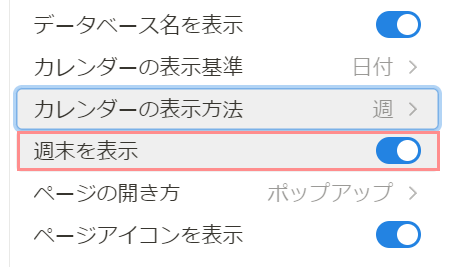
カレンダー形式で表示してくれる「カレンダービュー」

表示方法は1ヶ月と1週間の2種類。

週末を表示する、しないを選ぶことができます。

1日の予定を表示することもできるし、期間や時間も入力できます。

勉強や読書、SNS投稿など、習慣にしたいことを記録してカレンダーで表示。

見える化することで、
明日も…
その次の日も…
と思うことができるので、続けやすくなりますよ。
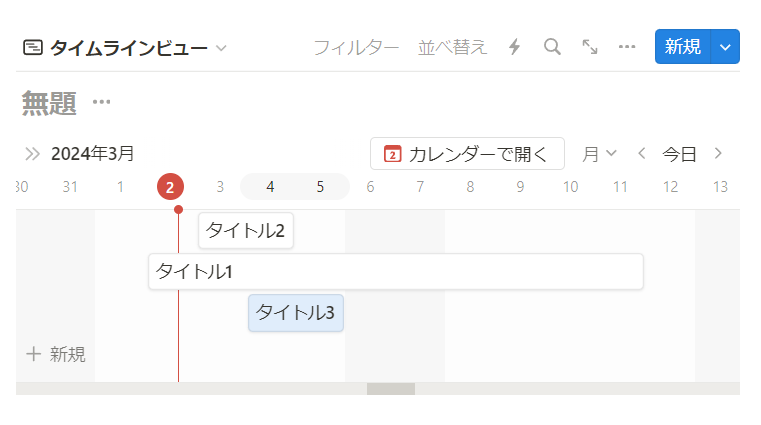
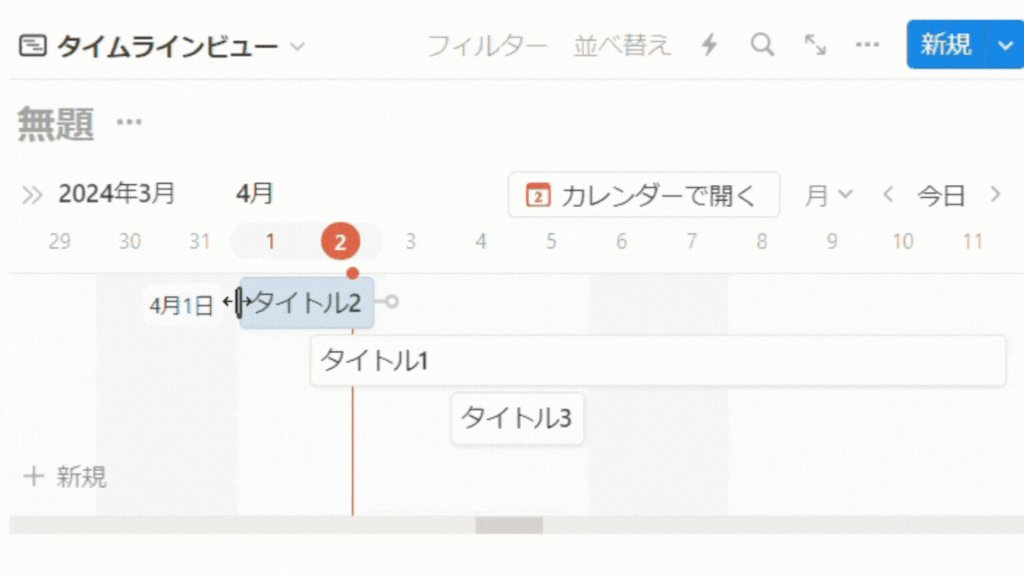
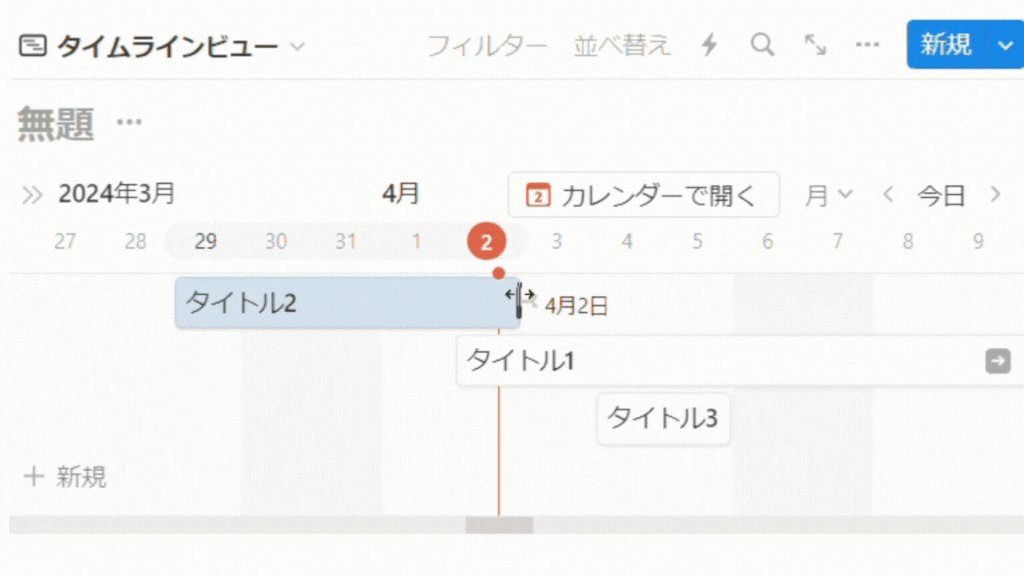
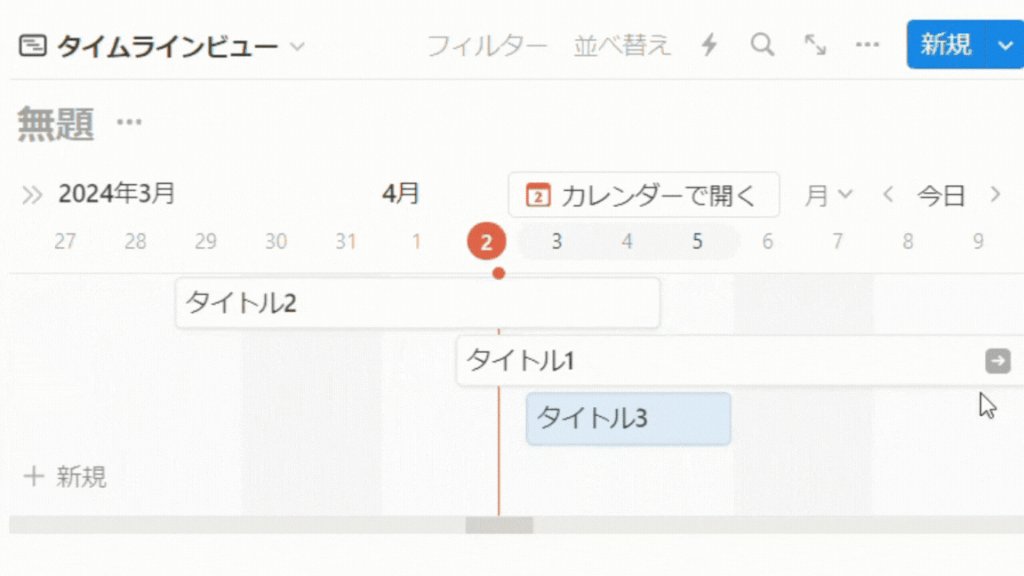
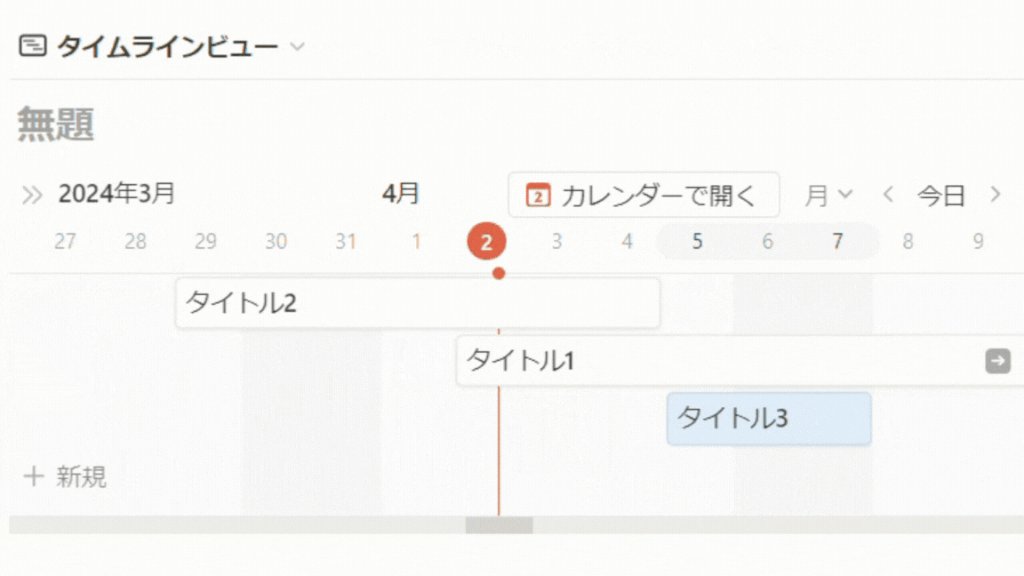
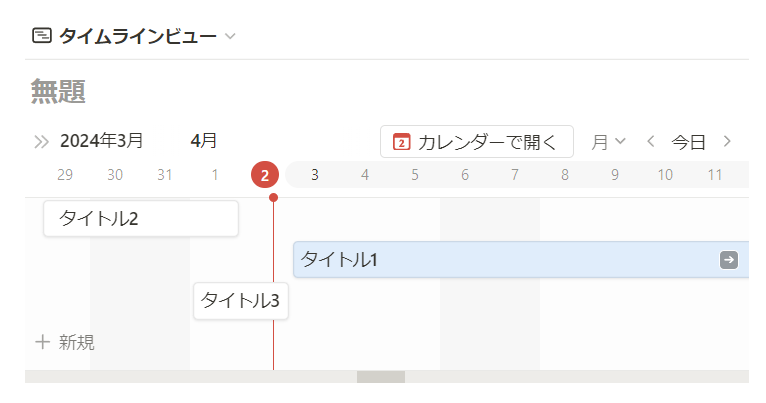
タイムラインビュー
バーチャートと言われる見た目の「タイムラインビュー」
各行の期間が横線で表示されます。

日付のプロパティを作成し、開始日と終了日を入力することでタイムラインビューに期間を表示することができます。

タイムラインビューでは、今日が赤線で表示されるため、各工程の進捗具合をすぐ把握することができます。
工程の変更は横線伸ばしたり、縮めたりすることで、延期、短縮ができます。

視覚的に期間の変更ができるので、各作業の調整がやりやすくなります。
チームで何かの作業をしている場合は、このバーチャートを使うことで進捗が把握しやすくなります。

遅れているなら催促できるし、予定変更が出ればすぐに共有できるので、コミュニケーション不足によるミスを減らすことができるようになりますよ。
【インライン】と【フルページ】の違い
Noitonのデータベース機能には
【データベース:インライン】
【データベース:フルページ】
この2つがあります。
どちらもデータベースを作成する機能ですが、表示方法が異なります。
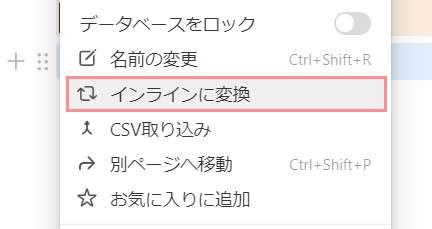
ページ内にデータベースを表示するものが
【データベース:インライン】

ページ全体にデータベースだけを表示するものが
【データベース:フルページ】

データベースを複数ならべて表示。見比べたいときは、【データベース:インライン】を使ってください。
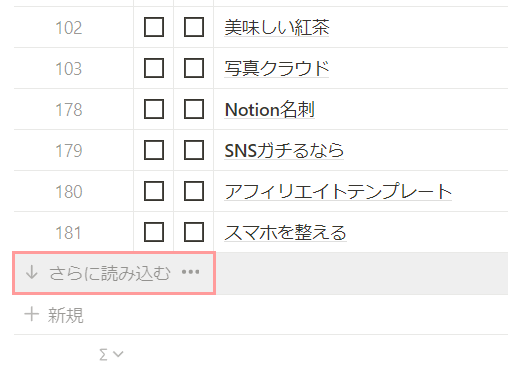
ただ【データベース:インライン】で表示したデータベースは、データの表示数が最大100ページまでとなっています。
100ページ以上のデータを表示したい場合は「さらに読み込む・・・」をタップする必要があります。

それがめんどくさいなと思った場合は、【データベース:フルページ】を使ってください。
「さらに読み込む・・・」をタップせずにデータを表示することができます。

【データベース:インライン】と【データベース:フルページ】はその都度変更できるので、

とりあえず使ってみて、あなたに合う方を選んでください。
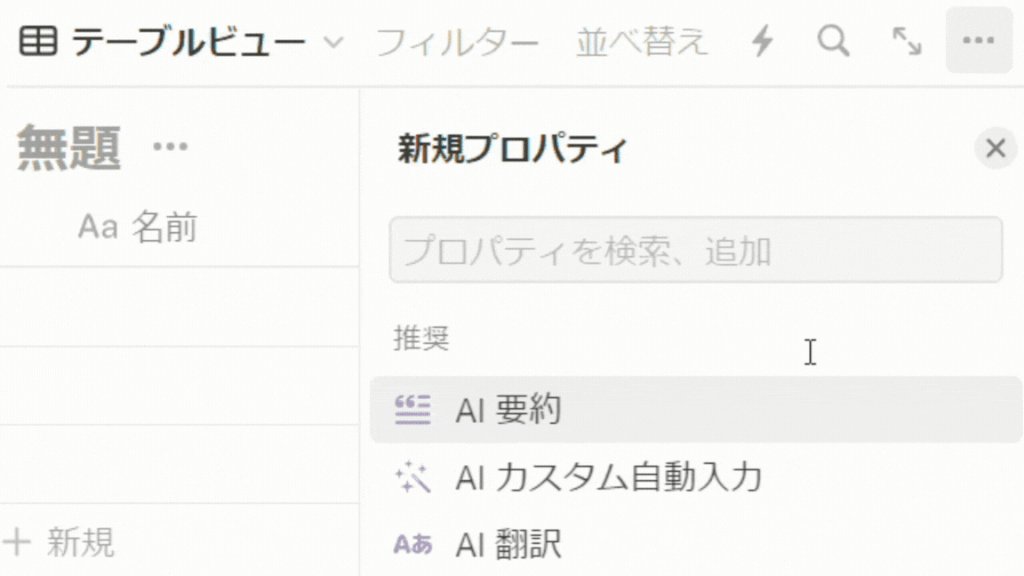
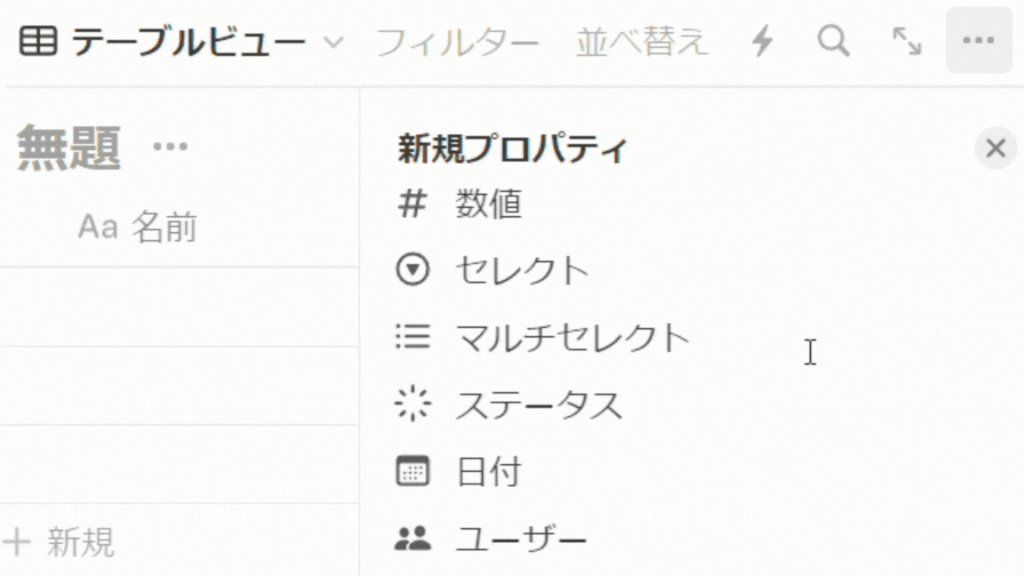
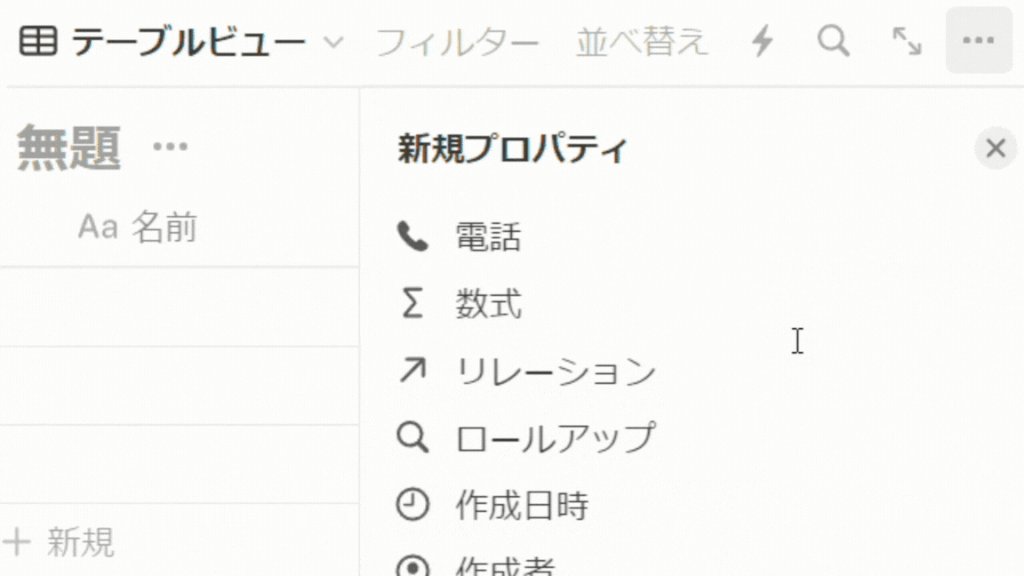
データベースプロパティについて
データベースプロパティとは、データの項目(列)のことです。

データ項目を何に設定するか選択することができ、以下の21項目から選択することができます。
- テキスト
- 数値
- セレクト
- マルチセレクト
- ステータス
- 日付
- ユーザー
- ファイル&メディア
- チェックボックス
- URL
- メール
- 電話
- 数式
- リレーション
- ロールアップ
- 作成日時
- 作成者
- 最終更新日時
- 最終更新者
- ボタン
- ID
この記事では、よく使うものに絞って解説します。
もっと詳しくデータベースプロパティについて知りたい方は、こちらの記事をチェックしてください。
よく使うデータベースプロパティ
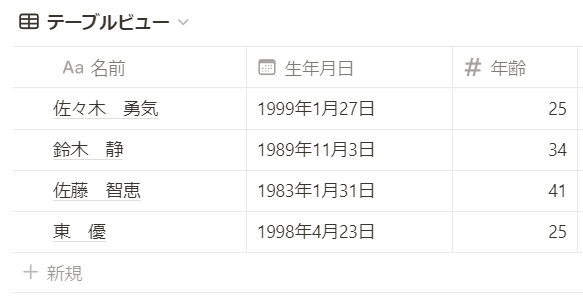
数値
数字が入力できるプロパティ。

テキストでも数字を入力することはできますが、数値で入力しないと数式で計算することができません。
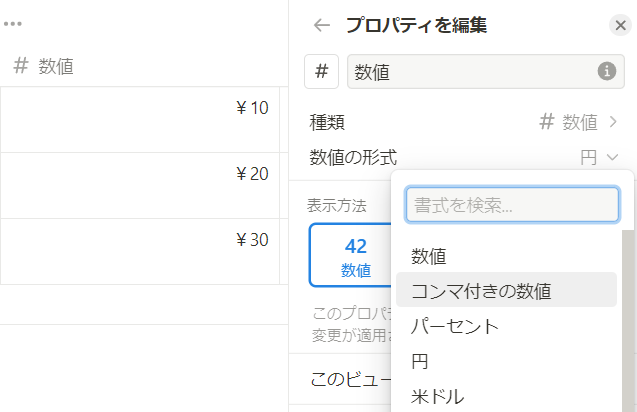
数値の表示形式は、コンマ付きの数値やパーセント、円やドル表示もできます。

他にも、バーやリングで数値をグラフのように表示することもできます。

体重などはバー、進捗などはリングで表示することで、分かりやすくなりますよ。
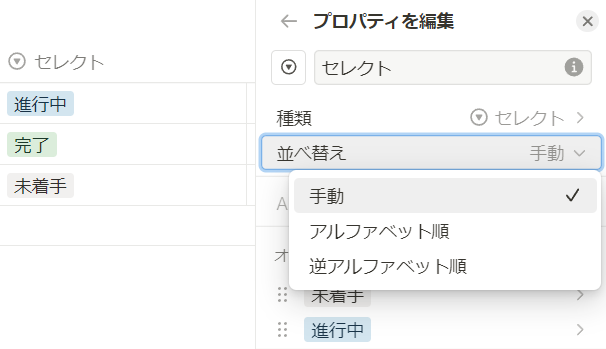
セレクト
セレクトは分類を作成するプロパティ。

それぞれのデータをグループ分けすることができます。
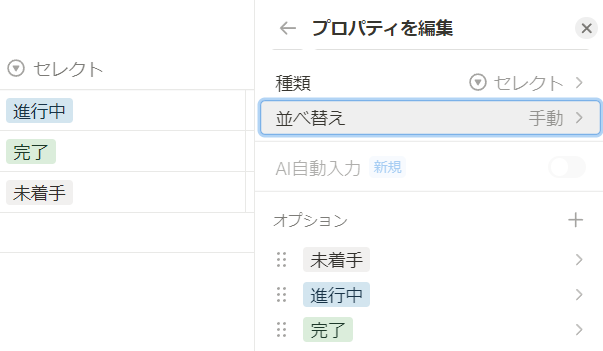
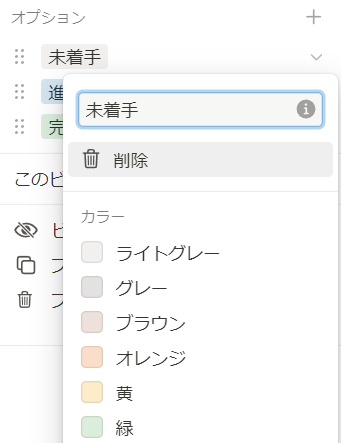
分類は手入力、もしくはAIで自動入力することもでき、分類はそれぞれ色分けされて表示されます。

色を後で変更することもできます。

分類は手動もしくはアルファベット順、逆アルファベット順で並べ替えることができます。

各データをセレクトで分類することで、データを並べ替えることが簡単になります。
データベースの表示設定で、分類したグループ毎に分けて表示することもできるので、セレクトは設定するようにしてみましょう。

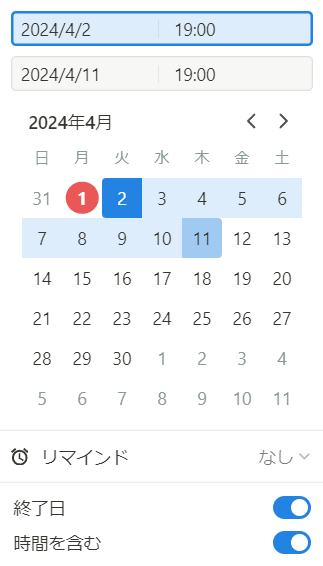
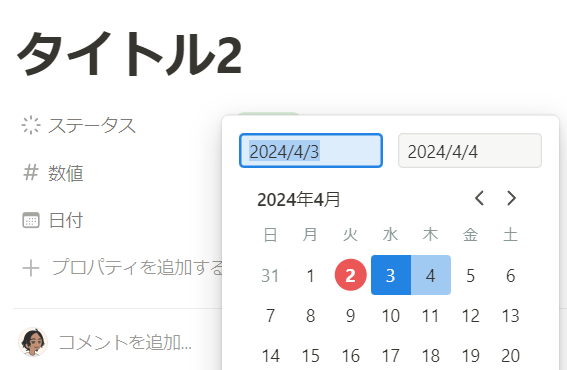
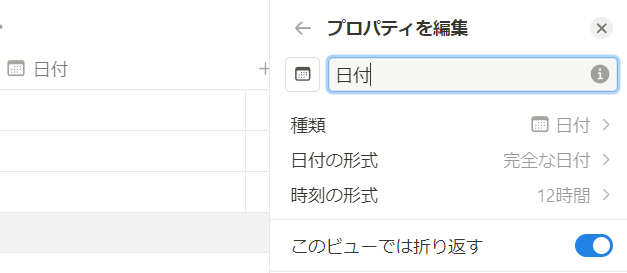
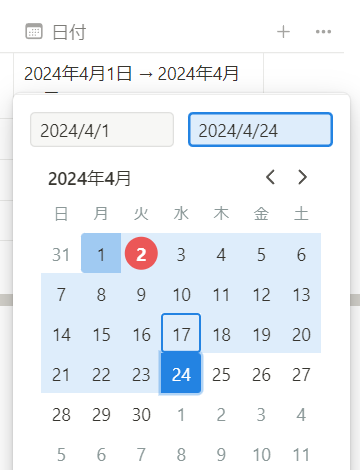
日付
日付を入力することができるプロパティ

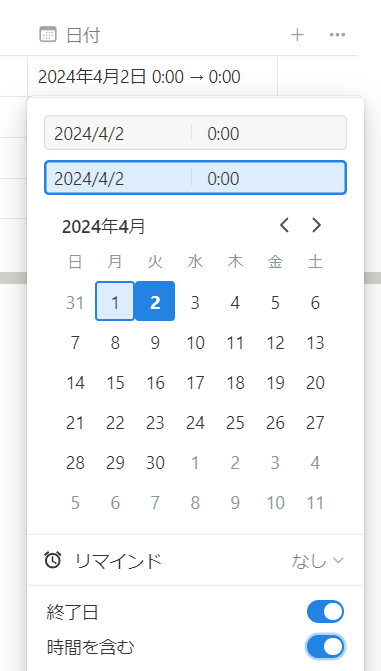
カレンダーから日付を選択して表示することができます。
終了日を入力すれば、期間として表示でき、時間も入力することができます。

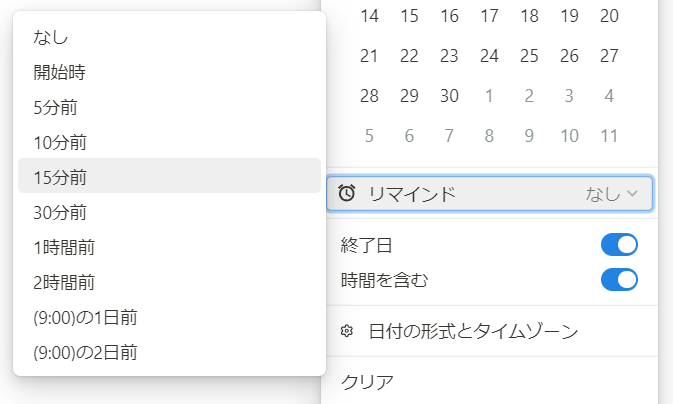
リマインドを設定すれば、予定前に通知がくるように設定もできます。

この日付の設定、裏ワザあって、
パソコンで期間を入力する際、開始日を選択して「shift」を押しながら終了日を選択すると期間として入力することができます。

カレンダービュー、タイムラインビューで期間の表示はよく使うので、この裏ワザは覚えておくと便利ですよ。
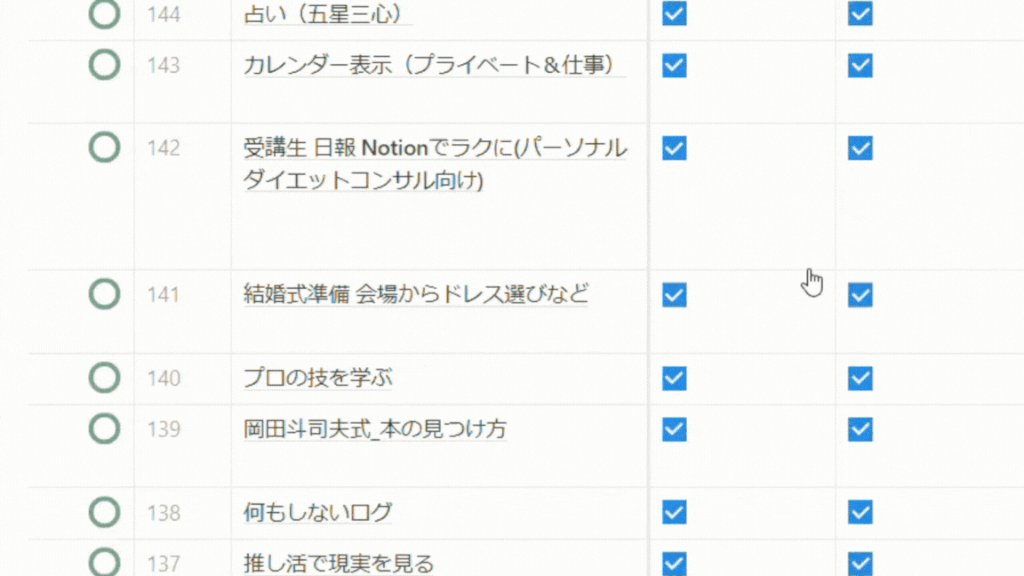
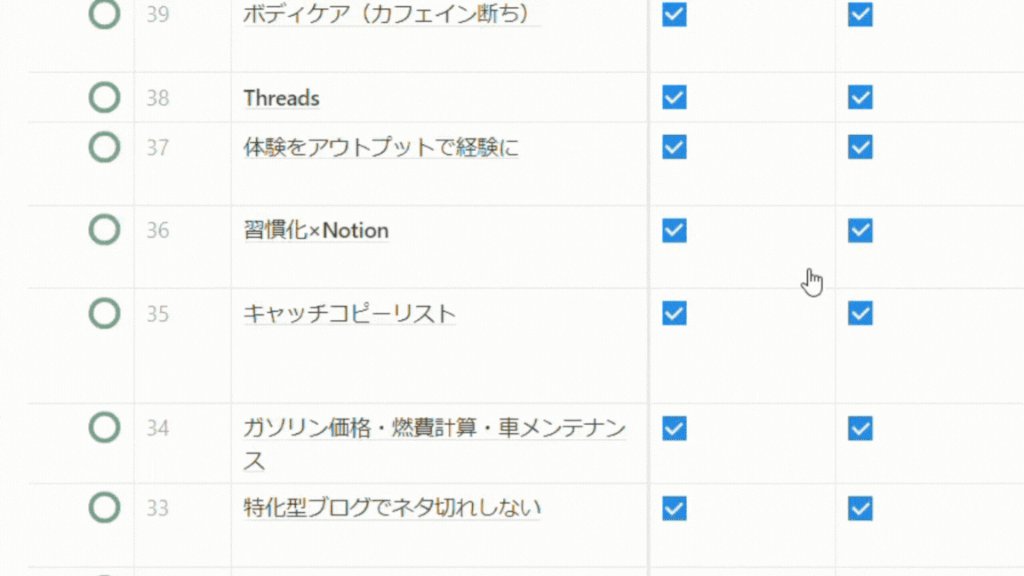
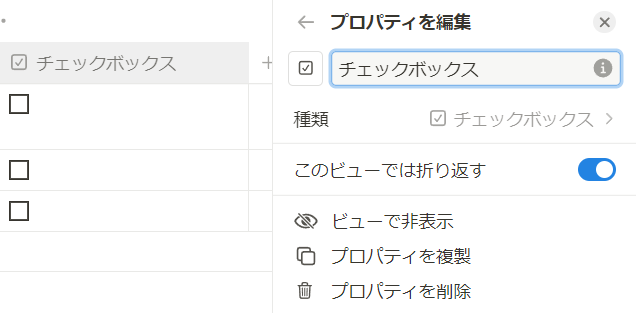
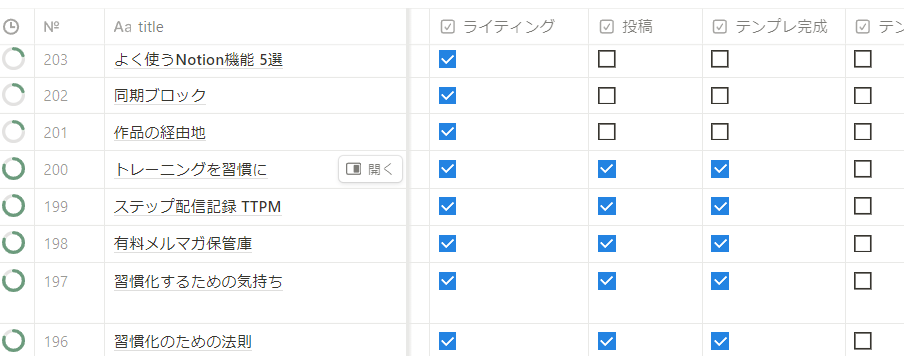
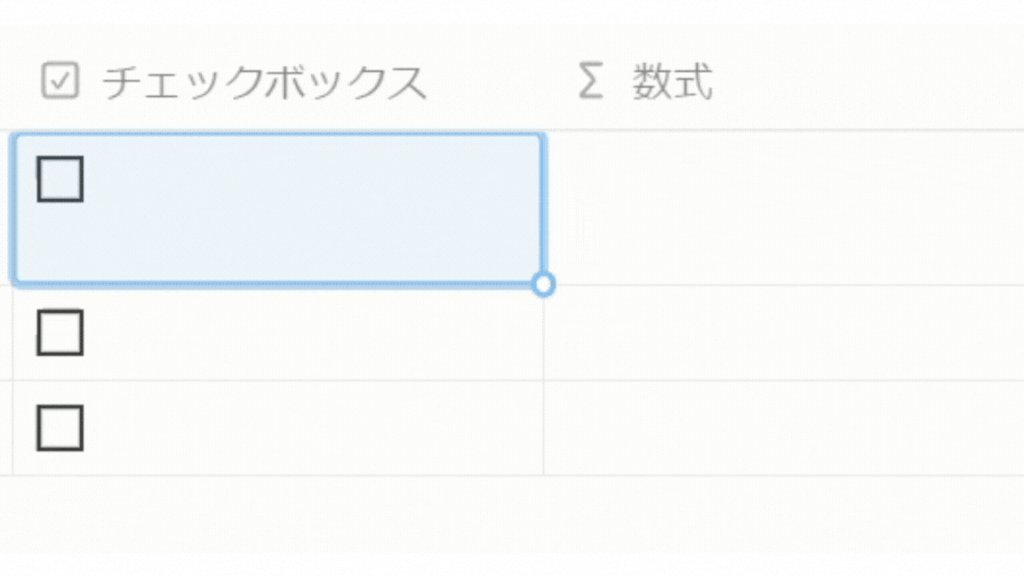
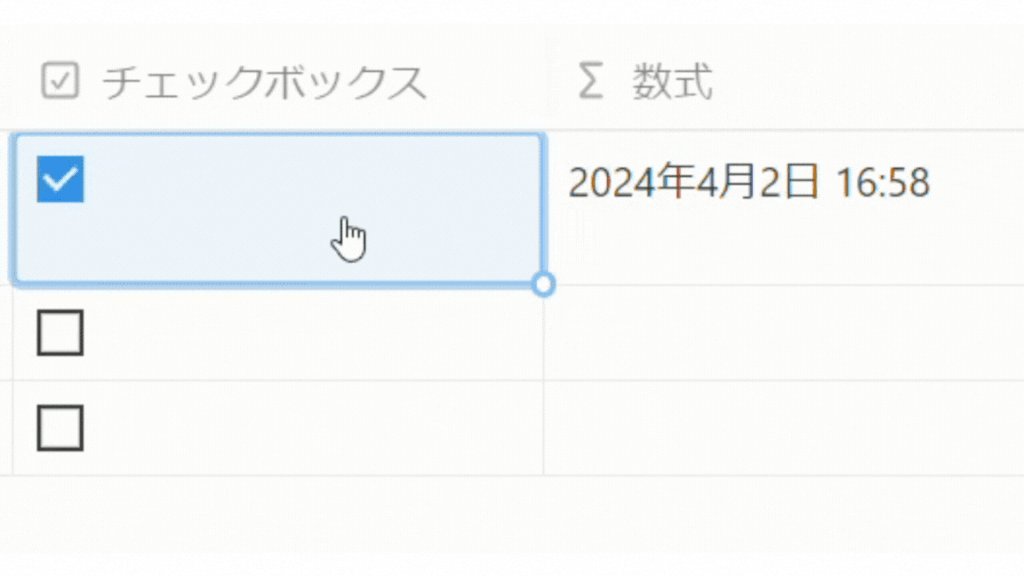
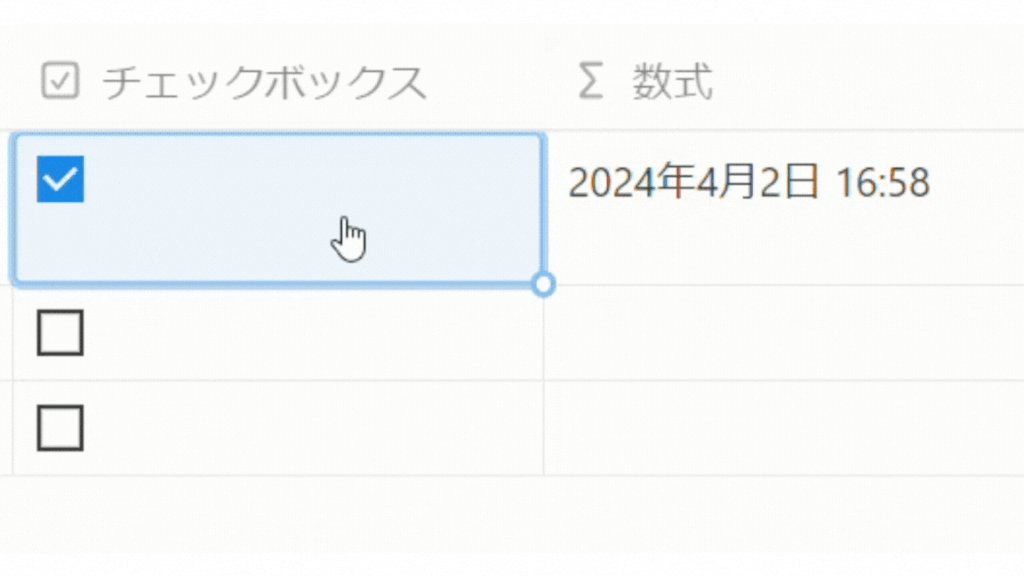
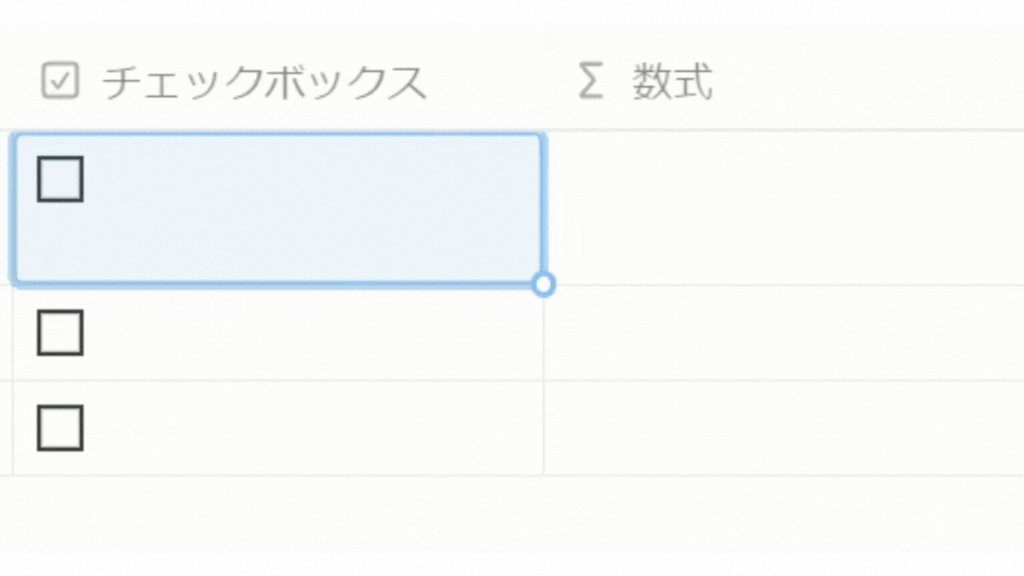
チェックボックス
チェックボックスを作成することができるプロパティ

タップもしくはクリックで、チェックを付けることができます。
タスクややりたいことができたらタップ
やったことを記録する時に使えます。

作業ややりたいことを習慣にするためには、
【やったことを記録に残す】ことが重要です。

チェックボックスを使って、手軽に習慣化への一歩を踏み出してみませんか?
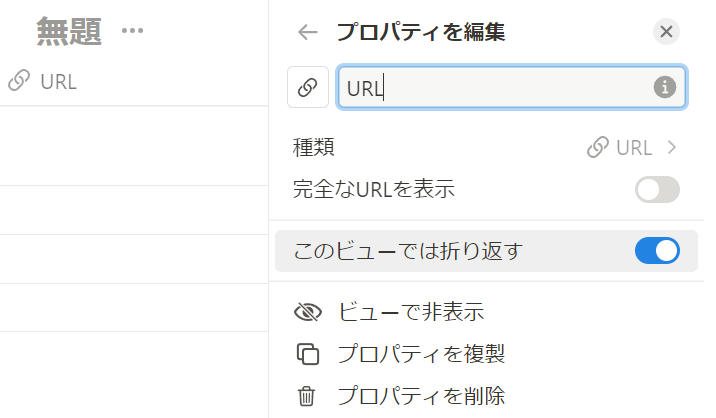
URL
URLを表示することができるプロパティ

ここに入力されたURLをタップすることで、NotionでWebページを開くことができます。
Notionは全てのデバイス(スマホやタブレット、パソコン)から同じデータを見ることができるので、ブックマークとして使う際に便利ですね。
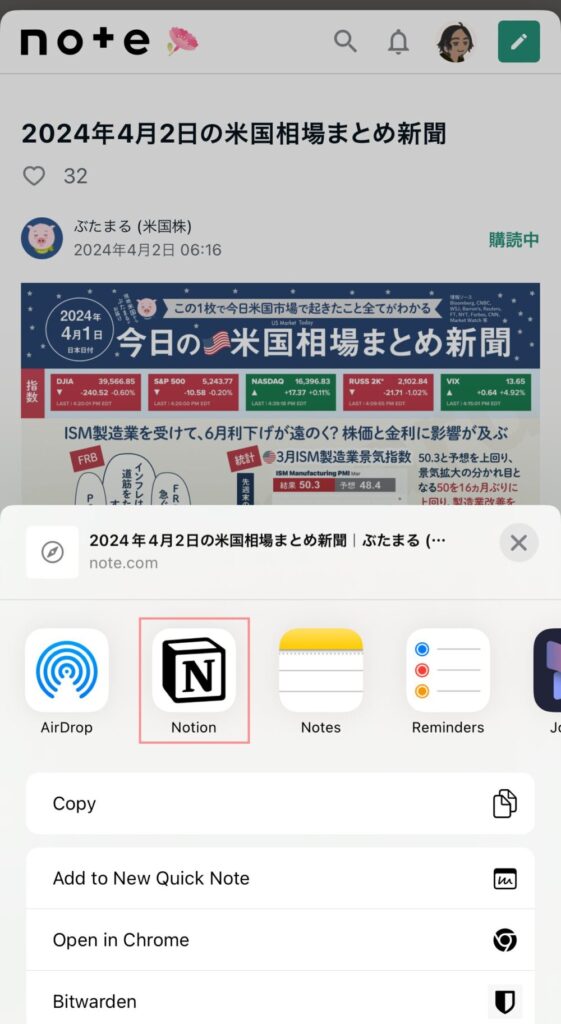
気になるサイトを見つけたら、共有や拡張機能を使ってNotionにURLを保存。

データベースを使えば、整理も簡単になるので、試しに使ってみませんか?
数式
数式はNotionで計算ができるようになるプロパティ

EXCELやスプレットシートの関数と覚えてもらえればと思います。
「+、-、*、/」などの記号を使った計算から
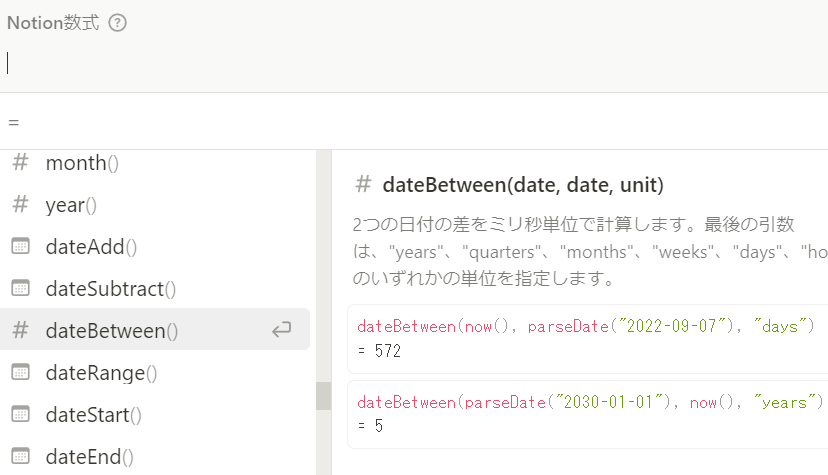
「if、dateBetweenn、link」などの数式を使った計算までできます。

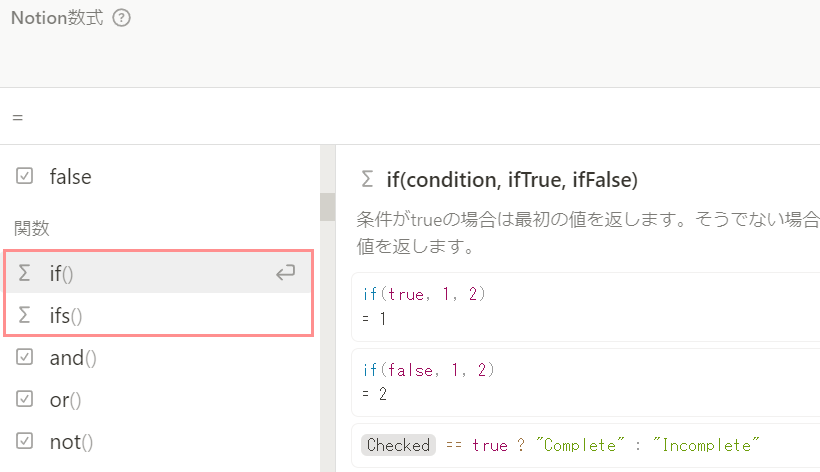
数式の中でもよく使うのが「if」
これが使えるようになれば、今あなたが考えていることは大体できます。

例えば、先ほど紹介したチェックボックスとifを組み合わせて、チェックボックスをタップした日付を表示することもできます。

他のNotion数式について知りたい方は、こちらの記事をチェック。
どんな数式があって、どう使えばいいのか。
全てわかりますよ。
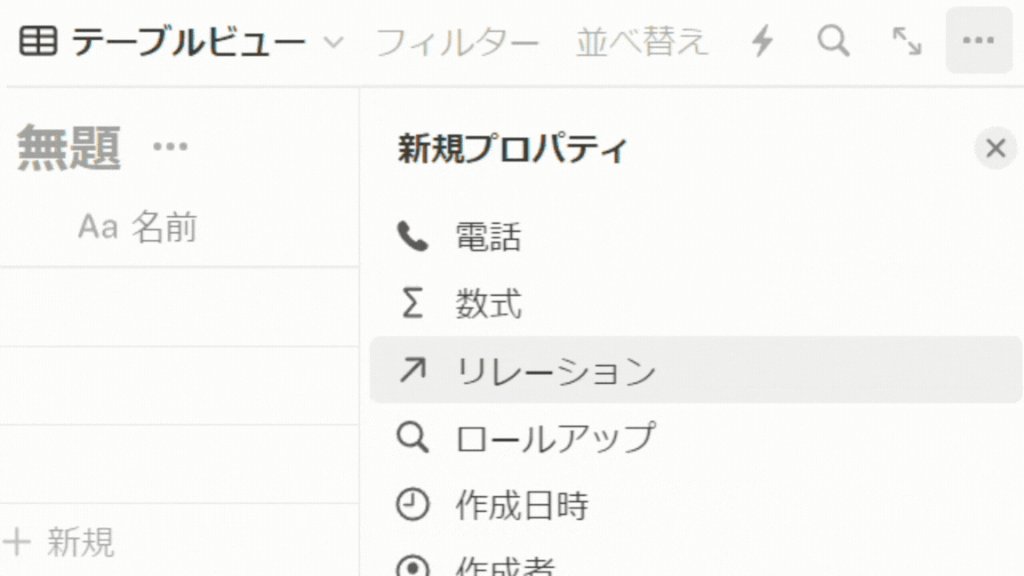
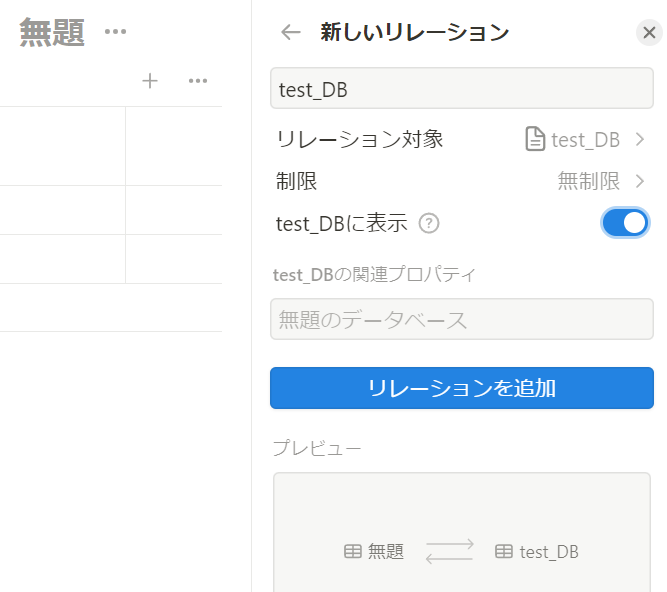
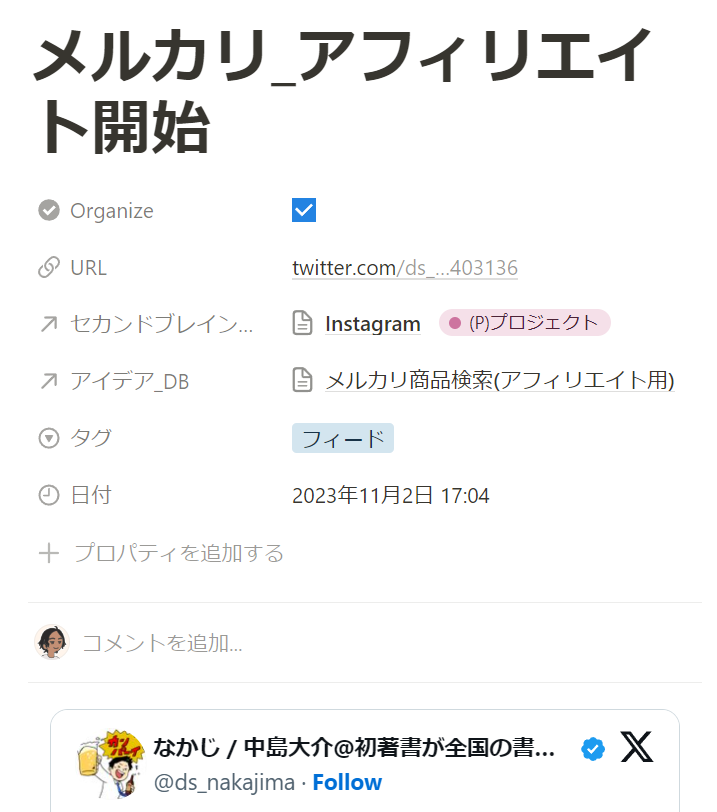
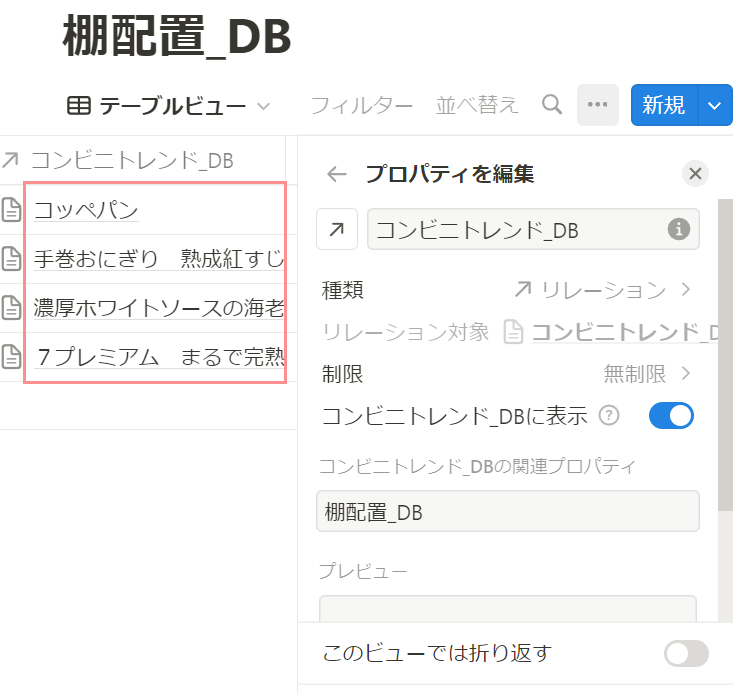
リレーション
リレーションはデータベース同士を紐付けるプロパティ

データベースに関連を持たせることで、情報を整理しやすくすることができます。
例えば、あなたが気になる情報を見つけた時。
情報をNotionに保存しておきます。

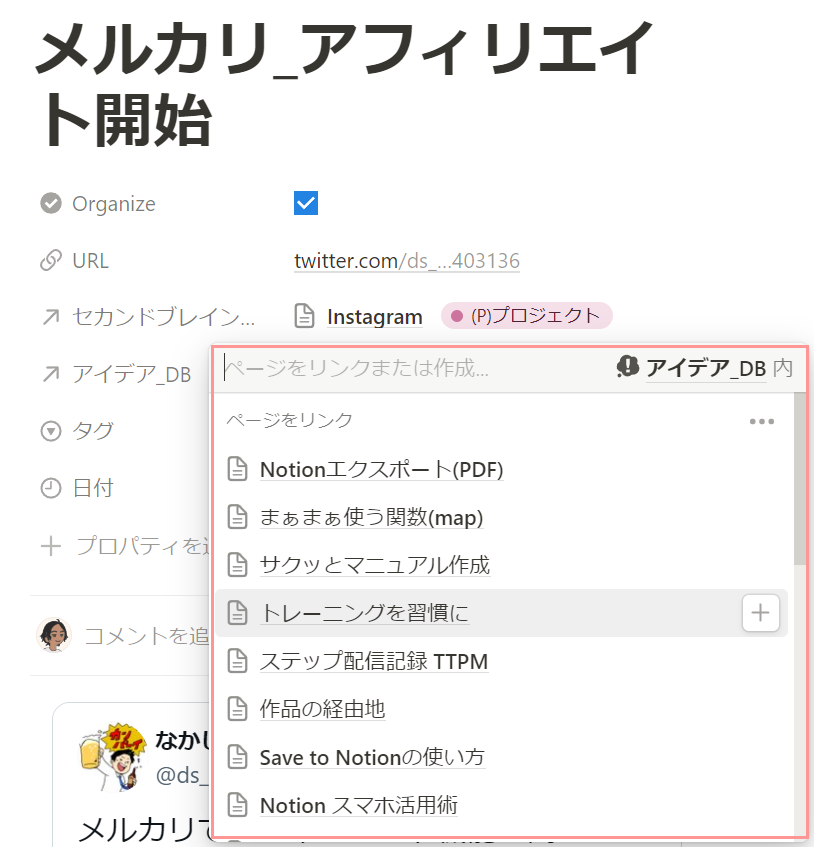
その情報を自分のアイデアと結びつける際、情報とアイデアのデータベースをリレーションで紐付けます。
「情報」と「アイデア」を紐付けることで、情報を探す手間が少なくなります。

さらに、アイデアに必要な情報を集め過ぎることも防止できるんです。
情報とアイデアを紐付ける使い方は、リレーションの使い方のほんの一部。
他の使い方は、こちらのテンプレートストアをチェックしてみてください。
リアルな使い方を100種類以上紹介しているので、いろいろなリレーションの使い方がわかりますよ。
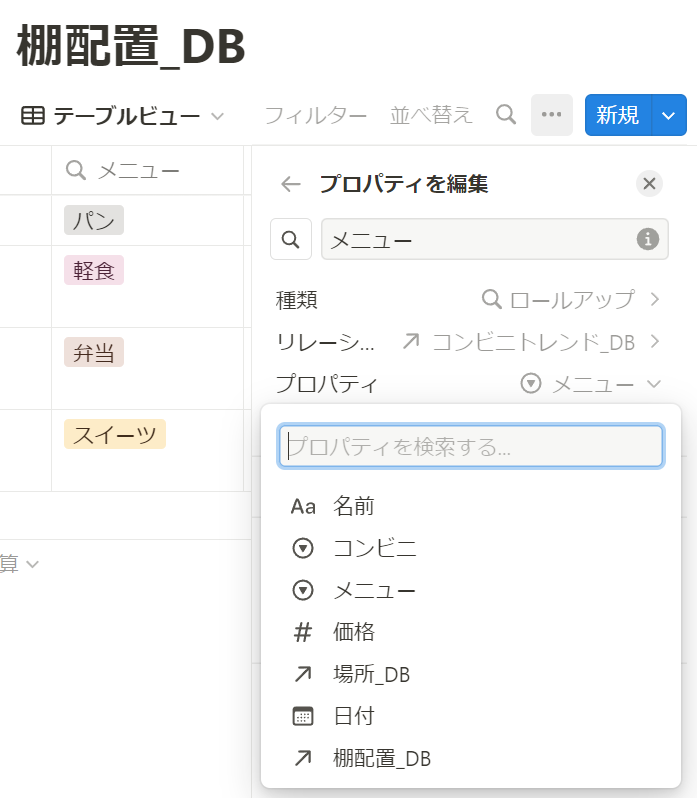
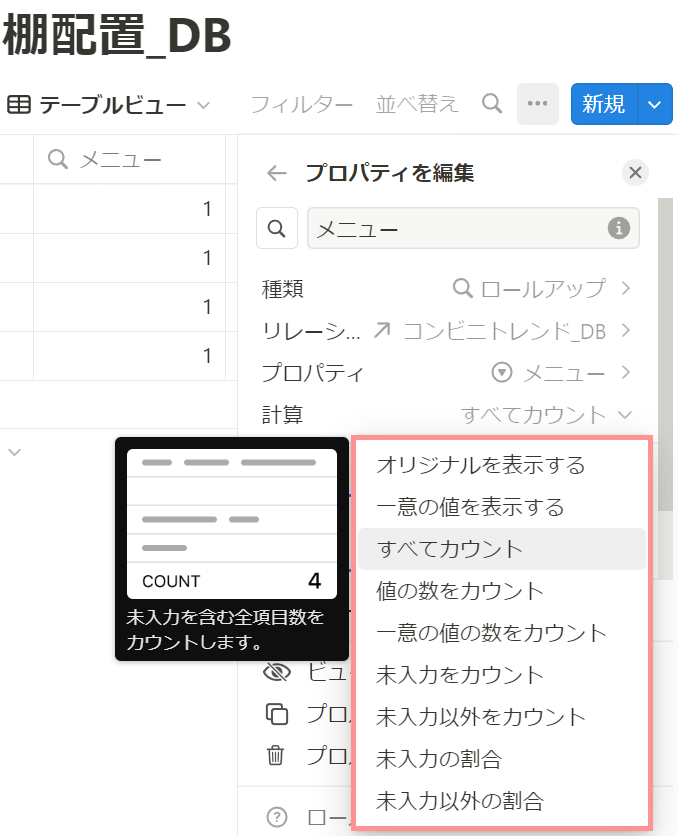
ロールアップ
ロールアップはリレーションと合わせて使うプロパティ

リレーションで紐付けたデータは、タイトルしか表示されません。

ロールアップを設定することで、タイトル以外の情報を表示することができるようになります。
情報を表示するだけじゃなく、紐付けた情報の数を数えたり(カウント)、合計や平均などを計算することもできます。

例えば、先ほどの情報とアイデアのリレーションあんら、アイデアに対する情報の数を数えることもできますね。
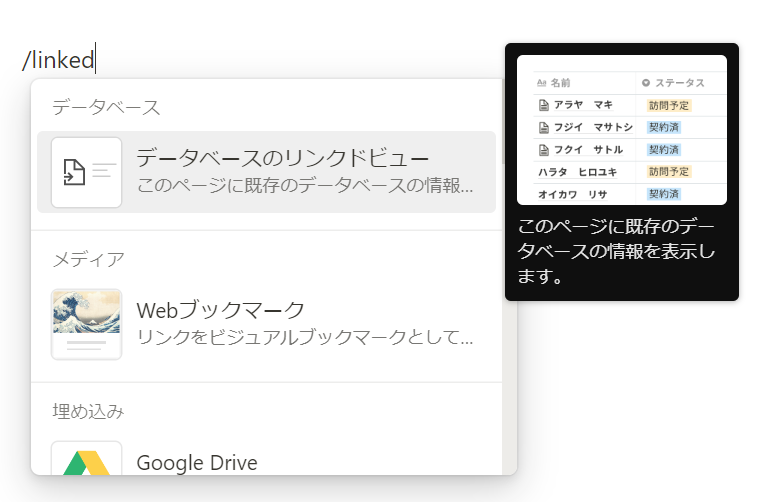
データベースのリンクドビューとは
最後に、データベースのリクドビューについて。

リンクドビューとは、データベースのコピーを表示する機能です。
コピーといっても元データとは繋がっているので、リンクドビューにデータを追加することで元データにもデータが追加されるようになっています。

リンクドビューの使い方としては、元データを複数表示したい時に使います。
例えば、「タイムラインビュー」と「カレンダービュー」の2つで表示した場合。

全体の期間と詳細な進捗を同時に把握することができるようになります。
両方表示することで「あっ、そうだった…」を少なくすることができますよ。
まとめ
今回は、Notionのデータベース機能について解説してきました。
データベースとは情報をまとめる箱のことであり、色々な表示方法があります。
- テーブルビュー
- ボードビュー
- ギャラリービュー
- リストビュー
- カレンダービュー
- タイムラインビュー
- データベース:インライン
(ページ内にデータベースを表示) - データベース:フルページ
(データベースだけを表示)
そのデータベースで使える機能(プロパティ)は21種類あり、よく使う機能(プロパティ)はこの8つ
- 数値
- セレクト
- 日付
- チェックボックス
- URL
- 数式
- リレーション
- ロールアップ
中でも、【チェックボックス】はシンプルで試しやすいので、始めはこれを設定して使ってみませんか?

データベースのリンクドビューもよく使うデータベース機能の1つ。
これは元データのコピーを表示する機能で、同じデータを表示形式を変えて2つ並べたい時に使う機能です。
違う表示方法のデータベースを同時に確認できれば、Notionがより見やすく、使いやすいものになります。

この記事で解説した機能は、データベースのごく一部。
Notionデータベースには他にもいろいろな使い方があります。
でも正直、
よくわかんない…
なんか難しそう…
と思った方もいるでしょう。
そんなあなたのために、テンプレートストアではデータベースを使ったNotionテンプレートを100種類以上用意しています。
ダウンロードはすべて無料。
「生活ログ」や「読書記録」など、リアルな使い方が100種類以上保存されているので、
Notionよくわかんないなぁ…
と思った方はダウンロードして使ってみませんか?
使い方はテンプレート内の説明もしくは、インスタグラムの投稿を見てもらえればすぐ使い始めることができます。
DMをいただければ、使い方を解説することもできるので、
自分には難しそうだなぁ…
とちょっとでも思った方は気軽に連絡してみてください。


